WordPressのテーマ、Cocoon(コクーン)には、簡単にリンクカードを貼れる機能が備わっています。
リンクカードとは
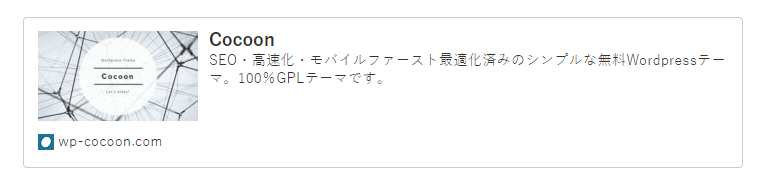
↓このように、リンク先をカード状に表示する機能です。

これはWordpress無料テーマ、Cocoon独自の機能ですので、他のテーマではできない、もしくは表示の仕方が異なる場合があります。
リンクカード状にリンクを貼る方法
リンクカードのような形のリンクを貼るのは、とても簡単です。

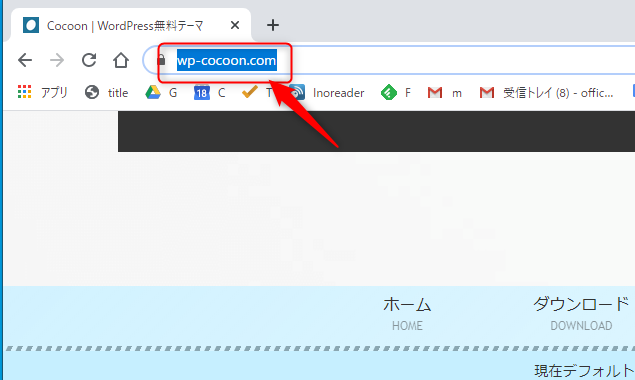
貼りたいリンクのアドレスをコピー(Ctrl+C)します。
ブログの投稿画面を開きます。

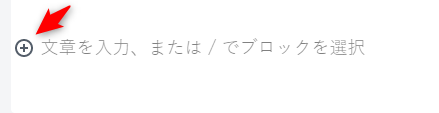
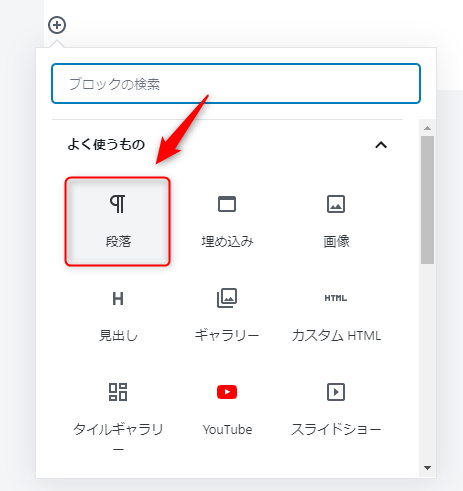
(+)ブロックの追加をクリックします。

段落を選びます。
段落にカーソル『|』が点滅したら、そこにコピーしておいたアドレスをペースト(Ctrl+V)します。
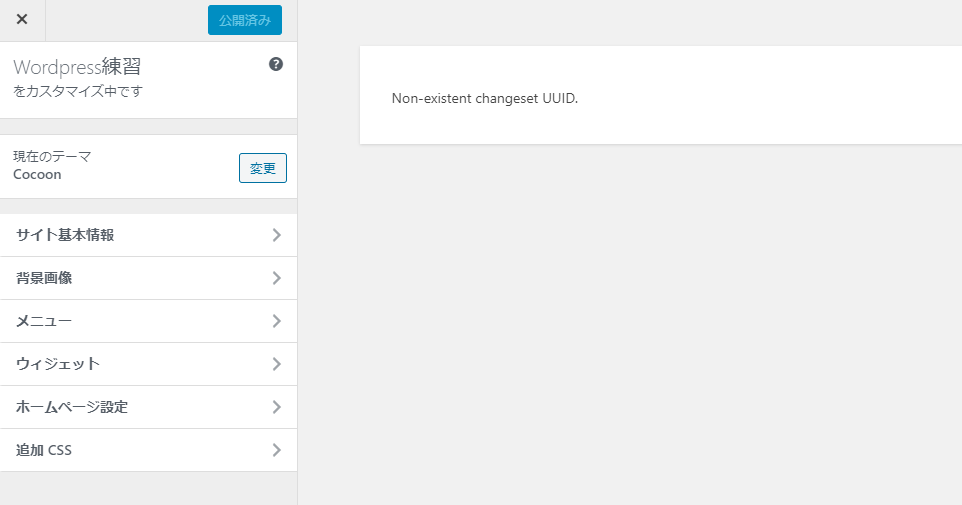
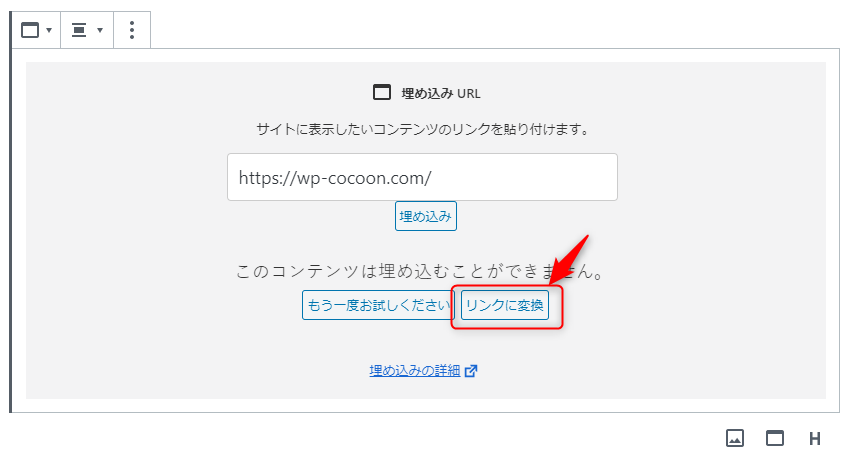
すると瞬時にこのような↓画面になります

『このコンテンツは埋め込むことができません』と書いてありますが、気にしなくていいです。
『リンクに変換』ボタンをクリックします。
すると、↓このようにリンクのアドレスが表示されます。

この状態で『下書き保存(または更新)』をして、『プレビュー』を見てください。

↑このようにカード状に表示されます。(これは画像です)
リンクカードの例
上記の方法で貼って見たリンクカードの例をあげておきます。
↓Youtubeトップページ

Yahooトップページ

Amazonトップページ

・・・トップページばかり貼りましたが、もちろんトップページじゃない個別のページもリンクできます。
自分のブログ内もリンクできる
もちろん、同じブログ内でもリンクすることができます。
自分のブログ内だと、投稿画面で、上記でご説明してきたのとは、違った見え方に貼り付けられます。
↓自分のブログのアドレスを貼り付けると、投稿画面での見え方はこんな感じです。

投稿画面との見た目が違うので戸惑うかもしれませんが、プレビューで見たほうがホンモノの画面なので気にしないでください。
※ブログカード機能はCocoon独自の機能ですが、自分のブログ内のリンクの場合、Cocoon以外の他のテーマを使っていても自動でリンクカードになる場合があります。(見栄えはテーマにより異なります)
リンクカードは簡単に貼れて見やすいのでオススメ
このように、リンクカードはアドレス(URL)を段落ブロックにコピペするだけで貼ることができます。
ただし、Cocoonのテーマを使っていないとカード状にならないので、他のテーマを使っている方はご注意ください。
↓Cocoonは無料なのに多機能なのでおすすめです。