WordPress公式テーマ『Twenty Seventeen』の固定フロントページの設定方法です。
Twenty Seventeenの特徴
Twenty Seventeen(トゥエンティ セブンティーン=2017)は、Wordpessが公式デフォルトテーマとして発表したテーマです。
インストールしてすぐ目につくのが観葉植物の大きな写真です。

ヘッダーメディア
トップの大きな観葉植物の画像は、もちろん差し替えられます。
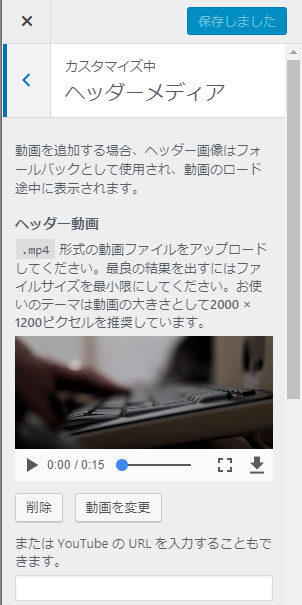
こちらは『カスタマイズ』メニューの『ヘッダーメディア』で指定できます。

動画をアップロードしてもよいですし、Youtubeのアドレスを指定することもできます。
動画の取り扱い注意
動画は画像よりもさらに大きなファイルデータなので、容量はできるだけ少ないものにしましょう。
またYoutubeの動画を貼る場合は、著作権にくれぐれもご注意下さい。
(収入を目的としないサイトで、公式動画を貼るのは許可されています)
メニュー

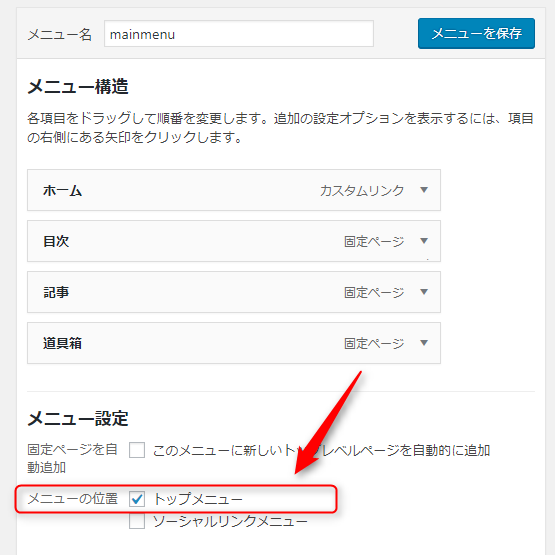
メニューバーは、『外観』→『メニュー』で好きなメニューを設定し、

『メニューの位置』の『□ トップメニュー』に☑チェックを入れれば、トップのナビゲーションメニューとして表示されます。
メニューは、画面をスクロールしても固定されます。
スクロール画像とページ
スクロールすると出てくる大きな画像と、その下の文章は、、

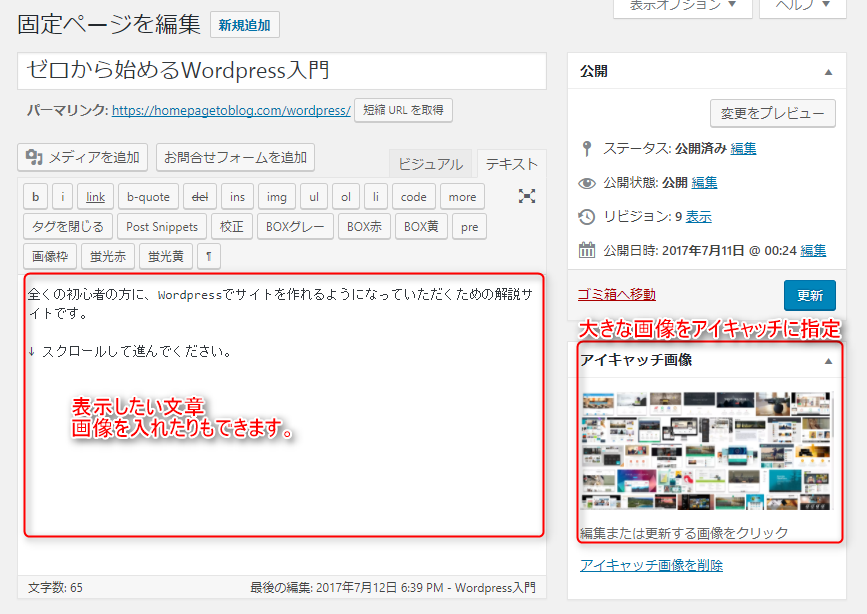
まず、固定ページを作成します。

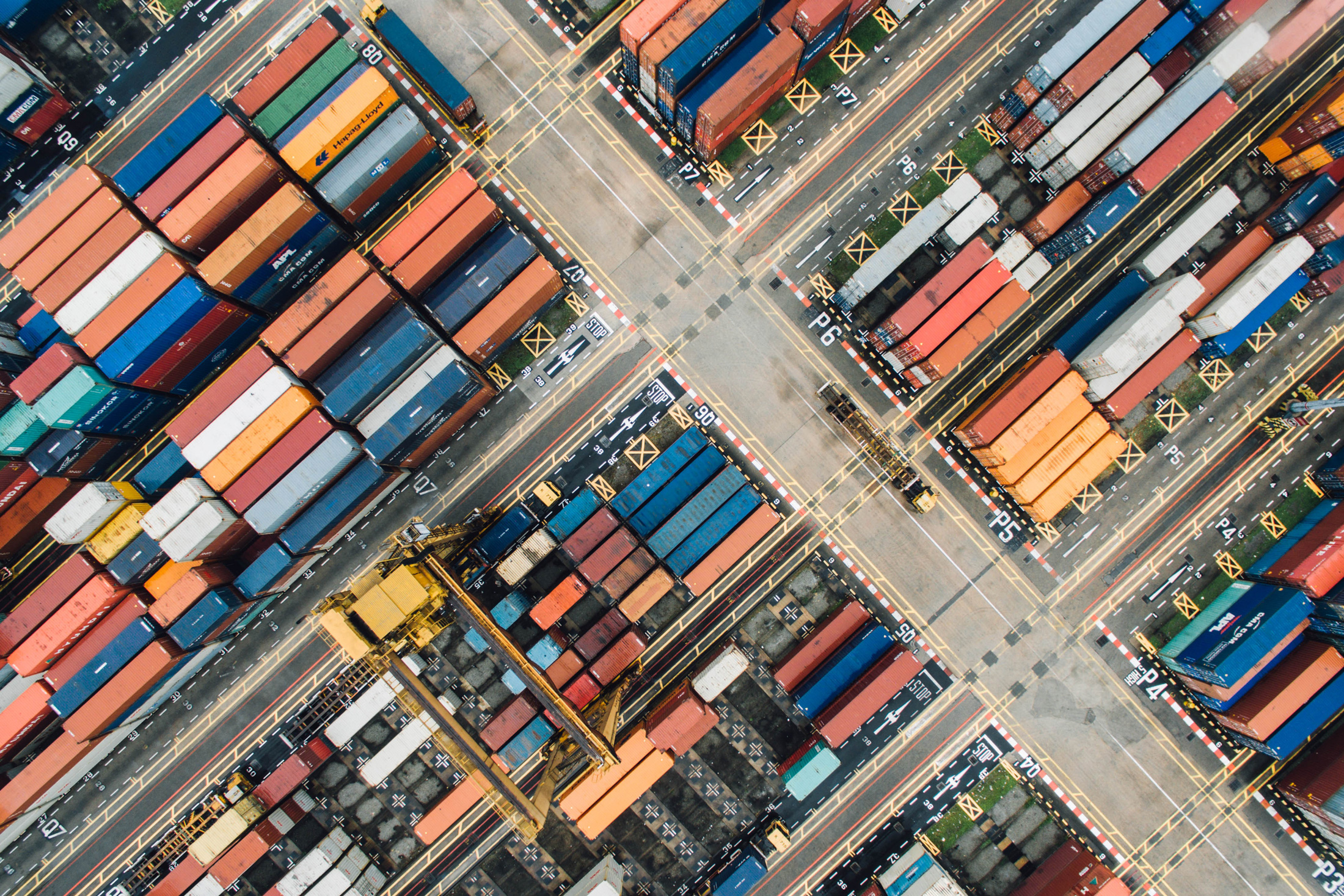
スクロールするときに見せたい画像を、アイキャッチにします。
画面全面に広がりますので、大きな画像(幅2200程度)がおすすめです。
下に表示されるタイトルや文章は、投稿のタイトル、記事に書いた部分が表示されます。
保存したら、、

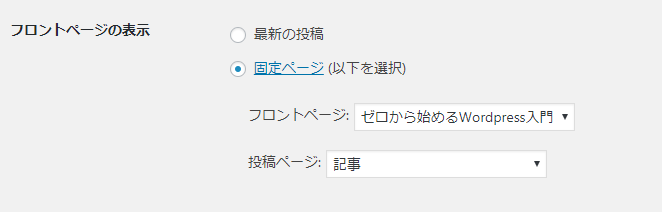
今作ったページをフロントページに設定します。

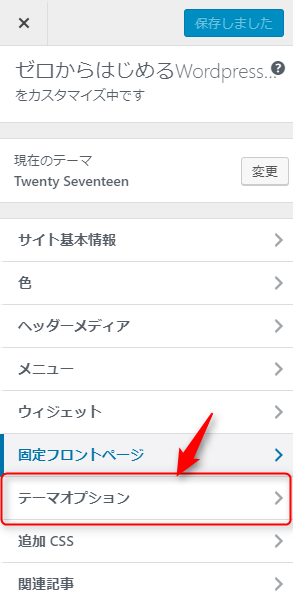
すると、『カスタマイズ』の項目に、『テーマオプション』というのが表示されます。

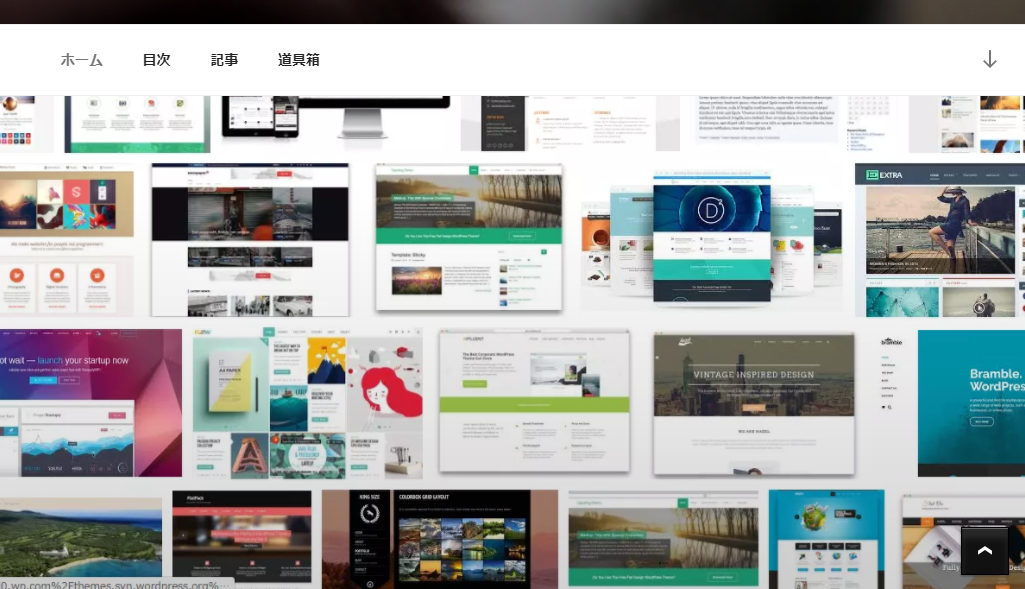
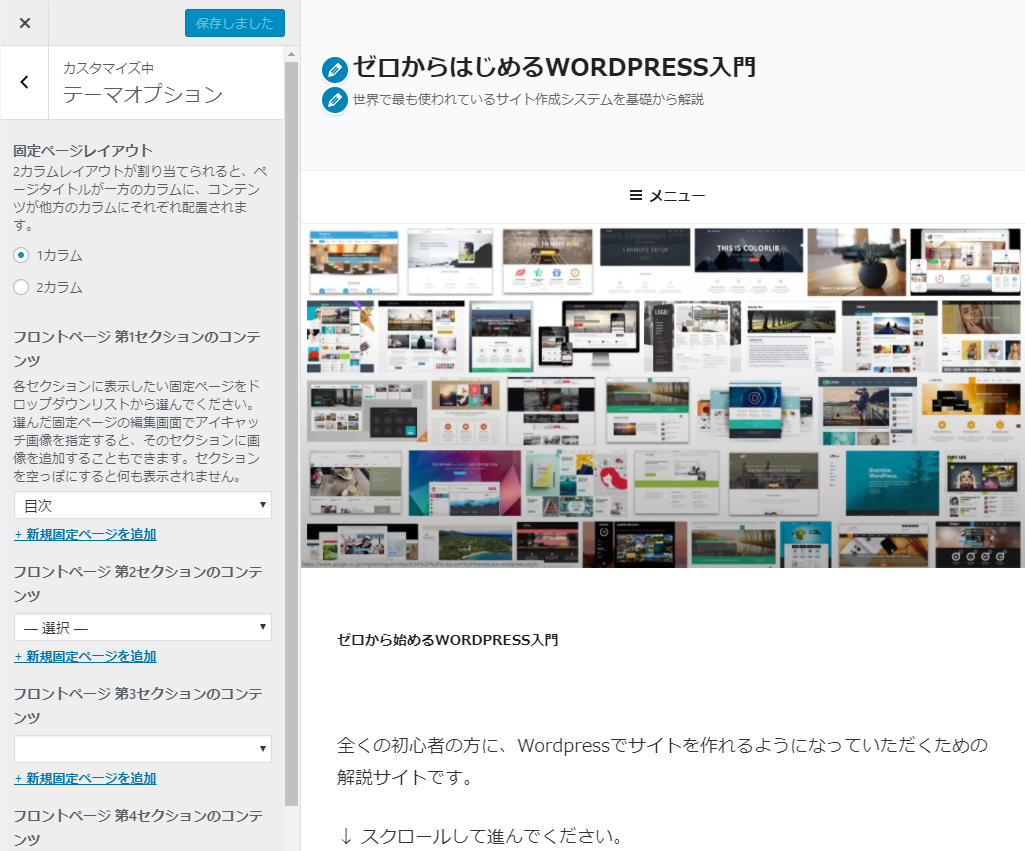
すると、プレビューのように、『フロントページ』に設定したページが、表示されるようなります。
さらに
『フロントページ第一セクションのコンテンツ』(以下第4コンテンツまであり)を、また別の固定ページに指定すると。

このように、スクロールした下に、またページが追加されます。

当サイトでは『目次』という固定ページを作って、タイピングしている写真をアイキャッチにして設定しています。
固定ページレイアウト

『カラム』とは、列のことです。
Twenty Seventeenテーマの場合、固定ページのレイアウトは1カラムか2カラムを選べるようですが、筆者はこのテーマの2カラムは、半分無駄な空白ができるだけなので、1カラムで使用しています。
その他のカスタマイズ
その他については、他のテーマと大差がありませんのでここでは割愛します。
いろいろ設定を変えて試してみてください。