WordPressの無料テーマ、Cocoonに付属している文字フォントのサンプルです。

画像ですので、実際の画面とは表示が異なります。画像では若干ぼやけたように見えると思います。また、フォントはお使いのパソコン環境などによって表示が変わる可能性があります。
参考程度にご覧ください。
尚、文字のサイズは18px、太さは400で設定してあります。
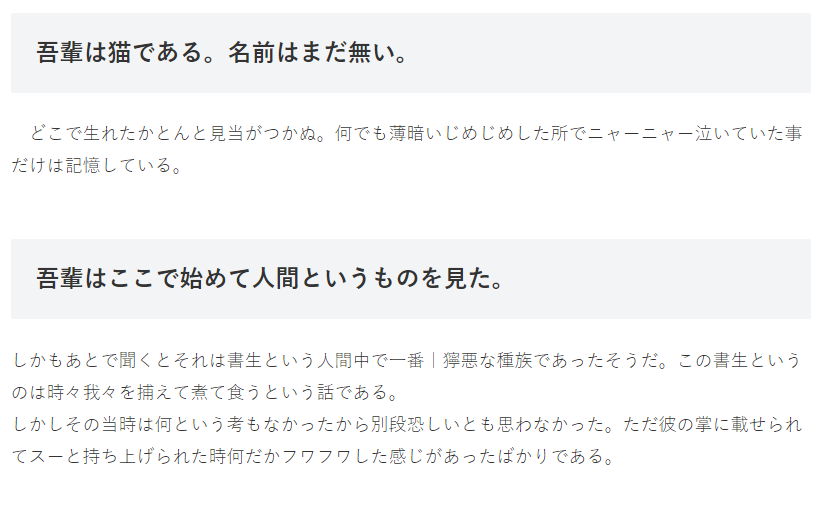
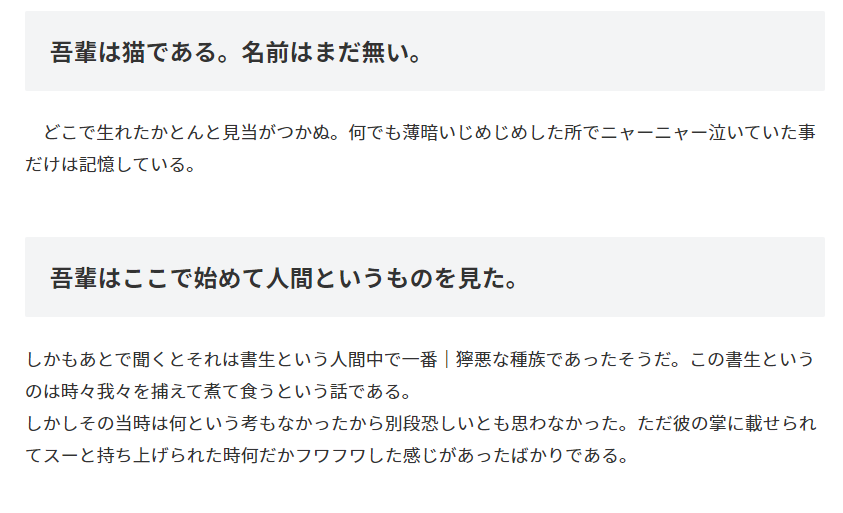
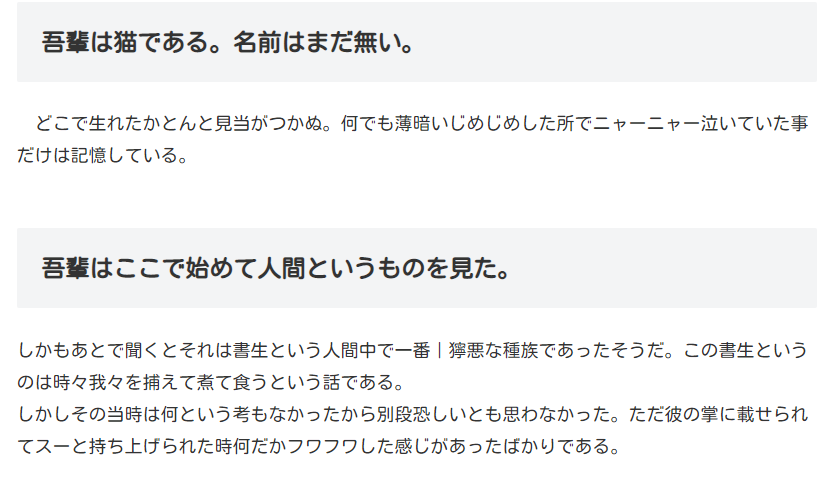
デフォルト:游ゴシック、ヒラギノ角ゴ
何も設定していない標準のフォントです、太さ調整していないと若干細い印象があるかもしれません。現在流行しているお洒落な書体になります。

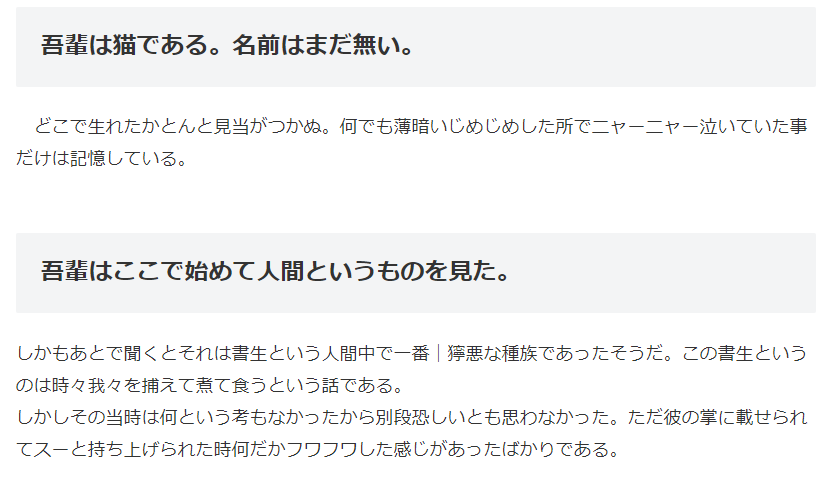
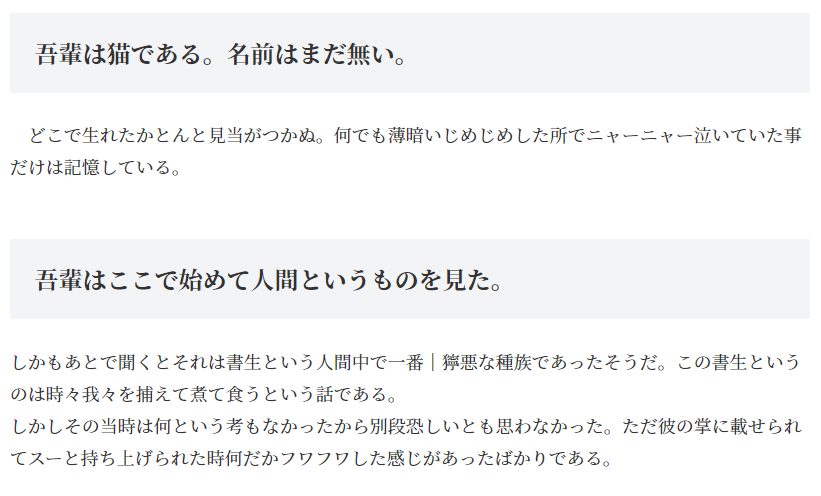
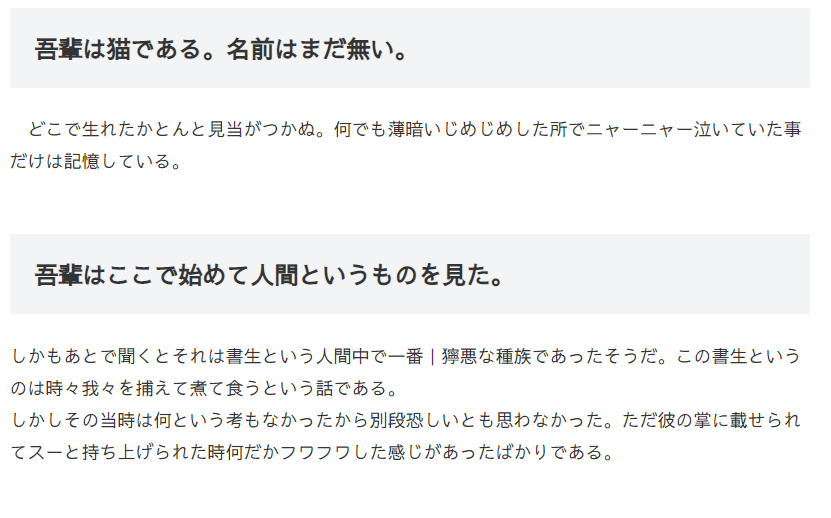
メイリオ、ヒラギノ角ゴ
游ゴシックが流行る前に主流だったメイリオフォントです。はっきりと見やすい丸みがかった書体が特徴です。誰にでも好印象ではないでしょうか。

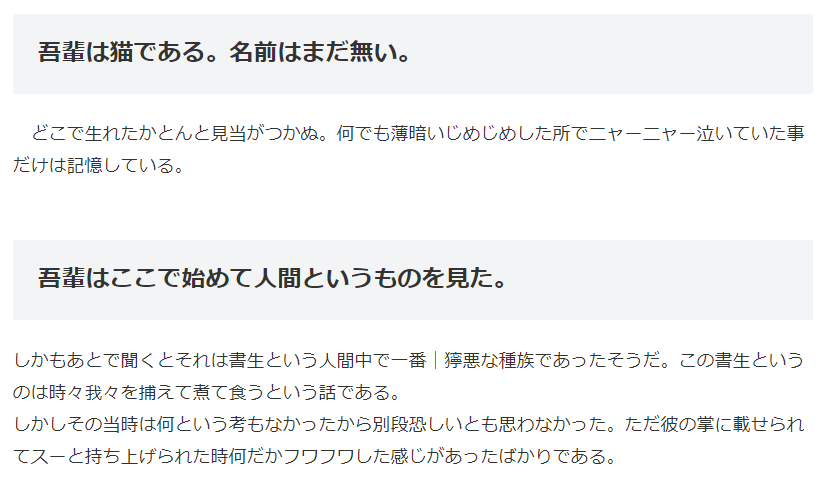
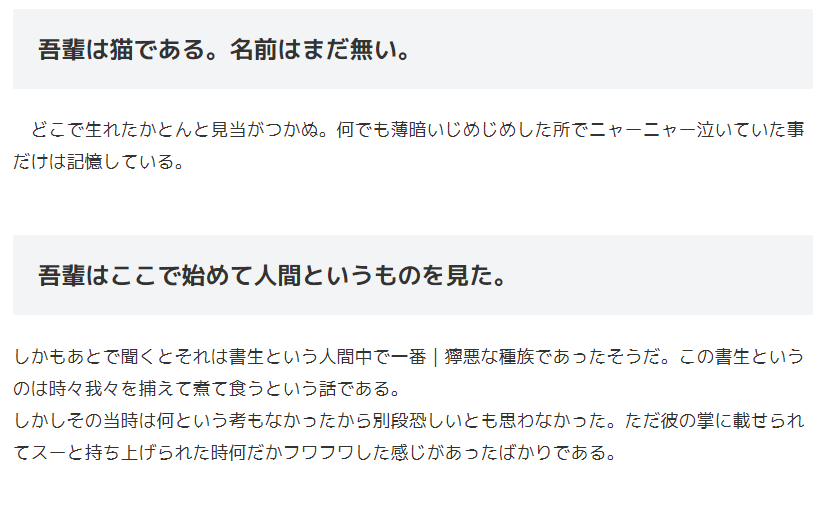
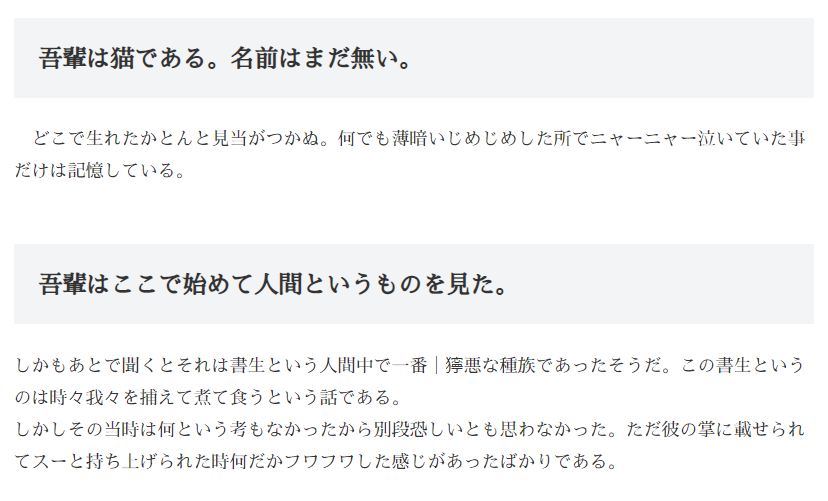
ヒラギノ角ゴ、メイリオ
ヒラギノ角ゴがインストールされていないパソコンの場合はメイリオが表示されます。どの書体でも言えることですが、WindowsとMACは搭載されているフォントが違うので見栄えが異なる場合があります。

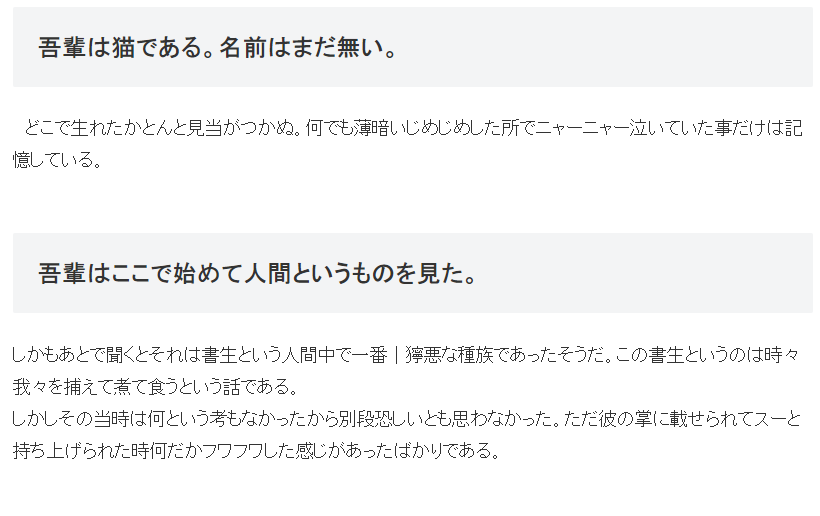
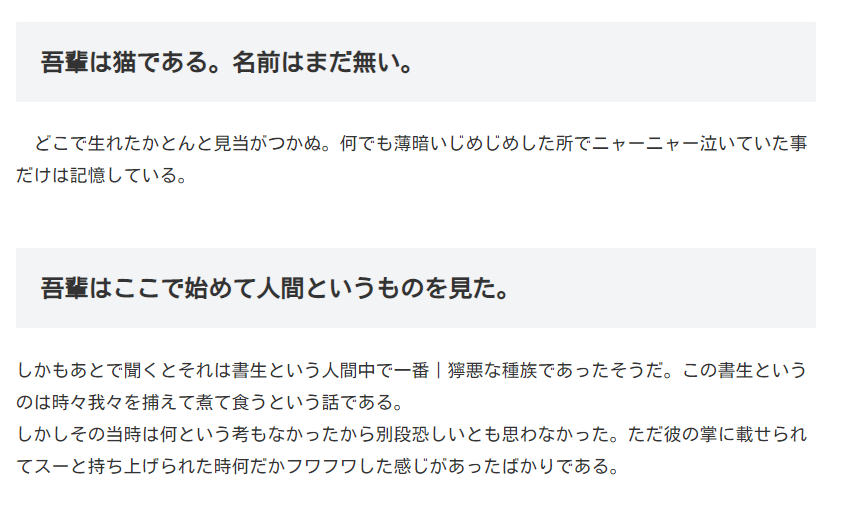
MS Pゴシック、ヒラギノ角ゴ
昔々の書体です。文字がギザギザして表示されます。はっきりと読めるという利点もあります。古めかしい味わいを出したいときには良いかもしれません。

Noto Sans JP(WEBフォント)
ここからはWEBフォントです。WEBフォントとは、ネット上にあるフォントを読み込んで表示するものです。よってパソコンによる書体の違いはほぼなくなりますが、読み込みに時間がかかるという欠点があります。
Noto Sans JPは太目のはっきりとした字体です。

Noto Serif JP(WEBフォント)
Serifとは”ヒゲ”という意味です。日本語でいうと明朝体になります。美しい明朝体のフォントだと思います。

Mplus 1P(WEBフォント)
Mplusシリーズは書体が豊富なフリーフォントです。ただし、文字が小さいと潰れて見えて、あまり綺麗ではないかもしれません。

renounded Mplus 1c(WEBフォント)
同じくMplusシリーズの別のフォントですが、私の環境だと上記のフォントと特に違いがわかりません。

小杉ゴシック(WEBフォント)
しっかりとした形ではあるものの、独特な曲線美のあるフォントだと思います。少し太めなので細く設定したほうがおしゃれかもしれません。

小杉丸ゴシック(WEBフォント)
丸ゴシックは、フチの部分が丸く仕上げられているフォントです。このフォントを使うと堅い文章もPOPで柔らかな印象になります。まじめなサイトには向かないかもしれませんね。

さわらびゴシック(WEBフォント)
日本語の雰囲気によく合う綺麗なフォントです。こちらも若干太めに仕上がっています。上品なイメージ。

さわらび明朝(WEBフォント)
ヒゲの部分がしっかりと主張している明朝体ですね。かなり個性的なのでこのフォントにすることでサイトの雰囲気がガラリと変わるでしょう。

Cocoon設定で変えられるフォント
Cocoonは設定で上記のフォントに簡単に変えられます。戻すのもすぐにできます。
フォントはCSSで変えることが可能
Cocoonではなくても、CSSの設定でフォントを変えることが可能です。ただし、CSSの変更は知識がない方には少しとっつきづらいかもしれませんので、まずはCocoonの設定を変えて遊んでみて、フォントによってどのくらい雰囲気が変わるのかいろいろ試してみると良いでしょう。


