いつの間にかAtomに慣れて一番使いやすくなっている。
Bootstrap 4入門 グリッドレイアウト
ファイルは Dropbox > Hp > bootstrap
<div class="row">
<div class="col-8 bg-primary">1</div>
<div class="col-1 bg-secondary">2</div>
</div>
<div class="row mb-3">
<div class="col-4 bg-danger">1</div>
<div class="col-6 bg-warning">2</div>
<div class="col-6 bg-dark">3</div>
</div>
レスポンシブの仕組み
Bootstrapのブレイクポイント
576px and up: sm small
768px : md medium
992px : lg large
1200px: xl extra large
レスポンシブレイアウトを作ろう
mediumになったら幅反転<div class="row">
<div class="col-10 col-md-2 bg-primary">1</div>
<div class="col-2 col-md-10 bg-secondary">2</div>
</div>
medum以上になったら非表示
<div class="row">
<div class="col-10 bg-primary">1</div>
<div class="col-2 d-md-none bg-secondary">2</div>
</div>
medium以上になったら表示
<div class="row">
<div class="col-10 bg-primary">1</div>
<div class="d-none d-md-block col-2 bg-secondary">2</div>
</div>
d-none display none
d-md-block display medium block
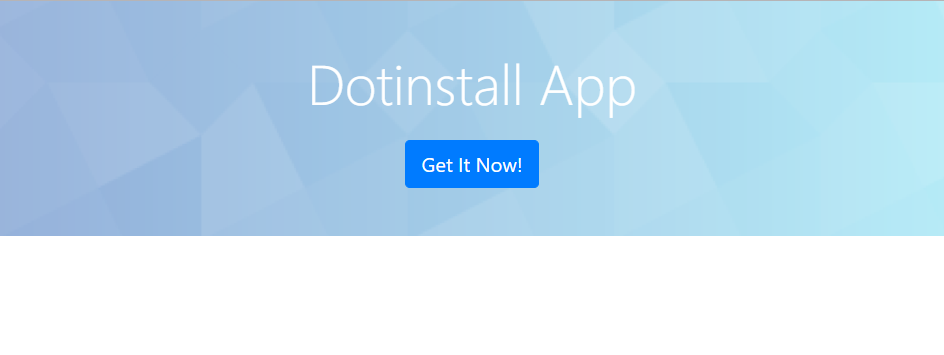
今までの知識を応用してみよう
background-size: cover;
<div class="cover text-white text-center py-5">
py-5 上下の余白
簡単にイイ感じ

特徴セクションを作ろう
スマホ表示から考える
<img src="img/phone.png" class="w-100 rounded-circle">
w-100 witdth 100%
rounded-circle 円にする

paddingの設定
[p/m][location]-[size]
padding
margin
location 何もつけない場合全方向
t b l r 上 下 左 右
x y 左右 上下
size
0-5
1=0.25rem
2=0.5rem
3=1rem
4=1.5rem
5=3rem
auto
padding-top 1rem
pt-3
margin 0 auto
my-0 mx-auto
py padding y(上下)
特徴セクションを完成させよう
8:2の横並べ
入れ物をrowにしつつ、
タイトルとテキスト col
画像 col
今回のブレークポイントはsmall
col-sm-4 , col-sm-8 8:4
左右の入れ替えは
order-sm-1, order-sm-2
<div class="row">
<div class="col-sm-8 order-sm-2">
<h3>Awesome</h3>
<p>Hello Hello Hello Hello Hello Hello </p>
</div>
<div class="col-sm-4 order-sm-1">
<img src="img/movie.png" class="w-100 rounded-circle">
</div>
</div>

テーブルを作ってみよう
containerクラスは中身を画面の中央に幅を固定するクラス
<div class="container">
<table class="table table-hover">
タブメニュー
<ul class="nav nav-tabs">
<li class="nav-item"><a href="#ios" class="nav-link active" data-toggle="tab">iOS</a></li>
<li class="nav-item"><a href="#android" class="nav-link" data-toggle="tab">Android</a></li>
</ul>
<div class="tab-content py-5">
<div class="tab-pane active" id="ios">
data-toggle=”tab”
タブクリック時の動作 javaScriptも実装されている