WordPress公式テーマ『Twenty Twelve』を例に、テーマのカスタマイズをしてみます。
テーマのカスタマイズ画面へ
カスタマイズの画面への行き方はいくつかあります。
管理画面の『外観』→『カスタマイズ』でもいいですし

テーマのサムネイルに表示されている『カスタマイズ』ボタンからでも

また、ログイン中は、表のページからも表示されている、ツールバーにも『カスタマイズ』へのメニューがあります。

カスタマイズ画面
『Twenty Twelve』はこのようになっています

選択しているテーマによって、項目はかなり異なります。
右側のプレビュー部分に出ている鉛筆マークをクリックすると、その部分の設定が編集できます。
まずは、左サイドバーから見ていきましょう
サイト基本情報
『サイト基本情報』の部分をクリックします。

このようなメニューに切り替わります。

サイトのタイトル
サイト(ブログ)のタイトルです、管理画面の『設定』→『一般』でも設定できます。
キャッチフレーズ
こちらも同様、管理画面の『設定』→『一般』でも設定できる、サイトのサブタイトル(副題)です。
サイトのタイトルとキャッチフレーズを表示
『☑サイトのタイトルとキャッチフレーズを表示』の部分は、チェックをはずすと、、。

表示されていたサイトのタイトルとキャッチフレーズが・・・

表示されなくなります。
バナー画像の中にタイトルの画像を入れるなどデザイン的に非表示にしたいときにお使いください。
通常は表示しておいたほうがいいでしょう。
サイトアイコン
サイトアイコンとは、『ファビコン(favicon)』とも呼ばれ、ブラウザのタブや、ショートカットを作ったときに表示される画像です。
※ファビコンとは「favorite icon(フェイバリット アイコン)」の略語です。

サイトアイコンは、プロはグラフィックソフトで緻密作ったりしていますが、Wordpressでは写真などをアップロードするだけで簡易に作ることができます。
あらかじめサイトアイコンに設定したい画像を用意しておきます。

『画像を選択』ボタンを押して、画像をアップロード、もしくはすでに保存してある写真を選びます。
今回はこの猫ちゃんの画像にしてみます。
(アップロードの方法は、投稿に画像を入れる場合と同じです)

画像に『☑チェック』がついて選択されたら、『選択』ボタンを押します。
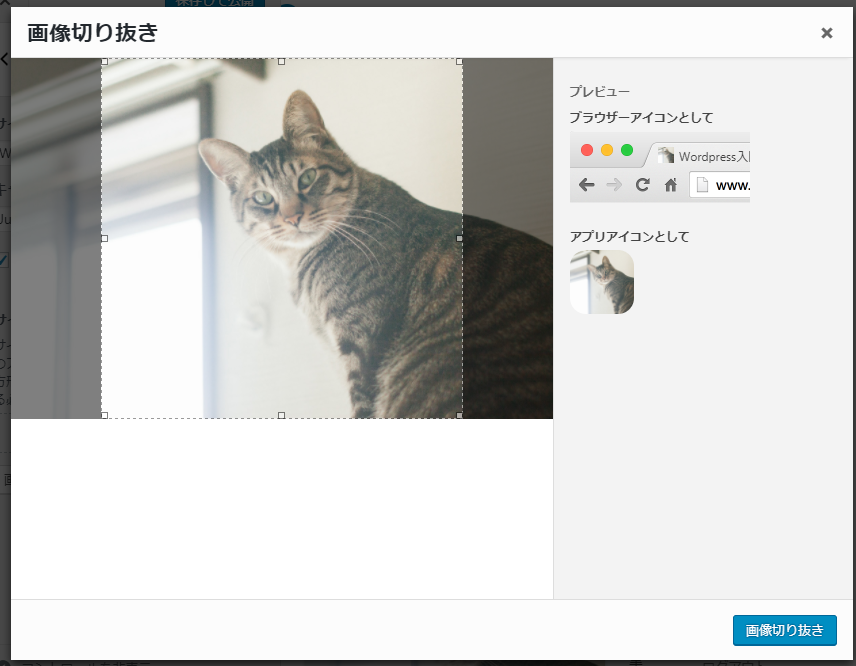
↓ このように切り抜き画面が出てきます。

右側にはブラウザタブに表示された場合や、アプリアイコンにしたときのプレビューが出ていますので、

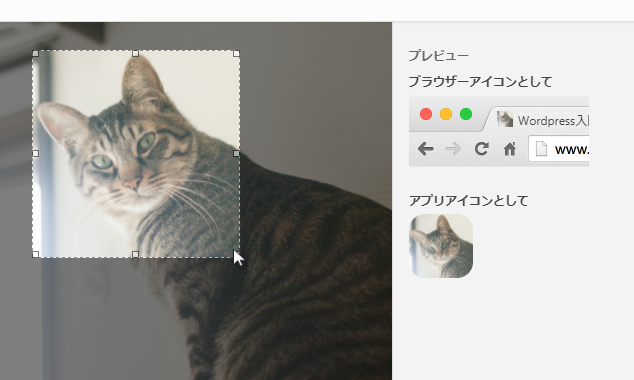
点線の四角い枠の角に出ている、小さな□をマウスで動かしながら調整してみてください。
(必ず正方形になります)
いい感じに枠が設定できたら、右下の『画像切り抜き』ボタンを押します。

するとこのように設定できました。
ご自分のブラウザでみてみてください。
また、『削除』や『画像の変更』もここからできます。
カスタマイズの継続と保存
カスタマイズに変更を加えて、公開画面にも反映させるには『保存して公開』ボタンを押します。

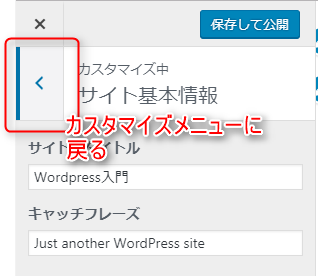
まだ他の部分のカスタマイズも続ける場合は、左側の『<』矢印で戻ってください。
ブラウザの戻る『←』矢印は使わないでください。設定が保存されません。

保存しないとこのような確認画面が出ます。
『色』のカスタマイズ
色のカスタマイズを見てみます

色も、テーマによって設定が大きく変わりますが、『Twenty Twelve』の場合は、

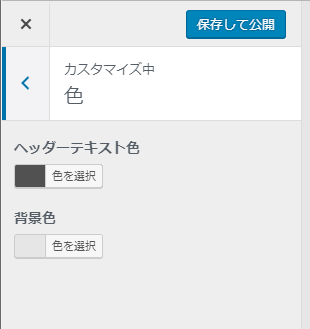
『ヘッダーテキスト色』と『背景色』が変更可能のようです。
『色を選択』というボタンを押してみます。
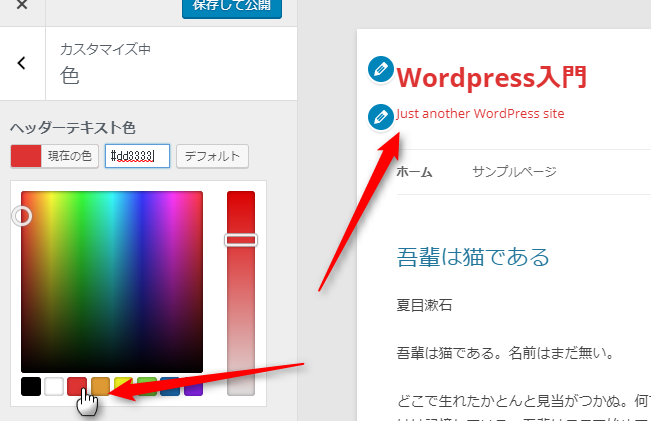
試しにわかりやすい赤色を選択してみると

このようにヘッダー文字(タイトルの色)が変わったのがわかります。
下のパレットから、虹色の中から、左側スライドをずらすなどして色を選べます。
また、色のコード(#dd3333)がわかる場合は、ここにコードを入力して設定することも可能です。
最初の状態に戻したい場合は『デフォルト』ボタンを押せば戻ります。
背景も同様です。

初心者が色をいじると大変「ダサく」なりがちです。
最初のうちは『デフォルト』から余り変更せず、お洒落なサイトを参考にするなどして、色彩センスを磨いていってください。
ヘッダー画像
『Twenty Twelve』はヘッダー画像が設定できるようです。

ヘッダー画像とは
ブログやサイトのヘッダー(上部)に大きく表示される画像のことです。
テーマによってその配置や大きさは大きく異なります。
ヘッダー画像の設定
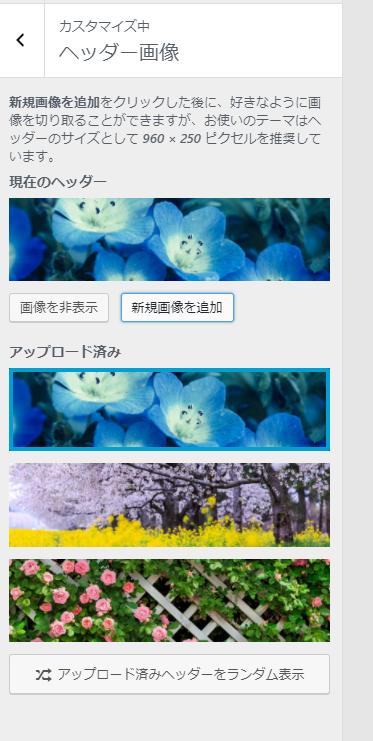
ヘッダー画像のメニューをクリックすると、ヘッダー画像のカスタマイズ画面が表示されます。

最初の状態では、ヘッダーは『画像未設定』の状態ですので、ヘッダーを設定してみることにします。
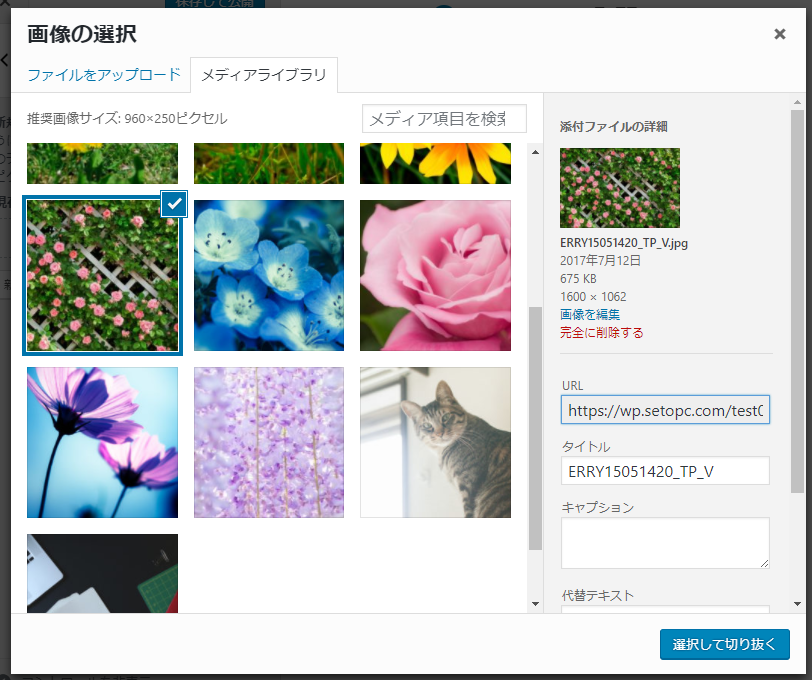
『新規画像を追加』ボタンを押して、、
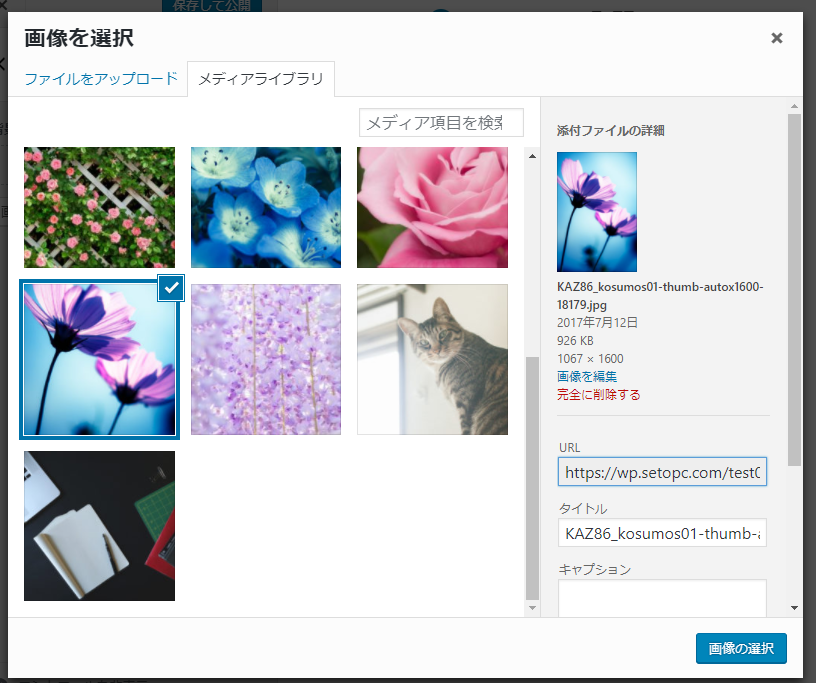
ファイルをアップロードしてもいいのですが、今回はメディアライブラリにすでに入っている画像を使ってみることにします。

画像のサイズについて
このテーマの場合
新規画像を追加をクリックした後に、好きなように画像を切り取ることができますが、お使いのテーマはヘッダーのサイズとして 960 × 250 ピクセルを推奨しています。
と書いてあるので、それと同じもしくは、それより少し大きめの画像を用意してください。
小さすぎると、画像がギザギザになり、大きすぎると、良い部分が入りきりません。
選択したら、『選択して切り抜く』ボタンを押します。

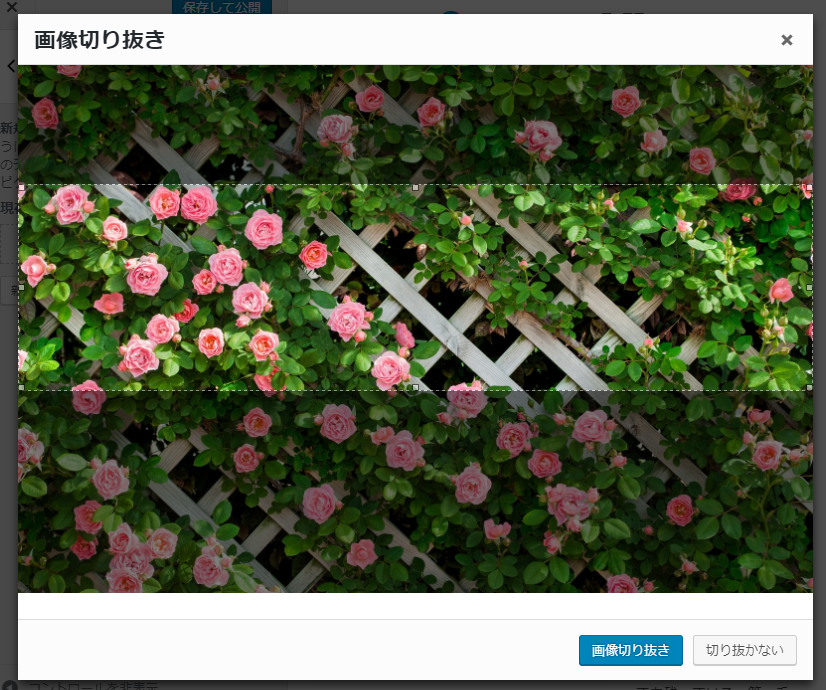
また点線で囲まれる枠が表示されますので、マウスで動かしてみて、自分でいい感じかな?と思える部分を調整します。
枠は写真の範囲で拡大縮小もできますが、あまり小さい画像だと汚くなってしまいますので、できるだけ大きな画像を選ぶのが良いでしょう。
決まったら『画像切り抜き』ボタンで決定します。

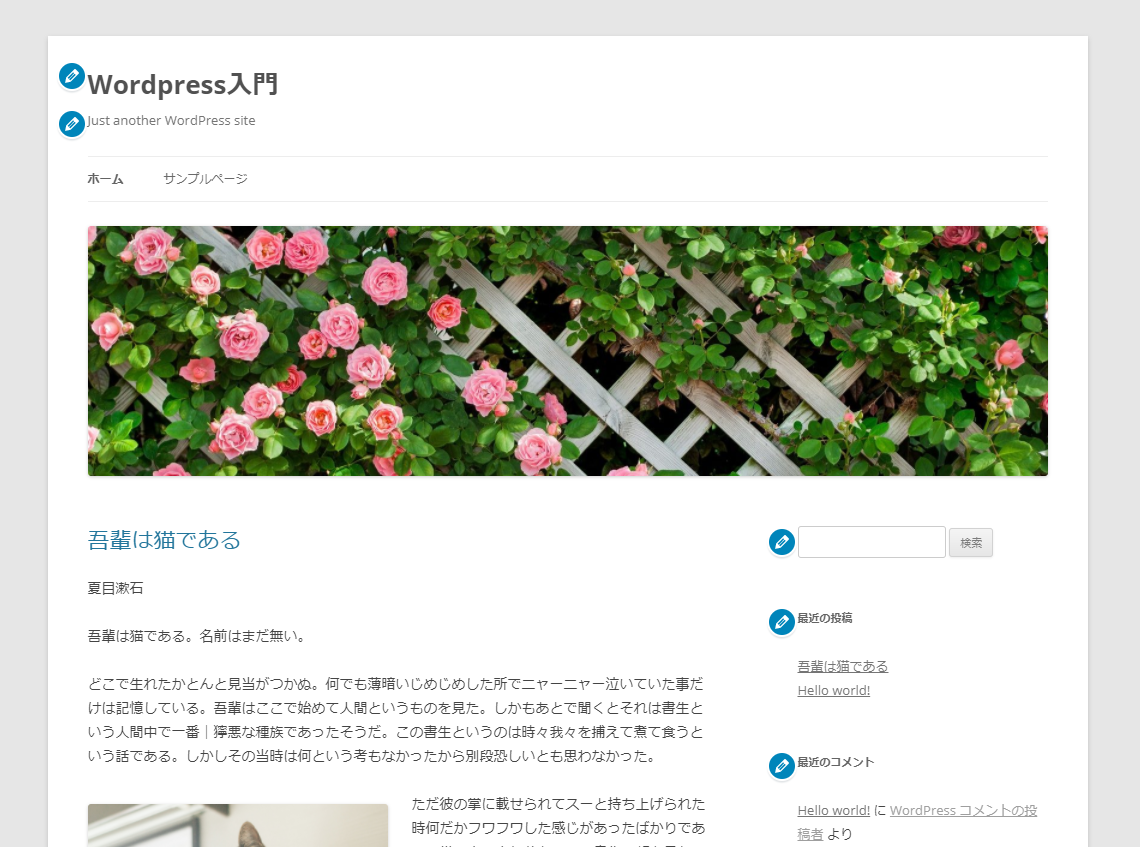
このように、『画像ヘッダー』が表示されるようになりました。
画像ヘッダーをランダムに表示
画像ヘッダーに『新規追加』でいくつか別の画像いくつか登録して、

アップロード済ヘッダーをランダムに表示』ボタンを押しておくと、、
開くたびに順不同(ランダム)で画像ヘッダーが表示されるようになります。
背景画像
背景の画像も設定できるようになっています。

背景画像のメニューをクリックすると、このような画面になっています。

『画像を選択』ボタンをクリックして

今回はこのような画像を選択してみました。

するとこのようにプレビューされます。
背景画像の設定
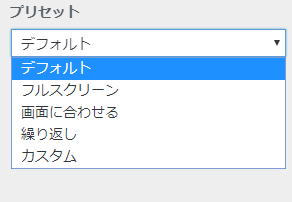
『プリセット』という項目があり、最初は初期設定になっていますが、

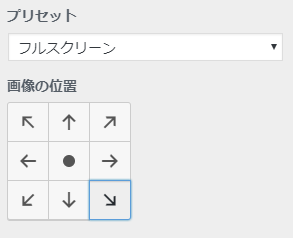
『フルスクリーン』を選択すると、、

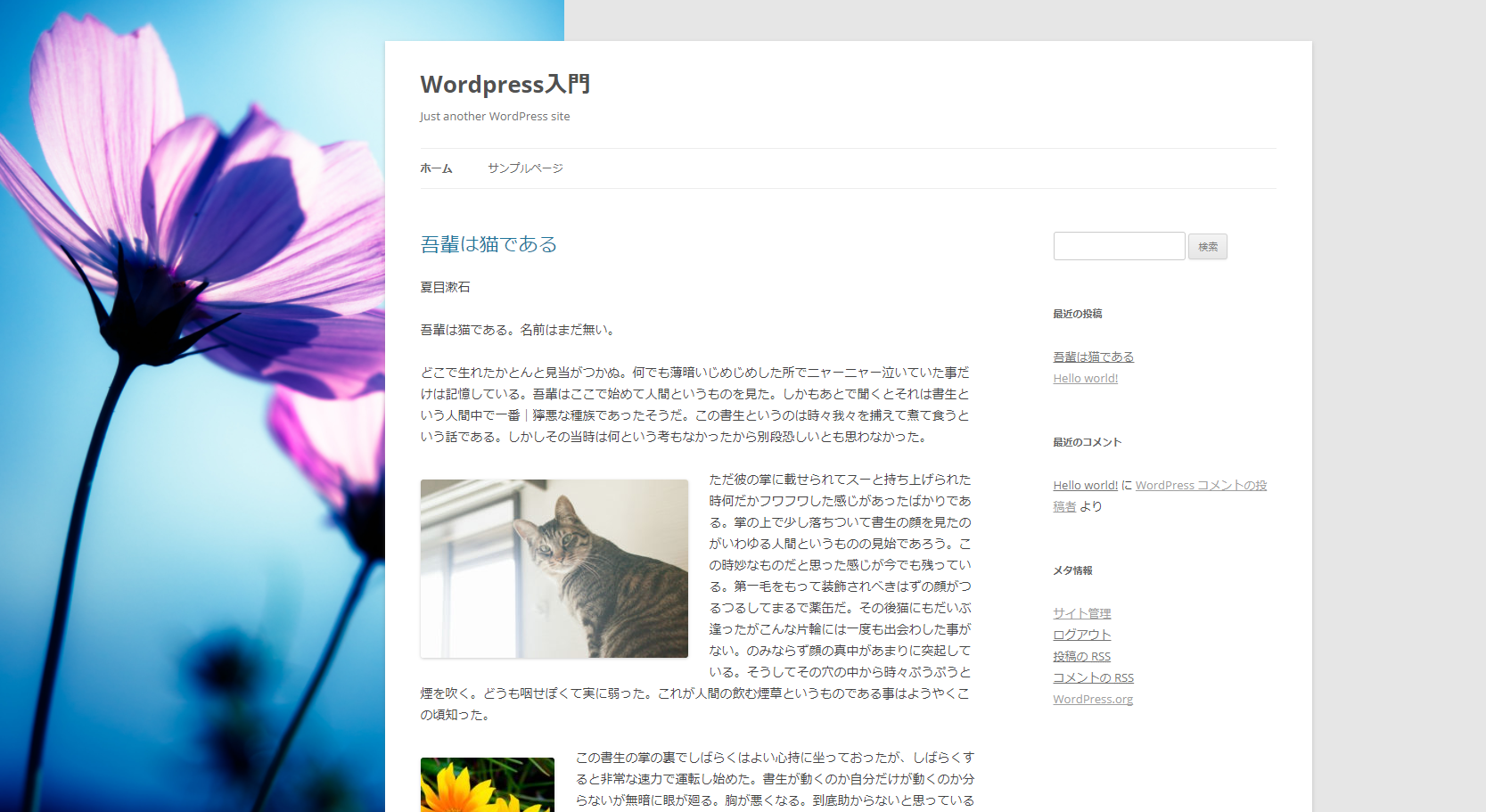
このように画像が切れ目なく横幅いっぱいに広がって表示されます。
画像の位置を変更すると、、

さきほどとは大きく異なる雰囲気になります。

画像によってイメージがかなり変わりますので、いろいろと試してみると良いでしょう。
『画面に合わせる』にすると、

画面のサイズにあわせて画像全体が表示されます。

『□ 背景画像の繰り返し』にチェックを入れると

タイル状に画像が繰り返されます。
『繰り返し』にすると、画像のサイズそのまま繰り返されます(デフォルトもそのようになっています)
『繰り返し』の場合、タイル状の画像にすると効果的です。
たとえばこんな画像

『繰り返し』に設定すると、敷き詰められます。

『継ぎ目なし 背景画像』などで検索すると、フリー素材がたくさん出てきます。
『☑ページと一緒にスクロール』は、チェックが入っていると、ページが動くと同時に背景もついていきますが、

チェックをはずすと、背景が動かずに固定されます。
(やってみるとわかります)
背景を効果的に見せたいときなど、お好みでどうぞ。
メニュー・ウィジェット・固定ページ

こちらは、管理画面のメニューにある『外観』や『設定』でもできる設定です。
若干操作が異なりますが、このページでは割愛します。
やりやすいほうでやればよいかと思います。
追加CSS

CSS(スタイルシート)がわかる方向けの設定です。
テーマのスタイルシートを書き換えなくても、ここで簡易的に設定することが可能です。
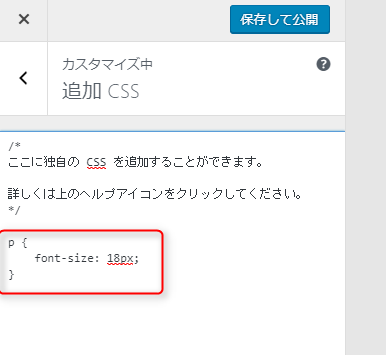
例)字のサイスが小さいな、、

CSSの変更箇所を調べてこのように設定すると、、

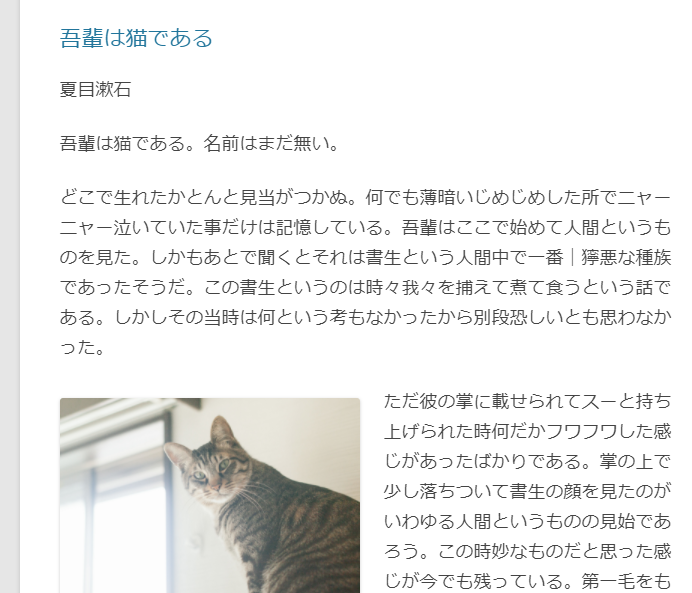
大きくなった!

CSS(スタイルシート)について
スタイルシートは、原理がわかっていないと設定するのはなかなか難しいです。
ですが、必要なところから調べていけば、だんだんとわかってきますので、興味のある方はぜひ勉強してみてください。
以上で、『Twenty Twelve』のカスタマイズページの解説を終わります。


