『Twitter Tools』は、Wordpressの投稿のお知らせをツイッターに自動投稿したり、逆にツイッターの投稿をWordpressに自動投稿することのできるプラグインです。
今回は、Wordpressで記事を更新したら、自動的にTwitterに「更新しました:」を投稿するための設定です。
管理画面のプラグイン、新規検索で『Twitter Tools』を検索、インストール。
Twitter Toolsの設定画面に行きます。

設定しないうちはPlease update your Twitter Tools settingsという通知が出続けます。
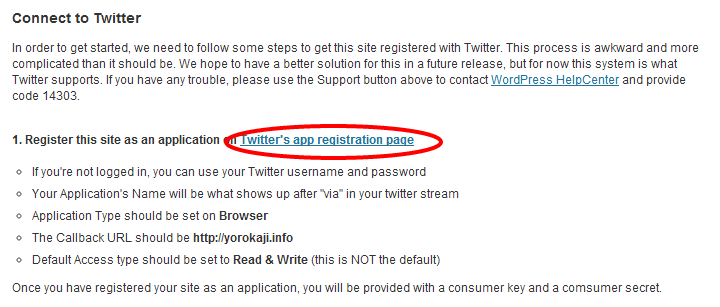
- Register this site as an application on Twitter’s app registration page
Twitter’s app registration page(ツイッターのアプリケーション登録ページ)へのリンクをクリックします。
アドレスはこちら
– https://dev.twitter.com/apps/new

アカウント名を入力してログインします。

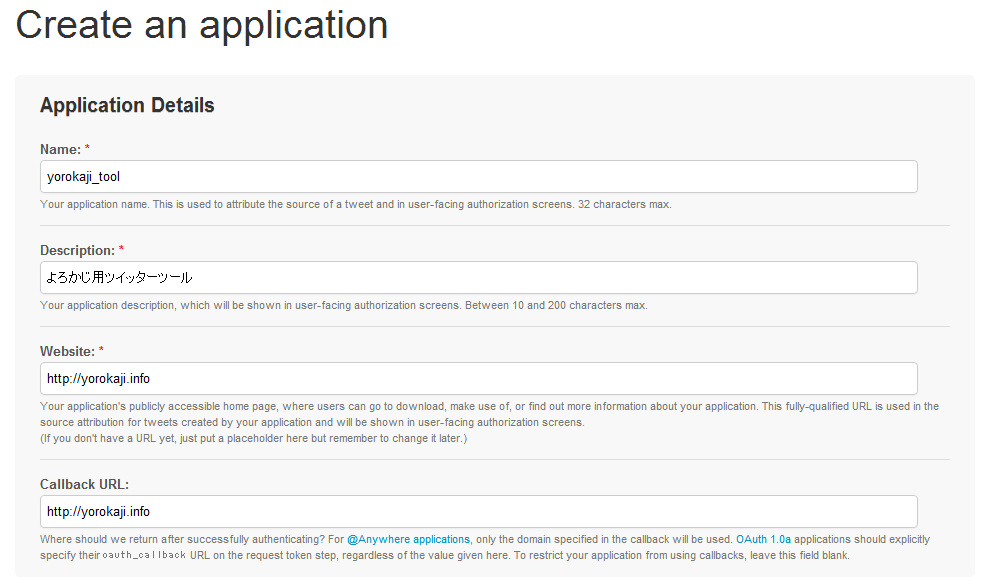
Create an applicationのページが表示されるので
Name: * は、半角英数でなんでも良いのですがわかりやすい名前で(ただし、twitterという単語を入れることができません。)
Description: * は説明です、お好きに
Website: * は使用するサイトのアドレス
Callback URL: ここも忘れずに使用するアドレスを。
そして下のほうの
□Yes, I agree
にチェックをいれて
キャプチャ(画像認証)を入力します。
読みづらければ、リサイクルマーク(円形の矢印)をクリックして読みやすいのが出るまでトライしてください。

(クリックで入力例の画像を拡大)
そして一番下の『Create Your Twitter Application』のボタンをクリック
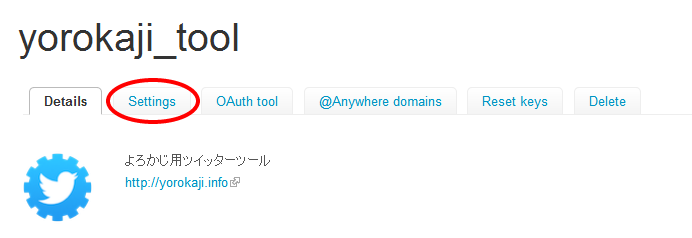
デベロッパーツールの画面になります。

上のSettingsというタブをクリックして、設定画面にいってください。

設定画面の下のほう、Application Typeを必ず Read and Write にしてください。
そして一番下『Update this Twitter application’s settings』ボタンをクリック。
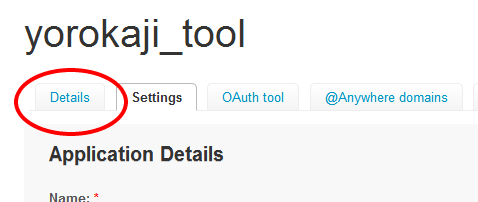
完了したら上のタブ、Detailsをクリックします。

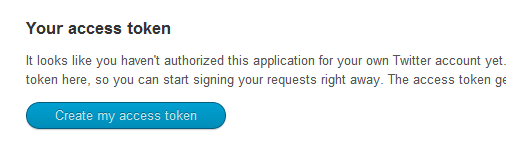
Detailsページ一番下の
『Create my access token』のボタンをクリックします。

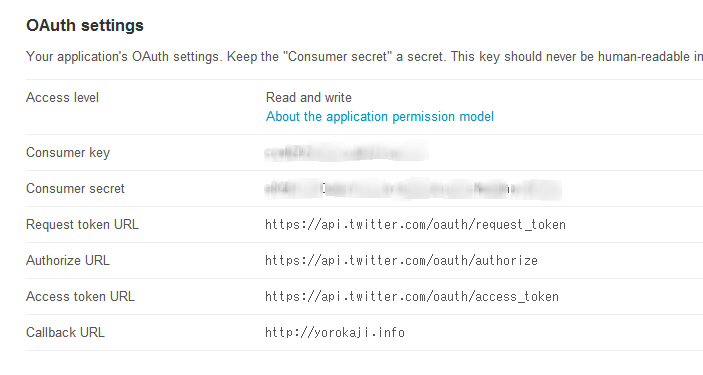
トークンが生成されたら、そのページの上にある、
OAuth settingsの、Consumer keyとConsumer secretを、

WordPressの、twitter toolsの管理画面(Twitter Tools Settings)の
2. Copy and paste your consumer key and consumer secret into the fields belowに入力

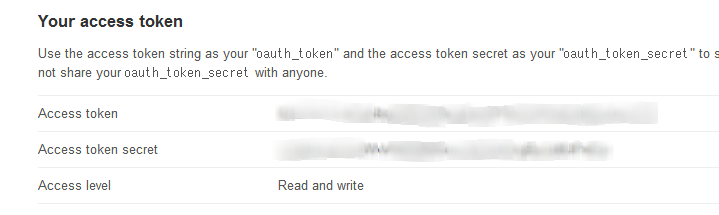
Your Access Token を

WordPressの、twitter toolsの管理画面(Twitter Tools Settings)の
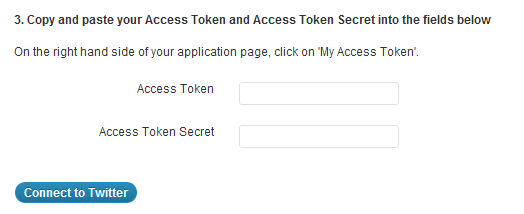
3. Copy and paste your Access Token and Access Token Secret into the fields belowに入力して
『Connect to twitter』ボタンをクリック。

”Yay! We connected with Twitter.”という表示がでて、アプリケーションの接続は完了です。
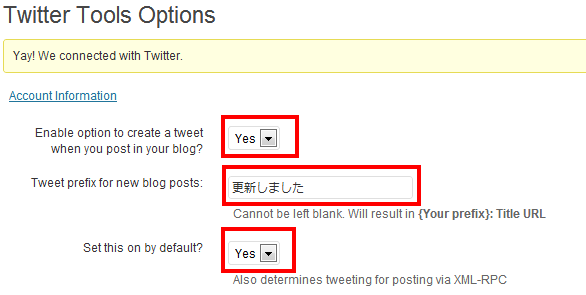
更新情報をツイッターに掲載する場合は、
Enable option to create a tweet when you post in your blog? を Yes にして
Tweet prefix for new blog posts: には適当な言葉を入れます (区切り記号の”:”はあらかじめついています)
Set this on by default?を Yes に(どの記事も必ず投稿する場合です、個別に選びたい場合はNoで。)

以上で、この設定後からは、投稿直後にTwitterに自動で「更新しました:タイトル&アドレス」という投稿がされます。