当ブログはレスポンシブデザインなので、スマートフォンでも表示はできます。
ただ、画像のサイズなどはパソコンでの表示のことしか考えておらず、サイズそのままあげていました。
昨今はデータ量も貴重な時代。できるだけ軽いページにしようと思いました。
ページスピードの測定
まずはGoogleのPage Speed Insightsでチェックしてみました。
トップページは大きい画像がないので、当サイト内のこちらをサンプルページにしてテストしてみました

真っ赤です(笑)

モバイル 47 / 100
パソコン 58 / 100
改善が必要ですね
プラグイン 『Autoptimize』の導入
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
このページには、レンダリングをブロックするスクリプト リソース が 3 個、CSS リソースが 9 個あります。これが原因で、ページのレンダリングに遅延が発生しています。
以下のリソースの読み込みが終わるまで、このページでスクロールせずに見えるコンテンツを何もレンダリングできませんでした。レンダリングをブロックするリソースの読み込みを遅延させるか、非同期に読み込むか、これらのリソースの重要部分を HTML 内に直接インライン化してください。
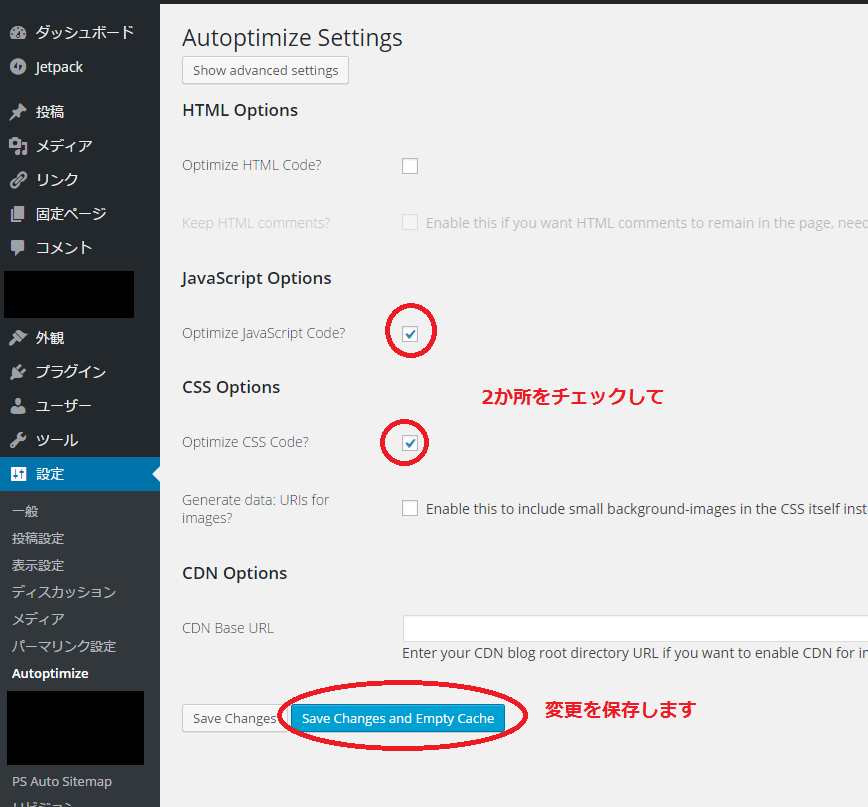
こちらの内容を実現するため、プラグイン『Autoptimize』を導入します。
インストールし、設定で2か所にチェックを入れ、変更を保存。

結果


モバイル 51 (4点UP)
パソコン 60 (2点UP)
※注意点:JavaScript Options Optimize JavaScript Code をチェック入れておくと、サイドバーウィジェットのアフィリエイト広告(動的コンテンツの入ったもの)が変な位置になってしまう現象がありました。
その場合、速度を犠牲にしてでもOFFにしないといけないかもしれません。
.htaccess の編集
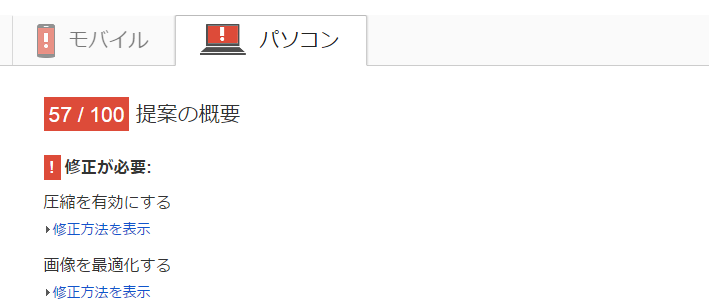
圧縮を有効にする
gzip や deflate を使用してリソースを圧縮することで、ネットワークで送信されるバイト数を減らすことができます。

ブラウザのキャッシュを活用する
静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカル ディスクから以前にダウンロードしたリソースを読み込むようになります。

上記2つの対策のために、『.htaccess』ファイルを書き換えます。
FTPでサーバに接続して、ドメイントップにある.htaccessをダウンロード、以下の内容をすでに書いてあるものに追加して再度アップロードします。

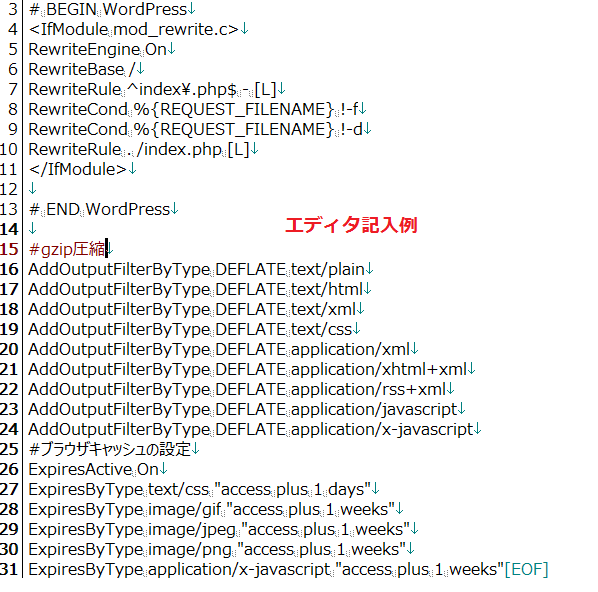
追加するコード#gzip圧縮
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
#ブラウザキャッシュの設定
ExpiresActive On
ExpiresByType text/css "access plus 1 days"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
結果


モバイル55(4点UP)
パソコン64(4点UP)
プラグイン『EWWW Image Optimizer』の導入
画像を最適化する
画像に適切なフォーマットと圧縮を選ぶことで、データ サイズを大きく削減できます。

こちらを実現するためにプラグイン『EWWW Image Optimizer』を導入します。
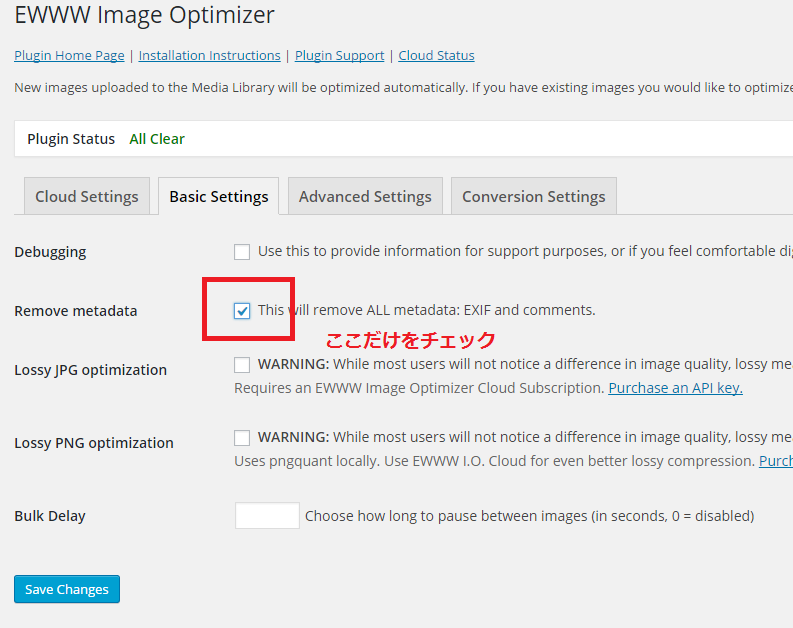
インストールして
『プラグイン』→『設定』
Basic Settings の Remove metadata をチェックし、設定を保存。

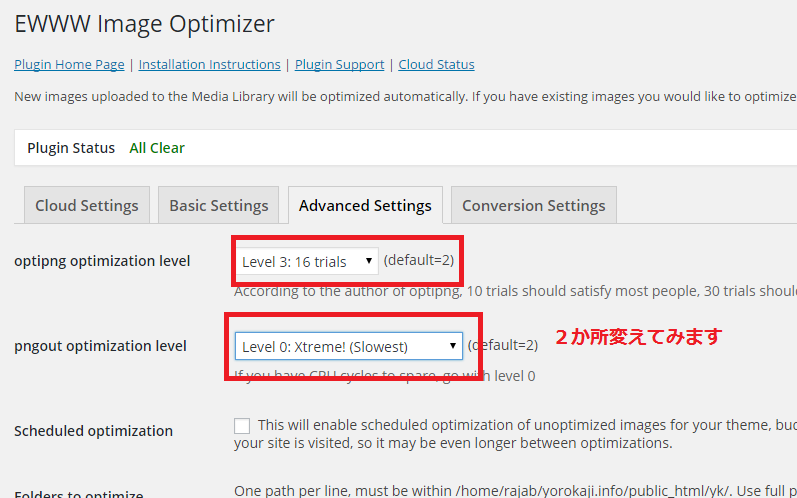
Advanced Settingsの
opting optimization level を Level3:16trials に
pngout optimization level を Level0: Slowest に変えてみます

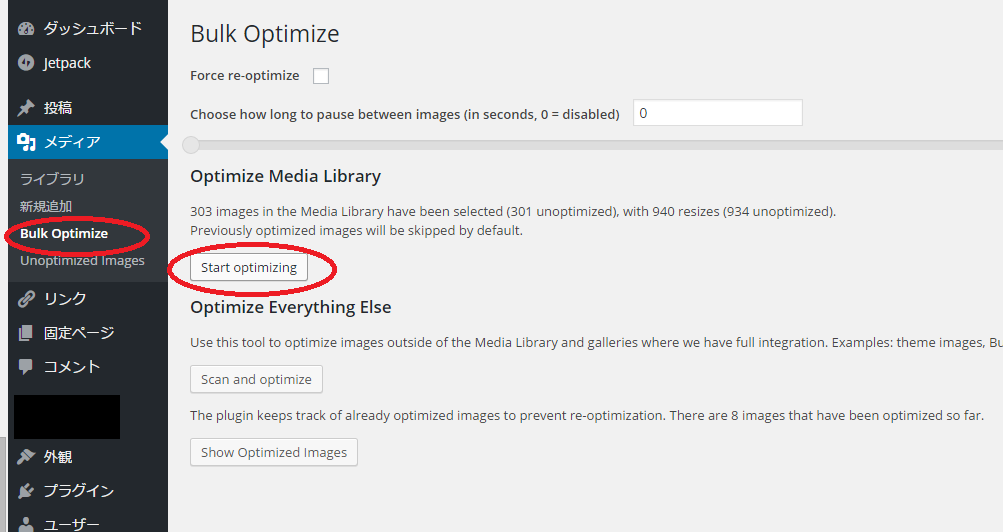
『メディア』→『Bulk Optimize』に移動し、Start optimizingをクリックします。

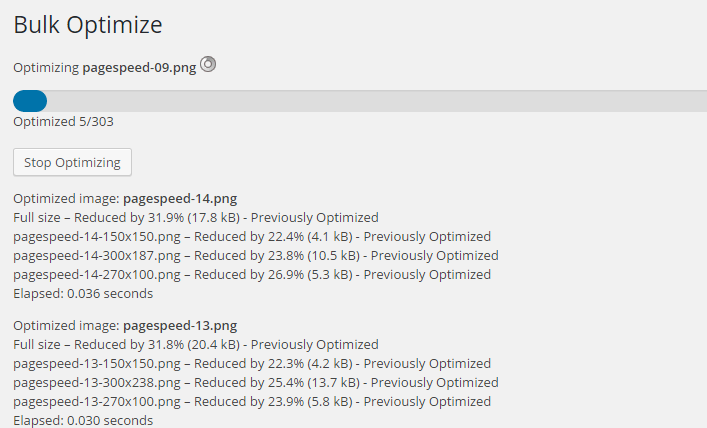
こちらは結構時間がかかりますので、しばし待ちます。

結果


モバイル56(1点UP)
パソコン65(1点UP)
まとめ
少し早くなったでしょうか?
結果それほど点数は上がりませんでしたが、あまりいじっても怖いので、これに加えてプラグイン『 WP Super Cache 』を使ってまずはこれで様子を見ようと思います。