前回の記事でも書きましたが、このブログは印刷して読んでくださっている方が複数いらっしゃいます。

印刷かけると目次が表示されないんだけど、目次も印刷したいわぁ~!
というリクエストをいただきました。というか、目次が印刷されないって知りませんでした。
Cocoonで目次を印刷させる方法
Cocoonのテーマは目次が自動でできるので便利です。
その目次が、印刷にかけると表示されないんですね。
『カスタマイズ』→『追加CSS』の所に、
@media print{
#container .toc{
display:block!important;
}
}を追加してください。
これで印刷されるようになります。
わかる人向けの情報)目次が印刷されない原因
CSSで、目次部分のDIV(#container .toc )が、display:none!important; にされていることが原因です。
作者さんが、印刷時に目次は不要と思われてこのように設定されているんだと思います。
子テーマのスタイルシートを編集しても良いと思います。
ちなみに、dispray:none!important;にされている要素は、
#container .header-container,
#container .ad-area,
#container .pager-links,
#container .under-entry-content,
#container .breadcrumb-category,
#container .entry-footer,
#container .sidebar,
#container .footer,
#container #admin-panel,
#container #go-to-top,
#container .go-to-top-button,
#container #fb-root,
#container .mobile-menu-buttons,
#container .toc,
#container .sns-share,
#container .widget,
#container #notice-area-wrap,
#container #notice-area,
#container #appeal,
#container #recommended,
#container #carousel,
#container #go-to-topとなっていました。
この中で印刷時に表示させたい部分があれば、適宜、@media print{}の中に display:block!important;を追加すれば良いと思います。
(わかる人向けの情報)Chromeのデベロッパツールで印刷プレビューを出すには
通常はChromeのデバッグモード、デベロッパーツール(F12、Ctrl+Shift+I)で要素を探ったりするのですが、印刷だとそれができません。
が!レンダリングという設定を変えると使えるようになります。

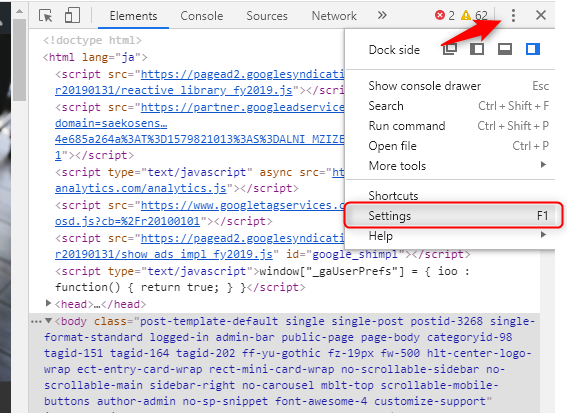
右上の3点リーダー(…を縦にしたもの)をクリックし、『Settings』を選びます。

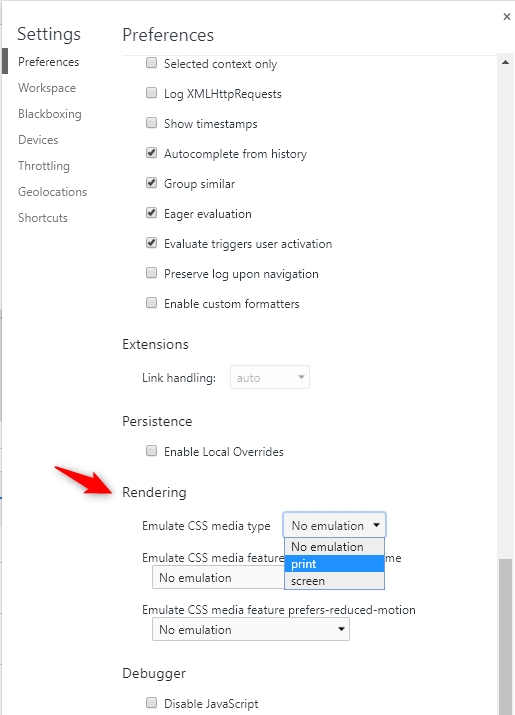
下の方にいって、『Rendering』の部分の、『Emulate CSS media type』を『print』にすればOKです。
印刷時出てこない要素はCSSでコントロール
パソコン・スマホで見た画面と、印刷時に表示されるものが違う場合が多々あります。それは、印刷時の利便性を考えて意図的に非表示にされていることも。
たとえば、記事だけを印刷したいのに、サイドバーやフッターなどが表示されると紙やインクの無駄ですよね。なので、あらかじめ設定されているCocoonは大変親切な設計になっていると思います。
とはいえ、今回のように目次を表示させたい!と言った場合はCSSでコントロールすることによって表示可能にすることができました。