ドットインストールの学習をつづけています。
HTML入門 (全15回)
https://dotinstall.com/lessons/basic_html_v4
05 全角文字に気をつけよう (02:23)
- 全角文字に関する注意
- 全角空白に関する注意
全角半角は、初心者じゃないと思っている方(主にワードで文章書けている方)も、意外と気づいていない落とし穴です。
ちゃんとやってくださるのでいいですね。
フォント『Ricty Diminished』を入れておくことによって全角だとすぐわかる、ということは知りませんでした。
Bracketsだと、プラグインを入れて表示させてました。
06 文書全体につけるタグを見ていこう (02:07)
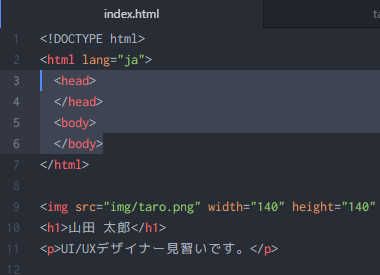
- DOCTYPE
- html
- head
- body
DOCTYPEの時点で、もうチンプンカンプンといって拒絶反応がはじまります。
bodyの中に入れることもわからなくて難しいそうです。枠線とかの実体が見えませんからね。
教室のアシスタントさんも「むずかしい。。」と言い始めます。
意味わからなくてもいいんですけどね、みなさん知的好奇心があるので、まず理解してから進めたがるので、理解しなくてもいいと納得させるのが大変です。
- 字下げ

全体を選択して『タブ』で字下げ
『Shift』キーと『タブ』で戻す
選択した状態で『Ctrl』と『矢印』で移動できる
タブを知らない方多いですね。
キーを同時に打つというのが苦手な方が多いです。
いちどにいろいろなことを教えないようにしなければなりません。
07 文書に関する情報を設定しよう (02:56)
- 文字コード
- title
- favicon
- description
この辺は『おまじない』といってやってもらいます。
検索にかかるというのも理解しづらいと思いますので、のちのちに。。
08 文書の本文を書き込んでいこう (02:51)
- body
- 要素の確認
ウインドウのサイズが狭いと、画像が横並びになない、下に送られるということを理解してもらうのが難関です。

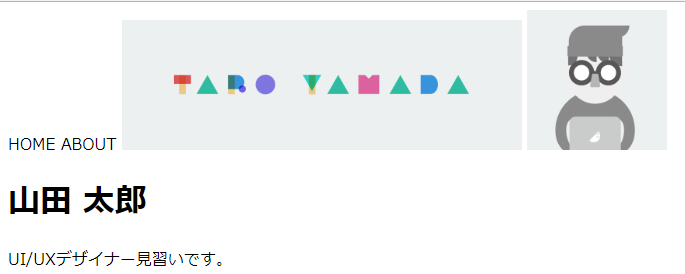
お手本がこうで

自分がこうなってるとすごく不安がります。
講師がウインドウの幅を拡縮させて見せる必要がありますね。
見出しh1,h2についても、
そもそも見出しとは何かから説明するのが難しい。
文字を大きく小さく飾り付けるものだと思ってしまうのです。
そもそも、見出しのある文章を書いたことある方が少ないので、文章の書き方講座もしなければいけないでしょうね。
09 フッターのマークアップをしよう (01:55)
- フッター部分
- アイコン
このフッターのアイコン、フキダシのブログへのアイコンですが「Lineじゃないの?これ押したらLINEにつながるようにできないの?」と言われそうな予感。。
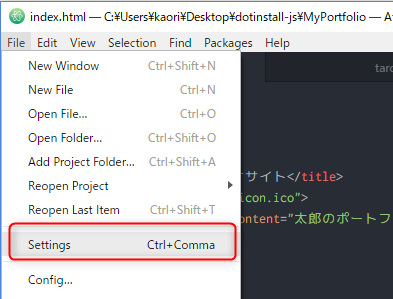
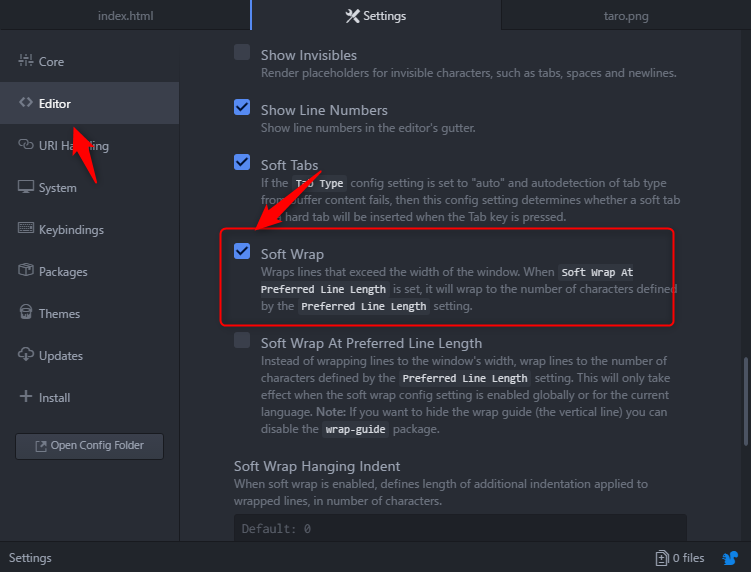
Atomで折り返しをするには
説明の動画だと折り返しがすでに設定されていますが、自分のはなっていなかったので調べました。

Settingsを開いて

Editorメニューの項目の

Softwrapのチェックをつけます。

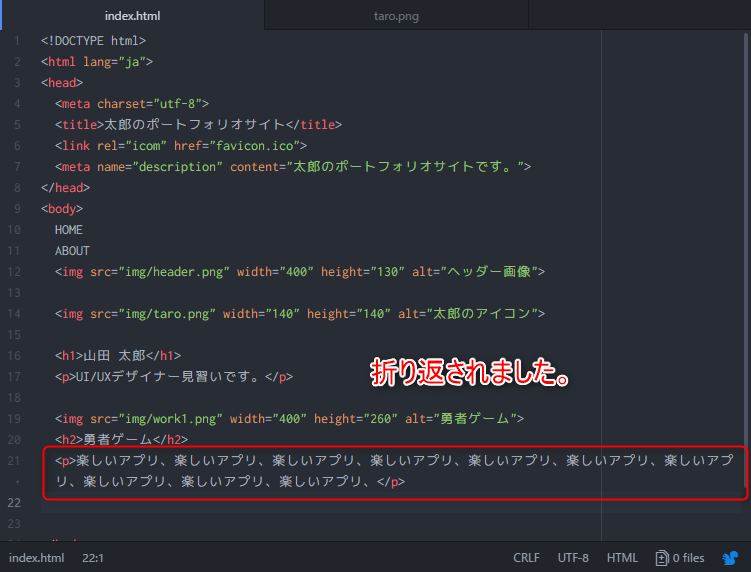
折り返されるようになりました。

選択した行ごとコピー
マックだと Command Shift D とおっしゃってるんですが聞き取りづらいです。最初Eと聞こえました。
(聞き取りづらいようにして、プレミアムへの誘導する作戦なのかしらとまで思ってしまったり、笑)
Windowsだと何かという対応を言ってくれると良いなと思いましたが、
『Ctrl』『Shift』『D』です。
ただ、この新たなコピーの仕方を教えても混乱のもとなので、うちの生徒さんにはとりあえず言わないでおこうかなと思いました。
ショートカットキーが苦手で覚えられないので
Ctrl+S,Ctrl+C、Ctrl+V、だけで今のところ精一杯です。
動画はさっさっとコピペしていきますが、マウスで選択してコピペするのも大仕事なんですよぉ~。
HTML入門 (全15回)その2 まとめ
生徒さんたちはゆっくりですが、いろんな高等?テクニックをお稽古事として楽しんでくださいます。
あまり贅沢をいって、いろいろマスターしてもらうより(皆さんマスターしたがりなんですけど)
ある程度妥協して、教えないところは省略して、横道にそれないように、シンプルに進めていきたいですね。
あと、今回はゲームの紹介のポートフォリオになっています。
ドットインストールが若い人向けだからでしょうかね。
自分が教えるシニアの生徒さんはゲームがピンとこない方が多いので、趣味の園芸ページ、花の紹介をしよう、みたいな教材のにした方がいいなと思いました。