ブログやホームページを作成する場合、スマートフォンやタブレットでどのように表示されているかを確認したほうが良いでしょう。
スマートフォンやタブレットを持っていなくても、パソコンのブラウザである程度確認することができます。
Google Chromeを使う
ブログやホームページの開発に便利な機能がそろっている、Google Chrome(クローム)を使って、スマートフォン表示を確認してみましょう。
確認したいブログやホームページのアドレスを開きます。
キーボードの[Ctrl]+[Shift]+[i]を押します。
(もしも、そのキーが効かない場合[F12]キーでもOKです)

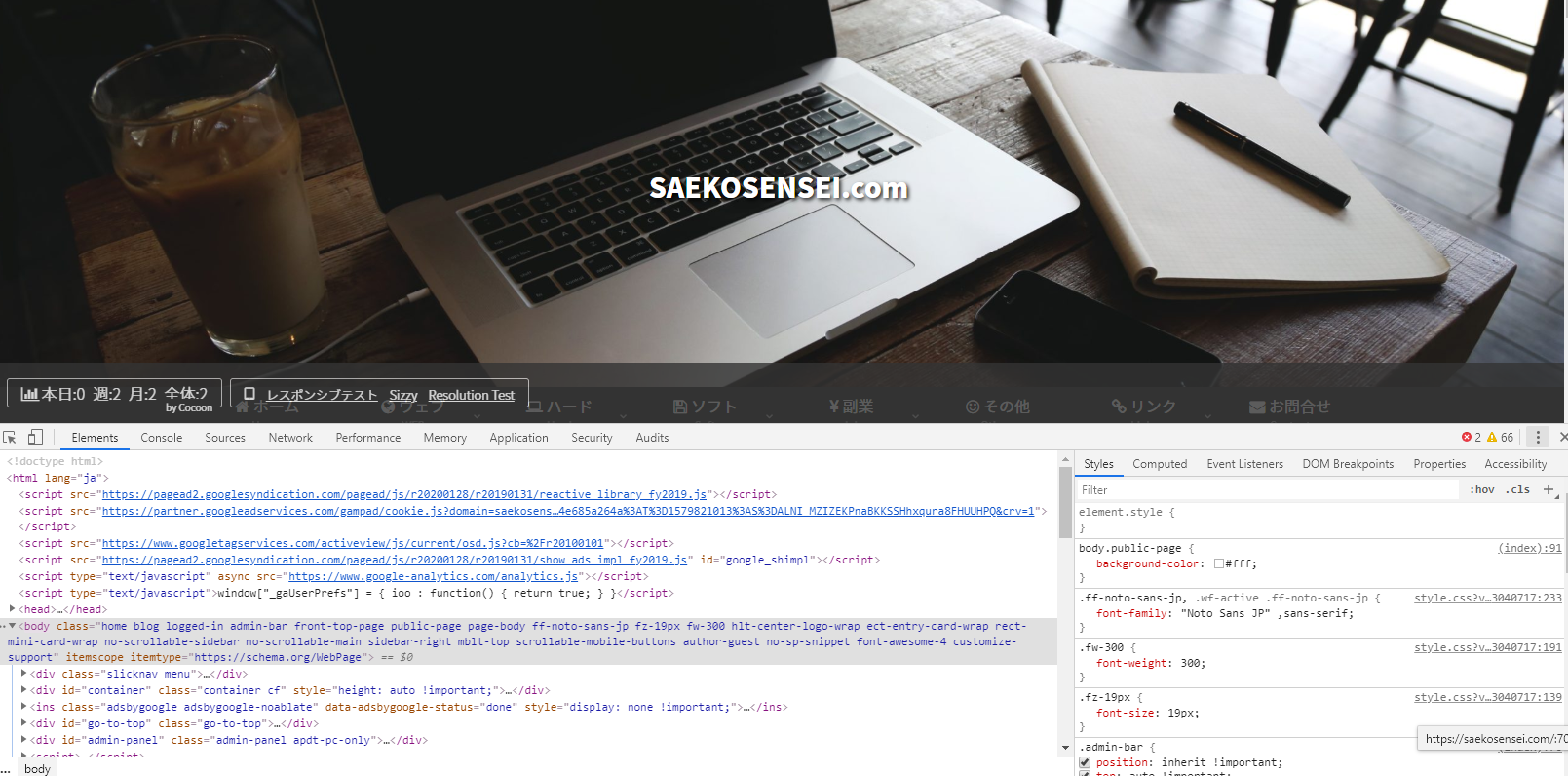
するとなにやら、ごちゃごちゃっとしたウインドウが開きます、『デベロッパーツール』といいます。
『デベロッパーツール』が表示される位置は、横かもしれませんし、下かもしれません。設定によって変えられます。
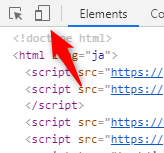
その『デベロッパーツール』の左上にある、
長四角が2つ並んでいるボタン(タブレットとスマホを意味しています)を押してください。

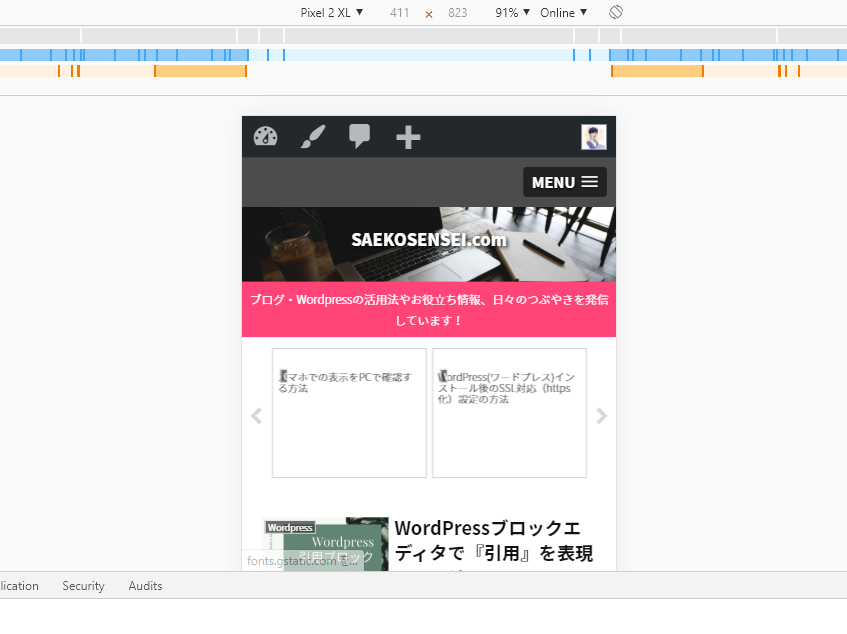
すると、画像では見づらいかもしれませんが、『タブレット・スマホ』のボタンが青くなり、ブログの画面の幅が細くなるのがわかると思います。

そのままだと、変更が反映されていない場合がありますので『リロード』(または[F5]キー)してください。
すると、反映されたデザインが表示されます。
場合によっては、スマートフォンのみに表示される広告も確認できます。
他の機種の表示確認
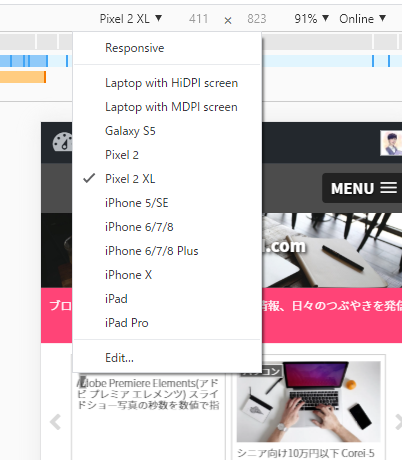
この、シミュレーション画面の上に、機種を選択できるドロップダウンがあります。

これを選択することによって、タブレットなどの表示も確認できます。
ただし、必ず正確に表示されているわけではありませんので、あくまでも参考までにしてください。
解除の方法
解除は、デベロッパーツール画面の右上の『X』をクリックします。

ただし、それだけではもとに戻らない場合があります。
その場合は、『リロード』すればもとに戻ります。