ブログをできるだけ早く書くために、見出しなどのタグを簡単に記述することができるマークダウン記述法をおすすめします。
WordPressでMarkdownを有効にする
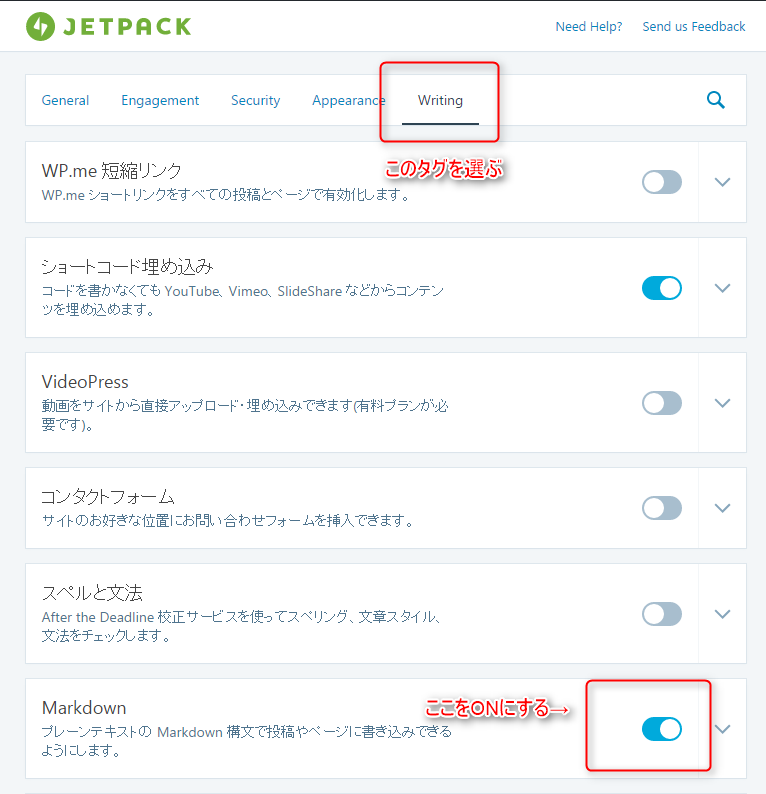
ワードプレスで使用するには、『Jetpack』というプラグインをインストールし、Markdownを使用可能にします。
Jetpack → 設定 → Writing

マークダウンの記述法
見出し
以下のように記述すると、自動的に見出しになります
便宜上全角記号にしています、入力するときは半角にしてください。
# 見出し1 <H1>
## 見出し2 <H2>
### 見出し3 <H3>
#### 見出し4 <H4>
##### 見出し5 <H5>
###### 見出し6 <H6>
箇条書き
― 箇条書き <ul><li>
- 箇条書き
- 箇条書き
- 箇条書き
1. 数字つき <ol><li>
- 数字付き
- 数字付き
- 数字付き
区切り線
――― <hr>
(-線3本)
引用
> 引用文 <blockquote>
これは引用です
強調
__強調__ <strong>
強調
リンク
[リンク文字](http://リンク先 ”タイトル”)
<a href=”リンク先” title=”タイトル”>リンク文字</a>
表
|見出し|見出し|見出し|
|--|--|--|
|内容|内容|内容|
|内容|内容|内容|
| 見出し | 見出し | 見出し |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
※デザインはそれぞれのCSS(スタイルシート)によって異なります。
そのほか、Wordpressの公式ブログにも記載されています。
https://en.support.wordpress.com/markdown-quick-reference/
テーマによっては一部使えないものもあります。
テキスト入力がおすすめ
ビジュアル入力にすると、タグを勝手に書き換えられてしまうので、かえって面倒になります。
テキスト入力は、初心者のうちはイメージがつかみづらくて敬遠しがちですが、慣れてくるとテキスト入力のほうが断然楽です。
覚えてしまうと簡単
慣れないうちは、帰って面倒な気もしますが、覚えてしまうと入力が爆速になります。
まずは見出し (# を頭につける)だけでも試してみてください。
上記に記載されていないマークダウン記法もたくさんありますので、慣れたら少しずつ覚えるのがおすすめです。

