
ドットインストール の HTML入門 (全15回)
https://dotinstall.com/lessons/basic_html_v4
自分の教室の指導にからめて学習していきます。
01 プロフィールサイトを作ってみよう (01:56)
- 完成版の確認
私はサイト制作業者をしていました。ですのでドットインストールのこの講座では技術的なことはほとんど知っていることだと思います。
ですが、初心者シニアの方を主に教えている際に、つまづく点もおおいので、この講座で勉強させていただいています。
- 開発ツールの確認
Atomとクローム、1週間とか教室の間が空くと完全に忘れ去られています。
Atomを無事立ち上げられるか?
- 画像素材の確認
フォルダをつくり、ダウンロードしてそのフォルダに保存
これが大仕事ですね。
フォルダ名を書き換えるのもひと作業です。
表示が詳細とか大アイコンとかばらばらだとパニックになります。
隣の人は大きいのに自分は何で小さいの?と
表示で、選択して変えられるんですよという説明が一通り必要。
ドットインストールの説明だけでは、素材ダウンロードのリンクを見つけられる生徒さんはうちの教室にはいません。
ここですよーと画面を見せながら誘導してあげないと。
手の震えなどで右クリックがやりづらい方が多いので、右クリックして『名前を付けて保存』は高等テクニック。
なんでもとにかく連続でダブルクリックする傾向にあります。
シングルクリックでダウンロードしてもらうことになると思いますが、ダウンロードしてどこに行ったかわからなくなるので、クロームの設定で『ダウンロード前に各ファイルの保存場所を確認する』にチェックをいれておいたほうがいいですね。

これも見つけづらい場所にあるので一人ずつ確認してやらないといけません。
ゲームの宝さがしみたいですね。
02 ブラウザに名前を表示しよう (02:22)
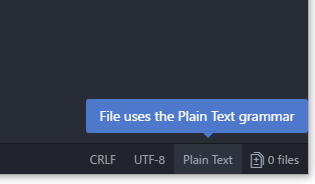
- Atomのモード変更
右下をクリックして、

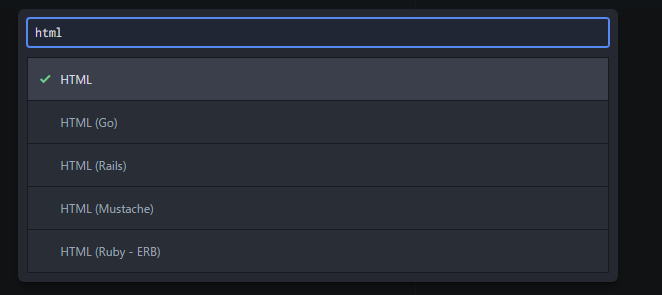
窓にhtmlを入力して選択。

これは知りませんでした。
この通りにやってくださいよーと言ってやってもらうしかないですね。
ゲームと思って設定ミッションクリアを楽しんでもらいましょう。
- ファイルの編集
- ファイルの保存
- ブラウザで確認
シニアの方は『タブ』がわからないんですよ。
画面が後ろにいってしまうと「無くなった、消えた」と不安がります。
どうもウインドウが重なっているという概念が理解しづらいようです。
動画の中で言っていた
「習うより慣れろ」はその通りですね
保存『Ctrl+S』を片手で押すのが難しいようです。
手の運動、ボケ防止と言ってやっていただきます。
ドットインストールの難点?として画面がマックというのもあります。
生徒さんはほぼ100%ウインドウズなので、動画を教材にすると戸惑いそうだなぁ。
ウインドウズ用に補足の図や動画が必須かもしれません。
とにかくお手本と完全に一致してないとダメなんですよ。
『ファインダー』っていう呼び方も
「マックではファインダーですが、ウインドウズではエクスプローラーっていうんですよ」
と説明しても戸惑うだけです。
そもそも『マック』というものがあることをご存じないんです。
あるのは『パソコン』のみ。
たぶん、フォルダ作って画像保存するだけで1時間半かかりそうだ。。
03 タグでマークアップしてみよう (02:50)
- タグ
『UI/UXデザイナー見習いです』というテキストを打つのですが、
「UI/UXって何?」と質問が殺到しそうです(笑)
みなさん好奇心は少年のようなんですよ。
それはいいことなんですが、長くなりますよね、すごく真剣に聞いてくれるんですけど、ノートとったりしてくれて。。
その知識つける以前のことも知っておいていただかないことが多いです。
内容更新したら保存して、ブラウザも更新するというのも、難関です。
ドットインストールではちゃんと触れられていますが、1回やっただけでは覚えません。
「書き変えたのに、変わってない!」
「ブラウザを更新してください」
「更新ってなに?」
「ぐるってなってる矢印ですよ!それかF5か?」
「どっちですか?」
「矢印クリックしてください(F5とか余計なこと言っちゃったな・・まだ早かった)」
みたいなことを翌週も
「書き換えたのに変わらない!どうして??」
「Ctls+Sしてください、それからぐるっと矢印」
とやっています。
改行してるのに改行されてない!
も言われましたね
これから説明しますよ~
- マークアップ
これはまず、理解しなくてもこの通りやって!でしょうね。
- 打ち間違えたときの挙動
「タグを打ち間違えてもコンピューターが壊れることはありません」の一言はさすがわかってますね。
ウイルス??といってすごくおびえますからね。
子供の生徒さんはむしろめちゃくちゃにすると喜びます。
04 imgタグで画像を表示しよう (02:27)
- imgタグ
imgタグに関しては、黙ってその通りに打ちましょうと言わないと進みませんね。
Atomで表示されるツリーは、デスクトップのフォルダだと理解するまではかなり時間がかかるでしょう。
ドラッグ&ドロップで持ってこようとします。
半角で打ってるか、ピリオドを打てるか、タイピングの練習と思ってやってもらうしかありません。
タブエディタなので、クリックして別タブ開いちゃったら、またパニックになりそうです。
画像については、自分撮った写真とかを使いたがりますね。
でも統一しないと、「自分の画像が隣の人と違うんですけど」「ご自分が選ばれたんですよ~」「え?やったかなぁ?」とまた混乱のモトになるので、そこは厳格に統一しないといけません。
ドットインストールの画面に映し出されてる解像度が違うので「140にしたのに、動画より小さいんですけどぉ、、、」と言われそうだなぁ。
解像度の理解は、若い人が思うよりも難関です。
- 属性
属性という言葉は飲み込んでもらえない単語ですね、、
alt属性についてはたびたび説明しているのですが、自分の説明が至らないばかりに、なぜ必要なのかまだ理解していただけていません。
HTML入門 (全15回)01-04の感想
内容は初心者の方に自分が教えてきたこととかぶるので、思うことが多いです。
自分用の学びとしてはさっと終わらせて先に進みたいのですが、あとからあとから脳内ツッコミが出てきてしまいますね。
自分の教え方についてこの順序で教えたほうがいいな、こう伝えればいいのか、等と思うことが多いので、大変勉強になります。
さらりと流すべきことは流すということも、必要かもしれません。
