実際に投稿記事を作成してみます。
記事の削除
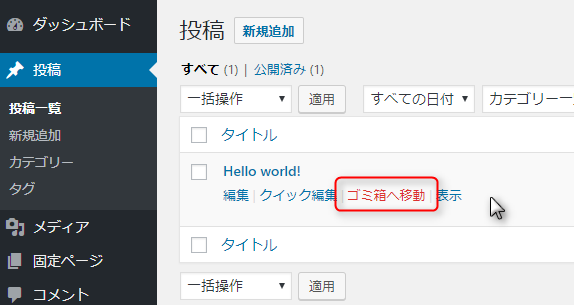
まず、最初から入っていた『Hello World』の記事は、不要なので削除してしまいましょう!

グレー部分にカーソルを持っていくとメニューが出てくるので『ゴミ箱へ移動』をクリックします。

すると、上部に『1件の投稿をゴミ箱へ移動しました』と出ます。
その際すぐに『取り消し』をクリックすると、何事もなかったかのように、捨てた記事が元に戻ります。
そして、今は何も記事が無い状態になりましたので、『投稿が見つかりませんでした』と出ます。
捨てた記事の復活
ゴミ箱に入れた記事は、消滅してしまったのではなく、文字通り『ゴミ箱』の中に入っています。

ゴミ箱というところをクリックすると
削除した記事の一覧が出ますので、

カーソルを持っていき『復元』をクリックすれば元に戻せます。
逆に、『完全に削除する』をクリックすると、記事は完全に消え、こうなると二度と復活できません。
記事の新規追加
サイドバーでも、上部メニューでも『新規追加』ボタンでもなんでもいいので、クリックすれば新規の記事投稿画面が出ます。

執筆集中モード
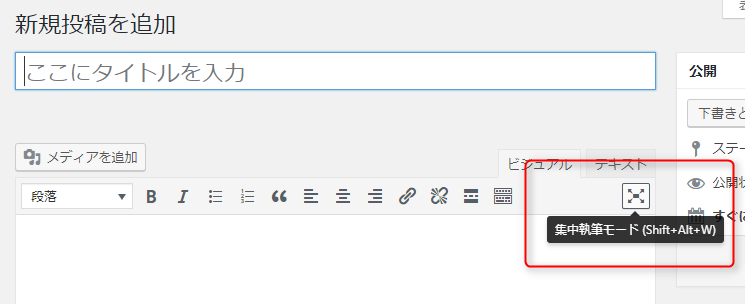
記事編集部分の右上に、『執筆集中モード』と言うボタンがあります。

これを押すと、サイドバーやメニューウインドウ類が全て隠れて、執筆に集中できるモードになる、、、はずですが。

実際やっていただくと分かると思いますが、マウスカーソルを左に動かすたびに、ちらちらサイドバーが出たり入ったりするのが目障りで、個人的にはかえって集中できないような気がします。。
お好みで設定していただくと良いかと思います。
ビジュアルモードでの編集

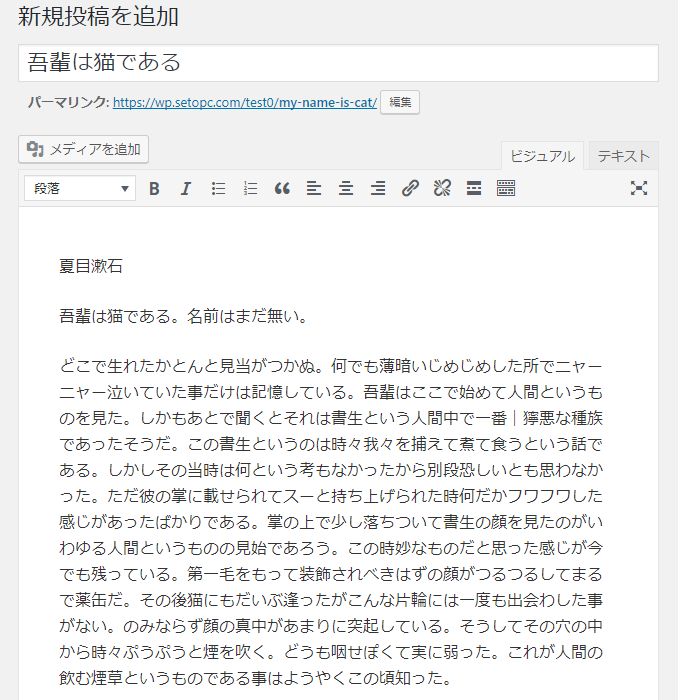
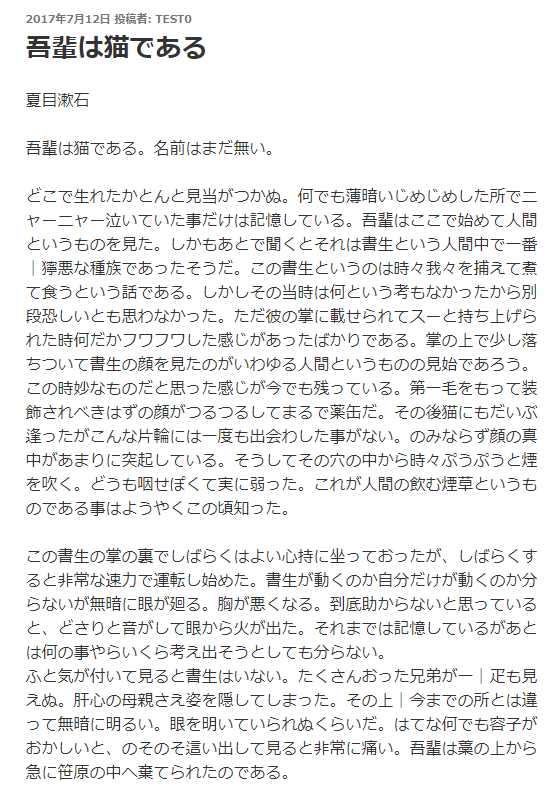
このように入力してみます。

プレビューで見ると、このような感じです。
改行や空白行は、入力した通りに反映されます。
HTMLタグの<br>(改行) や<p>(段落)は自動的に入っているのです。
※便宜上、<>かっこは全角文字で表記しています。
見出しをつける
少し見やすくするために、見出しをつけてみましょう。
見出しにしたい部分の文字列を、ドラッグで選択、もしくはその行にカーソルをもっていきます。(行ごと選択されます)

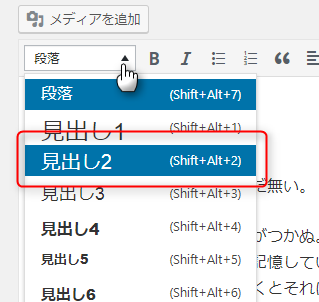
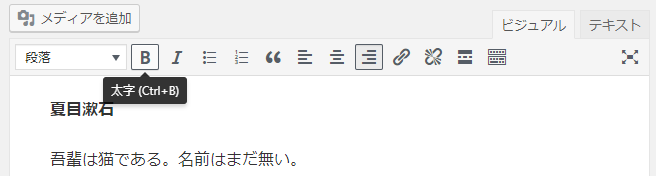
文字列が選択されている状態のまま、『段落』と書いてあるドロップダウンを選びます。

通常、『見出し1』は記事のタイトルで使うことが多いので、ここでは『見出し2』を選択します。

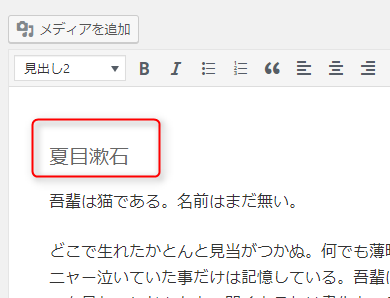
少し字が大きくなりました。
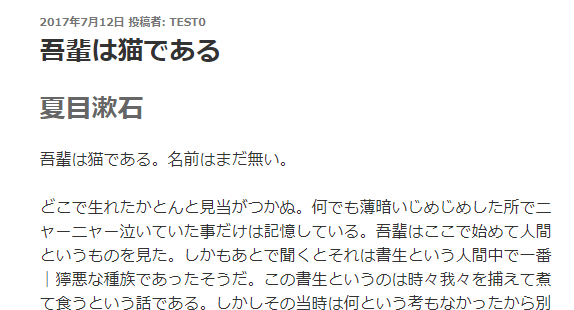
プレビューで確認してみます。

この例のテーマでは実際の画面ではかなり大きく、グレーがかった文字にデザインされています。
デザインはテーマによって大きく違いますし、自分でも『CSS(スタイルシート)』を変更することによって見栄えを変えることができます。
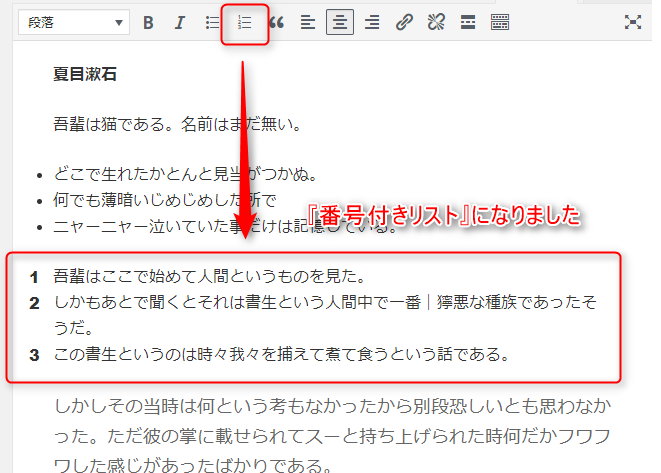
以下で少し見出しを設定してみました。

こうすると、文章が読みやすくなりますね。
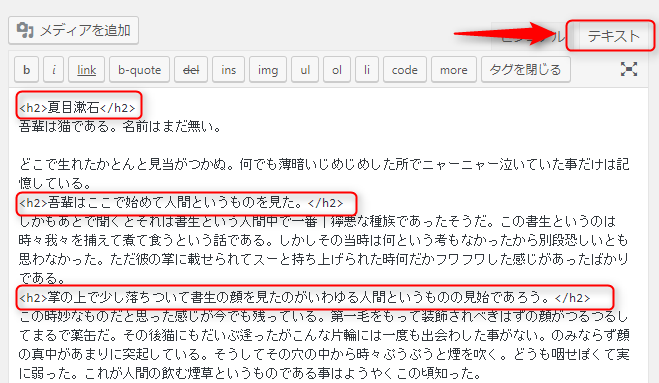
テキストモードで見るとこのようになります。

<h2>といったタグが自動的についていますね。
このように、適宜見出しをつけて、その見出しに沿った内容を書くことで、記事がグンと見やすくなるばかりでなく、見出しに書かれている言葉が検索エンジンに引っかかりやすくなります。
見出しを文字を大きくする目的のために使ってはいけません
見出しはあくまでも、文章の構造を決めるためのもので、見出しの後に続く分を集約したタイトルでなければいけません。
ですので、文章を面白くするために、文字を大きくしたり色を変えるための目的のために見出しを使うことはできません。
文字の装飾については、別途CSSを使用します。
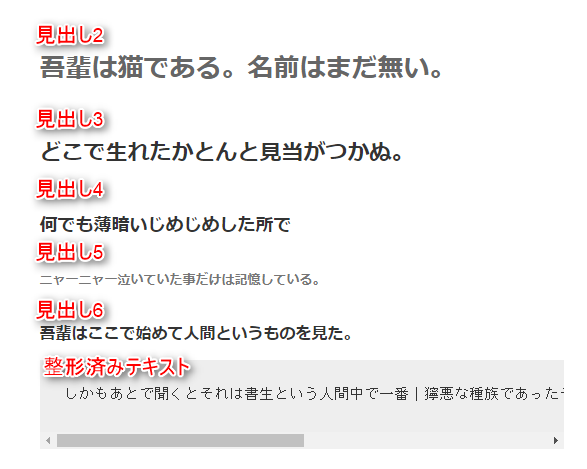
見出しを設定した例

デフォルト(初期状態)で入っている、Twenty Seventeenの見出しデザインは以下のようになっています。
デザインは、テーマごとに大きく異なりますし、CSSで自分で好みのデザインにすることも可能です。
通常の文章は『段落』です。
見出しをつけるメリット
ウェブサイトは『構造化』をすべきであるという考え方が主流です。
文章に見出しをつけることはその構造化の一つの方法です。
見出しをつけるには様々なメリットがあります。
- Googleなどの検索エンジンに見つけてもらいやすくなる(検索結果が上位になりやすい)
- 読者(人間)の見た目もわかりやすい
- プラグインで自動的に目次が作られる
目次プラグインについて
Table Of Contents Plus というプラグインを使用することによって、当ページの上部にあるような目次が自動で作ることが可能です。
整形済みテキストについて
『整形済みテキスト』は、<pre>というタグがつくのですが、これはテキスト(文字列)をそのまま表示したい場合や、プログラミングコードを変換せずに表示したい場合に使います。
※コードを表示するためにはプラグインなどが必要です。
整形済みテキストの例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style>
.myStyle{
font-weight: bold;
border: 1px solid gray;
}
</style>
</head>
ビジュアルモード ツールバーの文字装飾
編集部分の上部には、文字の装飾などが出来るボタンがあります。

カーソルを持っていくと説明がフキダシで出ますので、やってみるとわかります。
設定をするためには、変更を加えたい文字列の部分を、マウスドラッグで選択しておき、、

ボタンをクリックすると設定されます。

文字色の替え方(ビジュアルエディタを使う場合)

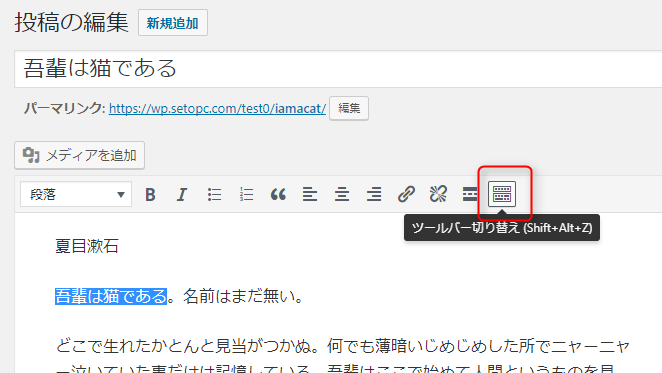
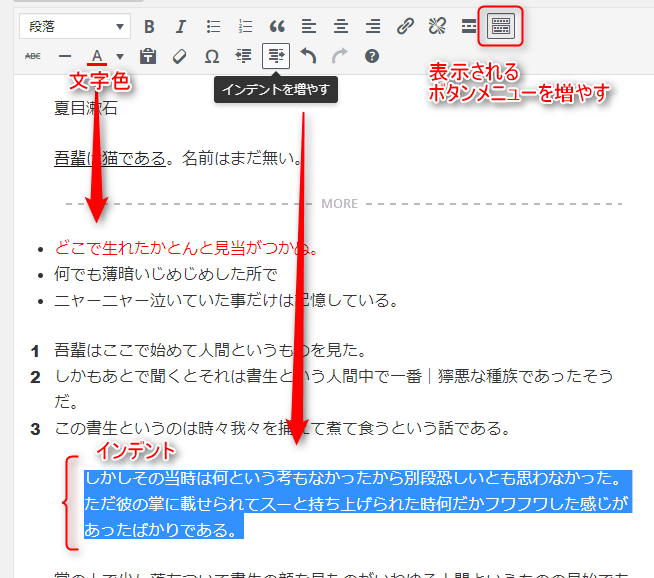
『ツールバーの切り替え』ボタンで、隠れているボタンを表示します。

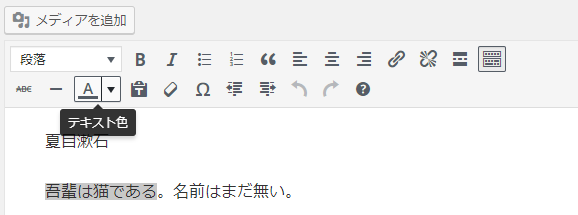
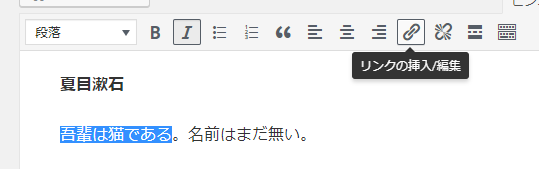
色を変えたい文字の部分をマウスドラッグで選んでおきます。
そして『A』と書いてある『テキスト色』ボタンの横の下▼を押します。

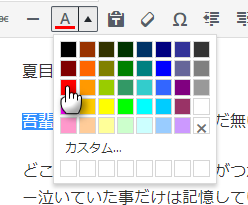
好きな色を選択します。わかりやすく赤を選んでみました。

選択されている反転カーソルをはずすと、色が変わっているのがわかります。

テキストエディタで見ると、文字がCSS(スタイル)で設定されていることがわかります。
※昨今は、個別に色を指定することは良くないとされています。
個別に色を指定してしまうと、後で一括で色を変更したくなったときに大変になるからです。
『<div>』というタグを使い、スタイルシートという別の部分で設定することが主流になっています。
引用について
![]() このアイコンは『引用』を示すタグです。
このアイコンは『引用』を示すタグです。
引用を適用した部分は、テキストモードで見ると、

<blockquote>というタグでくくられています。
テーマによっては、あまりはっきりした見栄えがない場合もありますが、人間が見た見た目よりも、HTMLファイルの構造上重要な意味があります。
『引用』とは文字通り、引用のことで、どこかの記事を参考にして、その文章を記載する場合、かならず『引用タグ(<blockquote>)』で囲う必要があります。
(さらに、引用元の記載が必要です)
引用は本文より少なく、引用する必然性がなくてはいけません。
インターネット上の文章には著作権がありますので、かならず守るとともに、引用を適切に、明確にすることによって、検索エンジンの評価も高くなります。
リンクの挿入・削除
『リンク』とは、その文字や画像をクリックすると、別のページを開くことができる機能です。
たとえば ヤフーはこちら ←このようなものです。
リンクを設定するには、ビジュアルモードでは ![]() クリップのようなボタンを使います。
クリップのようなボタンを使います。
これは実は、クリップではなく『鎖(くさり)』です。Wordpressだけでなく、他の多くのブログなども、リンク設定ボタンを鎖マークにしているところが多いので、慣れてくると直感的にわかるようになります。

リンクを設定したい文字列をドラッグ反転しておき、 ![]() を押します。
を押します。

『URLをペーストするか入力して検索』と出ますので、そこにリンク先のアドレスを入力してください。
入力して検索できるのは、今編集中の同じサイト(ブログ)の中のみです。
他にページがなければ出てきません。
リンク先のアドレスを手入力で入れても良いのですが、打ち間違えがありがちですので、
開きたいページを開いておいて、ブラウザのアドレスバーに表示されているアドレスを、マウスドラッグ反転しておいて

コピー(CtrlキーとCキーを同時押し、もしくは右クリックでコピー)して、
貼り付けるのをおすすめします。
貼り付けは CtrlとVです。Vキーを押すときははさっと指を離してくださいね、押しっぱなしだとどんどん追加貼り付けされてしまいます。

貼り付けたら、曲がった矢印のボタン、『適用』を押してください。
リンクの設定
横にある歯車のマークを押すと

このような画面が出てきます。

この部分で注目していただきたいのは、『リンクを新しいタブで開く』のチェックです。
こちらにチェックを入れると、リンクをクリックした時、新しい別のタブが開きます。
今見ているページのまま、別のサイトを開くと、もう戻ってきてくれないかもしれないという心配があるときなどに、今見ているページはそのままに、別タブで開いてほしい時に設定します。
※通常は、新規タブで開かないほうが良いとされています。読者の利便性を考えてお使いください。
『または既存のコンテンツにリンク』ということこの検索ボックスは、自分のサイト内の記事をリンクするときに便利です。
たとえば『プリンター』について書いた記事へリンクしたいのに、記事が大量にあって探せないとき、『プリンター』と入力すると、その単語が含まれる記事の一覧が出ます。
タイトルだけでなく、内容でも検索されますので見つかりやすいです。
この画面で設定した場合、右下の青い『リンク追加』というボタンを押してください。

すると、ビジュアルエディタ上で下線がついて、リンクが貼られたのがわかります。

この部分をクリックすると、リンクしているアドレスや、再編集ボタンが出てきます。
![]() 鉛筆の絵のの再編集ボタンを押すと、リンクを修正したりできます。
鉛筆の絵のの再編集ボタンを押すと、リンクを修正したりできます。

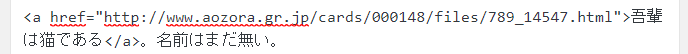
テキストモードでみると、
<a href=””></a>というHTMLのリンクタグで文字列が囲まれてるのがわかります。

記事を保存し公開(または下書きのプレビュー)をすると、ちゃんとリンクされています。
リンクの解除
リンクを解除したいとき(リンクではなくただの文字列に戻したい場合)は、![]() 鎖が切れているように見えるボタンを押すと解除できます。
鎖が切れているように見えるボタンを押すと解除できます。
『続きを読む』タグ
WordPressは『続きを読む』という機能があります。

通常、何も設定しないと、Wordpressの投稿一覧ページは、記事の全文が表示されます。

一覧ページの設定を『10記事』に設定すると、記事が10記事増えたらすべての記事の全文が表示されて、ものすごく長くなってしまう場合があります。
もしそれが煩わしい、読者にとって見づらい、と感じた場合、最初の数行だけを表示しておいて『続きを読む』をクリックしてもらい、個別のページで全文を読んでもらうというようにすることができます。
一覧で表示させたい部分の下にカーソルを置いて、『続きを読む タグを挿入』ボタンを押すと

『— more —』 という線が表示されます。
この状態で保存(更新)すると。

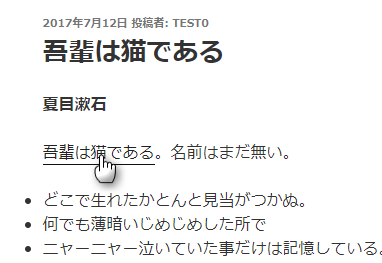
このように、『続きを読む』というリンクが表示されて、クリックすると全文のページが表示されます。
『続きを読む』の文言を変えるには「続きを読む」という言葉は「詳細はこちら」や「more..」に変更することが可能です。
ただし、テーマ(デザイン)のPHPプログラム部分を編集しないといけません。
それほど難しいことではないのですが、初心者の方はコードの直接編集に少し慣れてからチャレンジしましょう。
その他のメニュー
一番右の『ツールバーの切り替え』ボタンで、隠れているメニューボタンを表示することができます。

打消し線や、ライン(横線)、文字色の変更、インデントなど、ワープロを使ったことのある方ならおなじみの機能がありますので、必要に応じてお使いください。
また、プラグインでさらにボタンを増やすことも可能です。
こういった機能が欲しいな、と思ったらその都度検索して追加しましょう。
おすすめのプラグインについては、別項でご紹介します。
画像の配置
画像を置きたい文章の部分に、カーソルをあらかじめ置いておいてください。
あとから移動も可能ですが、最初から置いておいたほうが手間が省けます。
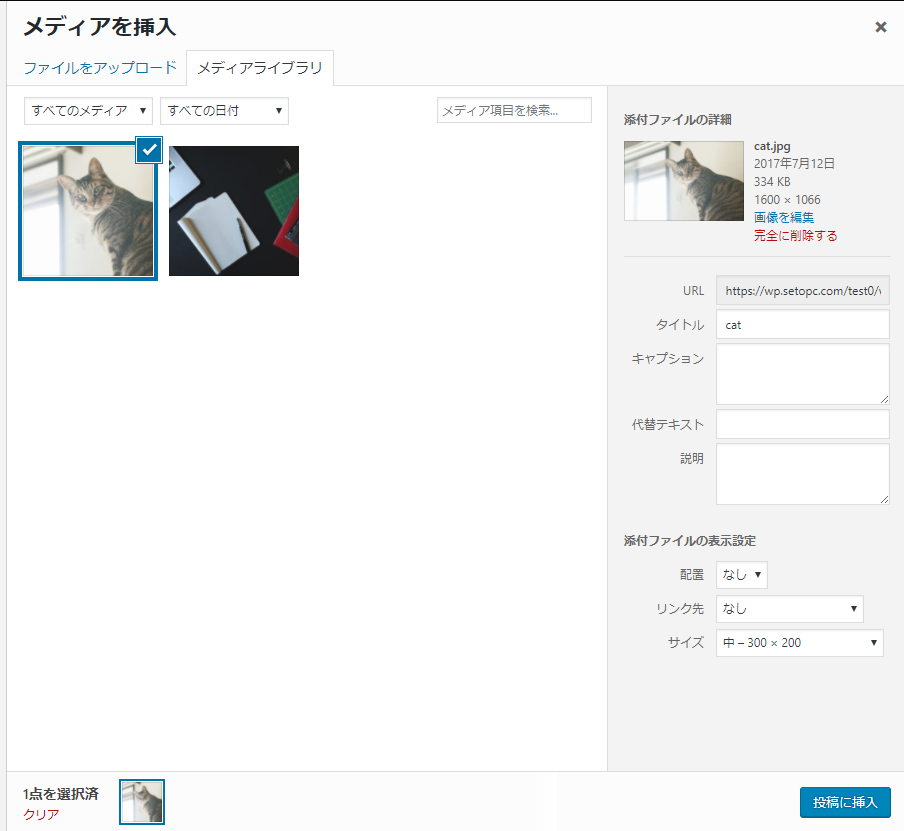
今回はこの猫ちゃんの画像を使いましょう

右下『投稿に挿入』ボタンを押すと、カーソルが置いてあった部分に画像が挿入されます。

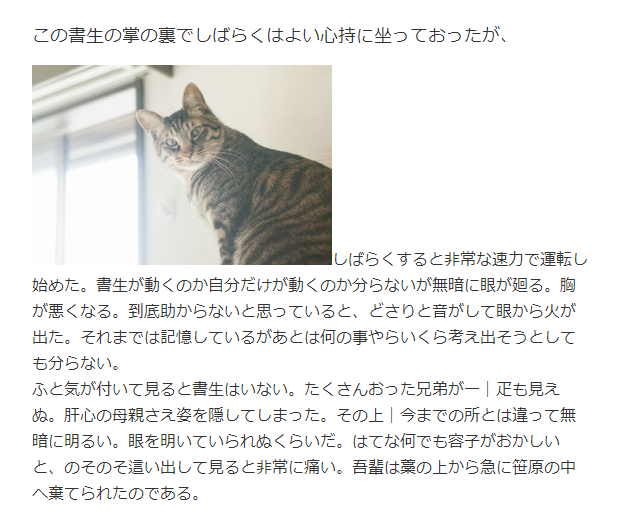
画像が置かれましたが、右側が、文章一行だけが回り込んでいて、少し見栄えがよくないですね。

ビジュアルエディタ上で画像をクリックすると、このようにポップアップメニューが表示されます。

『左よせ』をクリックすると、画面はこのように文章が回り込みます。
保存(更新)して表のページを見てみましょう。
表のページを見るにはいろんな方法がありますが、保存時に出てくる

『投稿を表示』リンクをクリックしても手早く見ることができます。

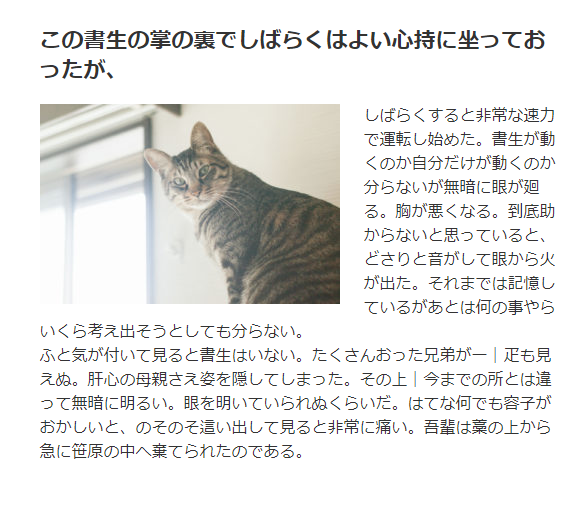
このように、文字がきちんと回り込んで、新聞の挿絵のように表示されていますね。
レスポンシブ
最近のWordpressテーマは『レスポンシブ』といって、画面の横幅が狭くなると、自動で見やすく調整されるようになっています。
スマートフォンやタブレットで見た場合でも、文字が小さくならず、写真は回り込みが解除されたりします。

上記の例ですと、少し文字が残ってしまっていますので、少し調整が必要かもしれません。
CSSがわかってくると、自分で変更することができますが、わからないうちはとりあえずこのままでも問題ありません。
編集
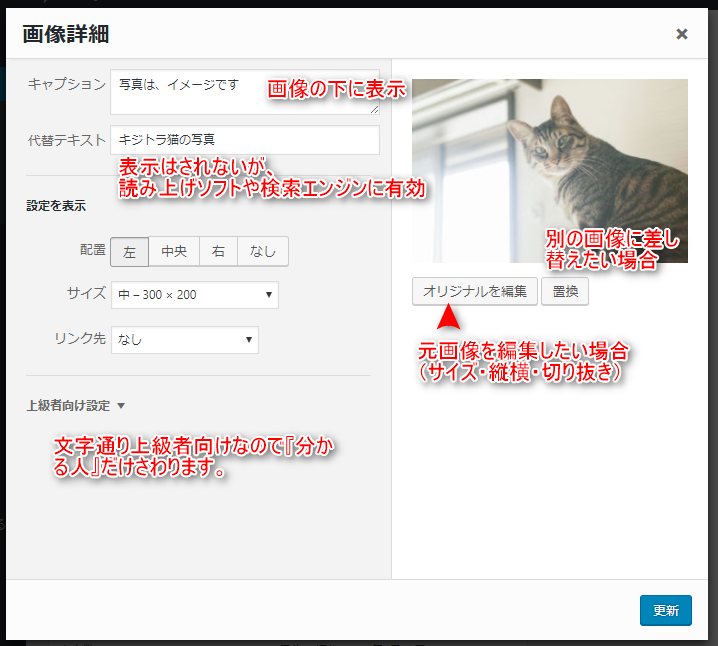
画像をクリックしたときに出る、鉛筆の編集ボタン![]() を押すと、画像の説明などを追加することができます。
を押すと、画像の説明などを追加することができます。

必要に応じて適宜利用してください。
最近の記事画像の傾向
最近は、横幅いっぱいに大きな画像をバーンと貼るのが流行です。

このように、大サイズで横幅100%にして中央揃えに。
クリックするとフルサイズ画像が別画面で見られるようにすると、細かい文字がある画像などは便利な場合もあります。

↓横幅いっぱいのイメージ
このあたりのレイアウトは、各自の好みやセンスにもよりますし、なによりも読者の利便性が優先して考慮していってください。
テキストモードでの編集
今まで触ってきた記事をテキストモードで見ると以下のようになります。

HTMLコードで記載されています。
HTMLコードはビジュアルモードよりも正確にコードを書くことができますし、慣れるとこちらの方が早かったりしますので、ビジュアルモードに不満が出てきたら、テキストモードでの編集に移行していくと良いでしょう。
(筆者はほとんどテキストモードしか使いません)
記事の自動保存・バックアップから復元
※この部分は、わからないうちは気にしなくて構いません。
WordPressは自動保存を数秒おきにしていますので、記事を更新していて、インターネットの調子が悪くなったり、パソコンの電源が落ちたりしても、直前の状態まで戻すことが可能です。
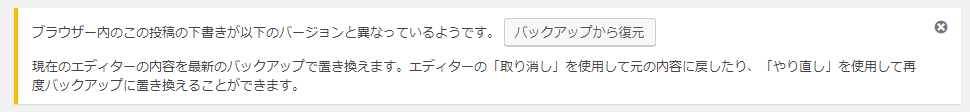
まれに、このようなメッセージが出ることがあります。

『バックアップから復元』を押すと、以前の状態に戻すことができます。
ただし、以前に保存した時点のデータと、現在見えているデータが異なっている場合もありますので、バックアップからの復元が心配な場合は、今見えている編集画面をテキストモードにして『メモ帳』などのアプリに記事をコピペして保存してから、『更新』をかけるとよいでしょう。


