WordPressには、画像を並べる『ギャラリー』と言う機能があります。
ギャラリー機能
画像をアップロードして、同じページ内に貼り付けることによって、写真ギャラリーを作ることが可能です。
投稿画面の『メディアを追加』ボタンから、

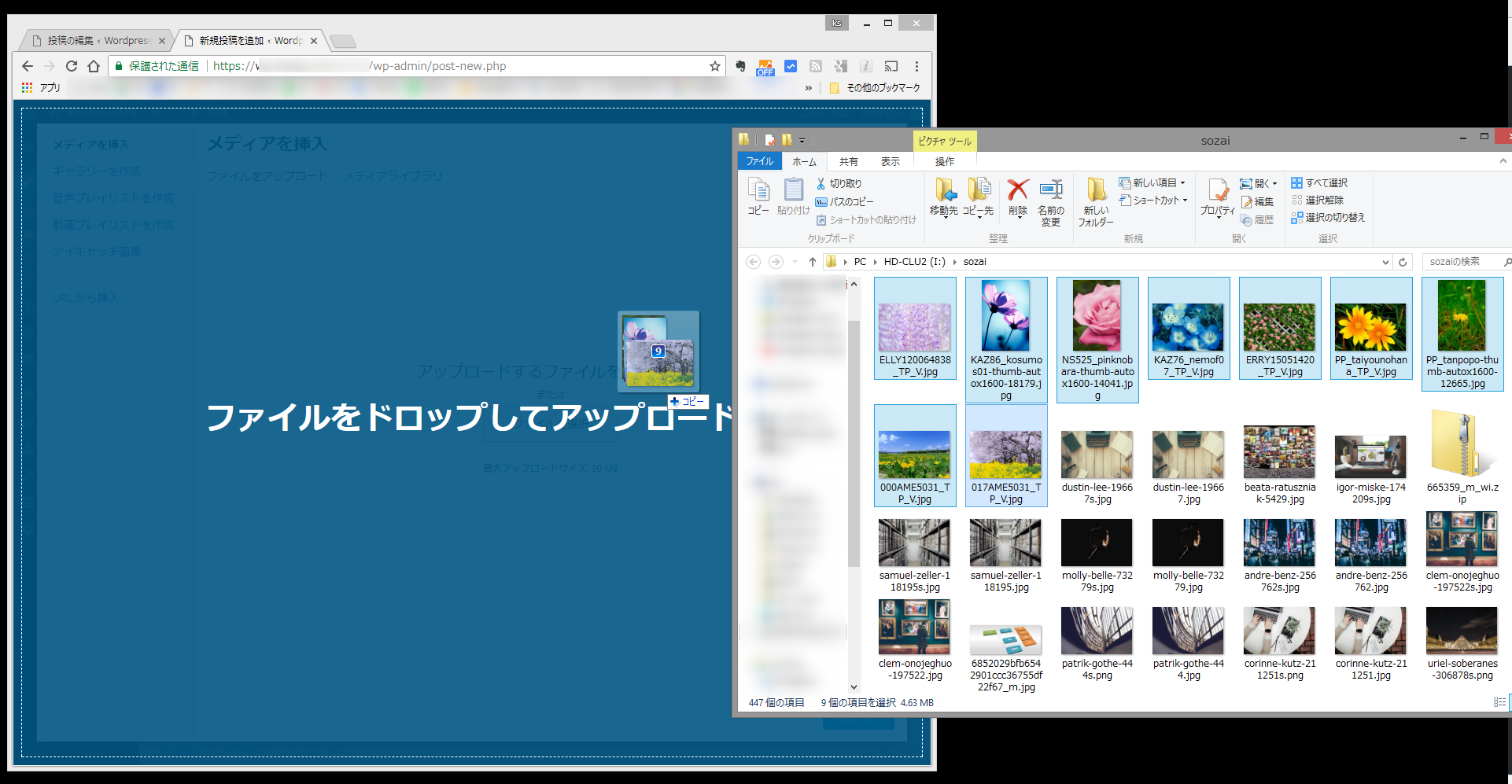
ファイルのアップロード画面を開き、ギャラリーにしたい写真をドラッグ&ドロップします。
一気に選択してアップロードすることもできます。
一枚一枚アップロードしてもいいですし、『ファイルを選択』ボタンを押して、ファイルを選んでも良いです。

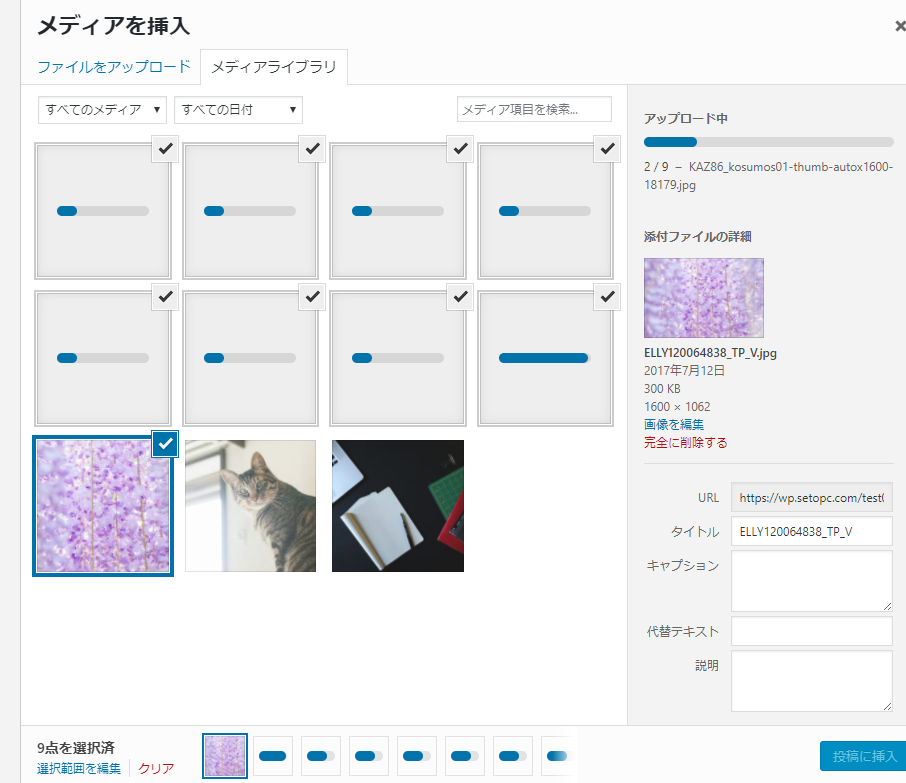
するとこのように徐々に読み込まれていきます。

全てアップロードされたことを確認したら、

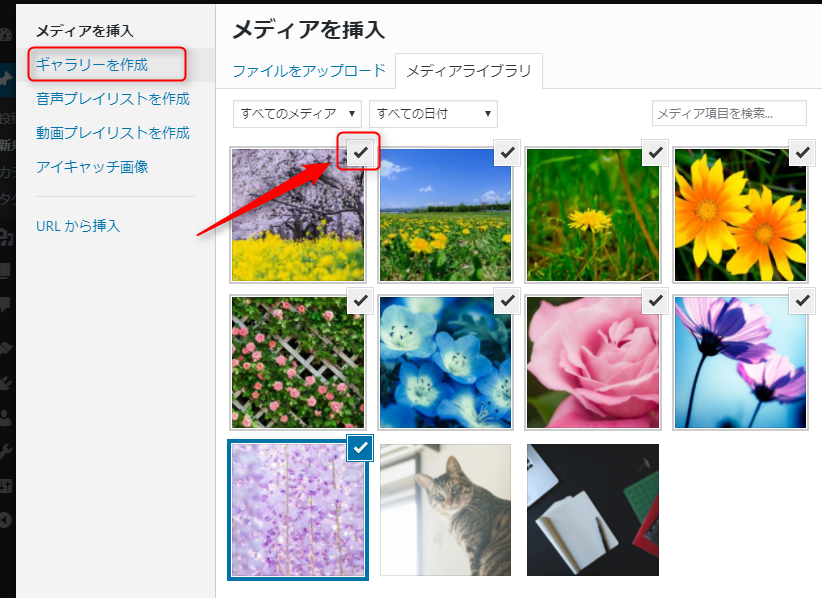
ギャラリーにしたい画像が全てチェック☑されているかを確認して、『ギャラリーを作成』をクリック。

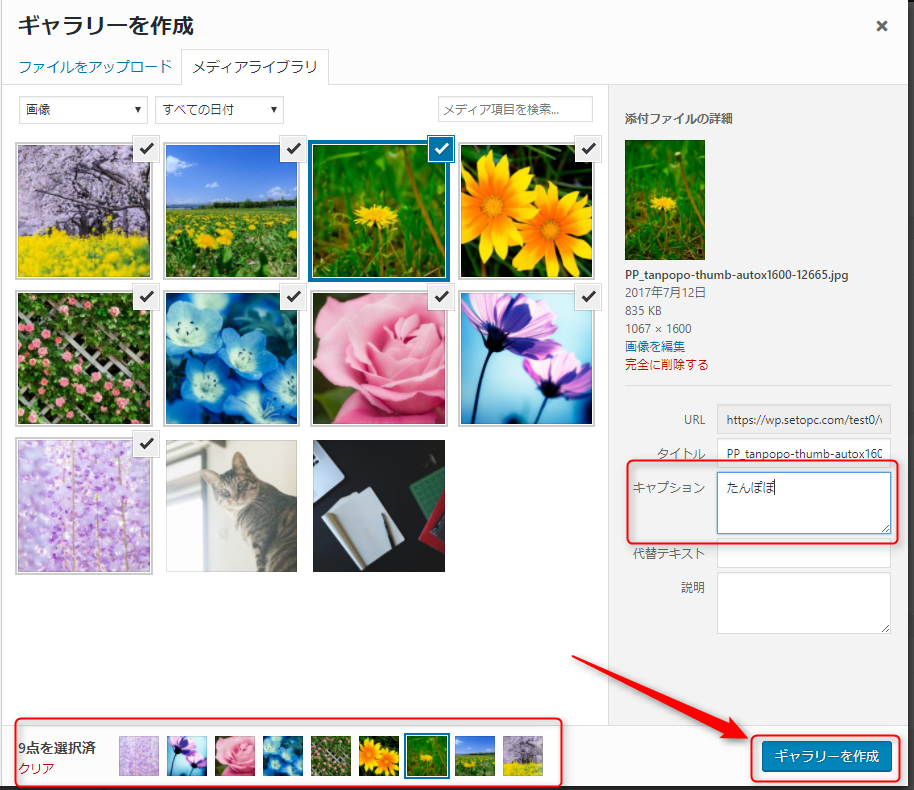
選択されているのを確認し『ギャラリーを作成』
キャプション(写真の下の説明文)が必要ならここで書いても構いませんし、何もしなくてもとりあえずは良いです。

キャプションはこの画面でも追加できます。
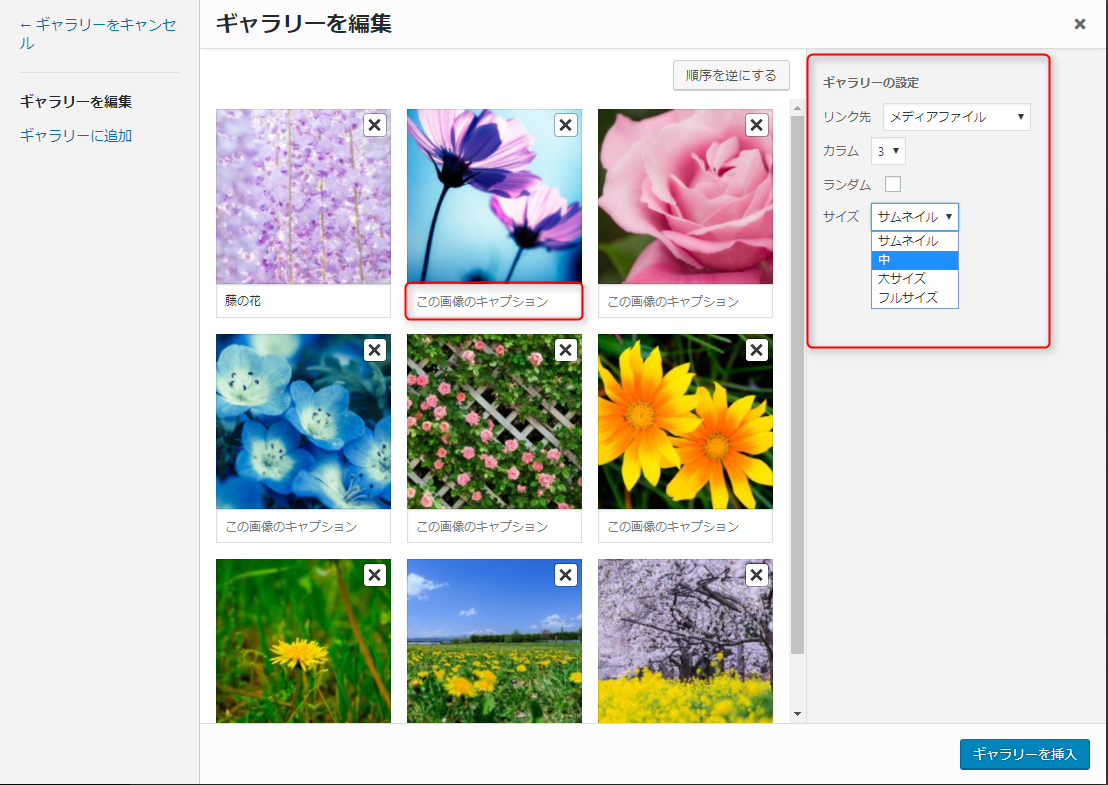
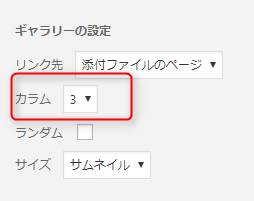
ギャラリーの設定覧について
表示されている画像は、ドラッグ&ドロップで順序を入れ替えることができます。
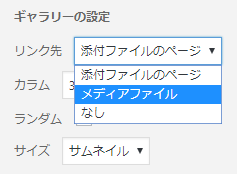
リンク先

画像をクリックしたらどうするかを指定します。
『なし』の場合は何も起こりません。
『メディアファイル』は、もとの大きさの画像だけが表示されます。
『添付ファイルのページ』は、画像を貼り付けたページとして表示されます。
『カスタムURL』は、リンク先のアドレスを指定できます。外部のサイトでもOKです。
通常は『メディアファイル』にして置くと良いでしょう。
カラム

横にいくつ並べるかを指定します。これもデザインに応じてお好みで。
ただし、記事の幅より画像が大きい場合は、画像のサイズ分しか入りません。
たとえば『3』にしても、3つ入らないほど画像の幅が大きければ、入りきらなかった画像はその下に表示されます。
テーマやデザインによって印象は異なるので、いろいろ試してみるとよいでしょう。
ランダム
画像は並べた順番に並びますが、開くたびに順不同で並べたい場合は、『ランダム』にチェックを入れます。
毎回並び順が変わると新鮮味が出たりしますので、用途に応じてお使いください。
サイズ

管理画面の『設定』→『メディア』で定めてあるサイズが選択できます。

『大サイズ』や『フルサイズ』で大きすぎる場合は『中サイズ』あたりを選ぶと良いのではないでしょうか。
『サムネイル』にすると小さな正方形になるので、縦長、横長の画像が混ざっているときでも、画像の目次のように整列させることができます。

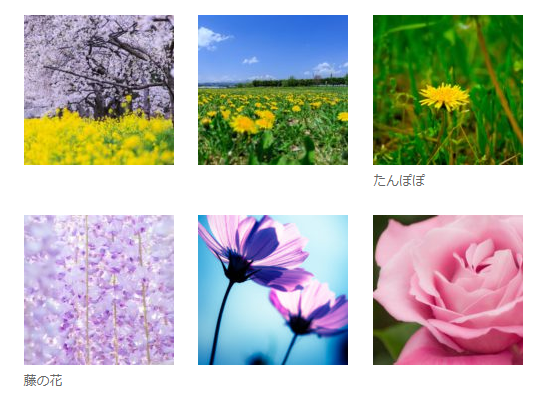
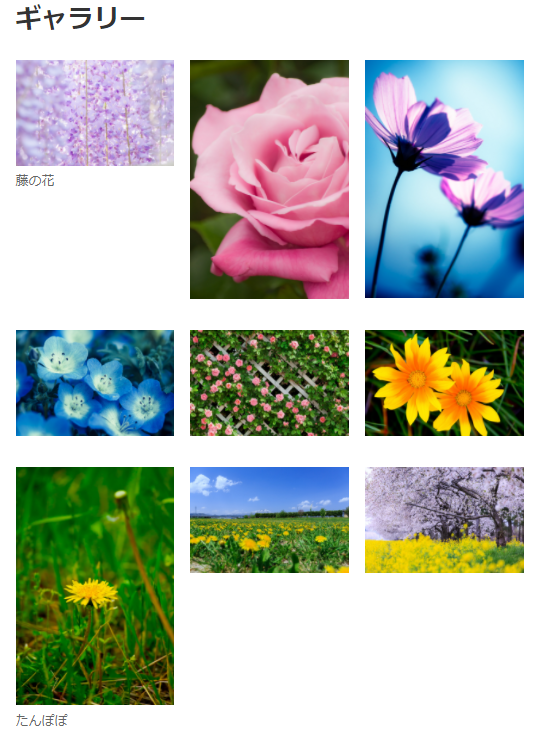
ギャラリーの表示例

3カラム、画像サイズ中で設定すると、こんな感じになりました。
プラグインでもっと豪華に
プラグインをインストールすることによって、ギャラリーをモザイクタイルのようにしゃれた感じに並べたり、
スライドショーのように表示することも可能です。





上記は、『Jetpack』プラグインの『タイルモザイク』を使用しています。
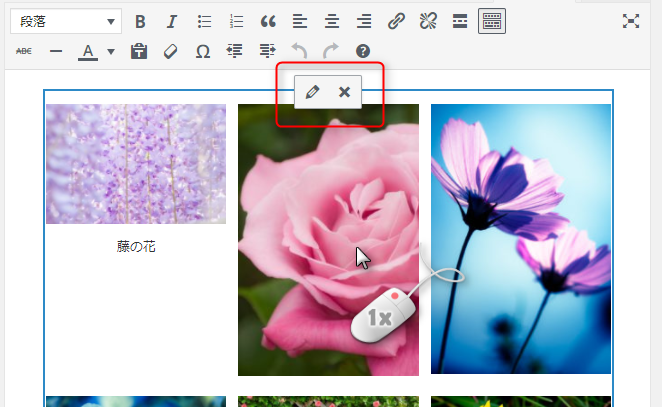
ギャラリーの再編集
写真を入れ替えたりしたくなった場合は、

ビジュアルモードで、ギャラリー部分をクリックし、『鉛筆アイコン』をクリックすると
再度編集画面が立ち上がります。

さらに仕組みが分かってくるとテキストモードで細かい設定の変更も可能ですが、最初のうちは難しく考えないでもOKです。