WordPressの新しいエディタ、ブロックエディタで、アフィリエイトなどのHTMLコードを埋め込む方法です。
HTMLコードをコピーしておく
アフィリエイトサイトで発行されるHTMLコード(ごちゃごちゃっとした文字列)を『Ctrl+C』でコピーしておきます。
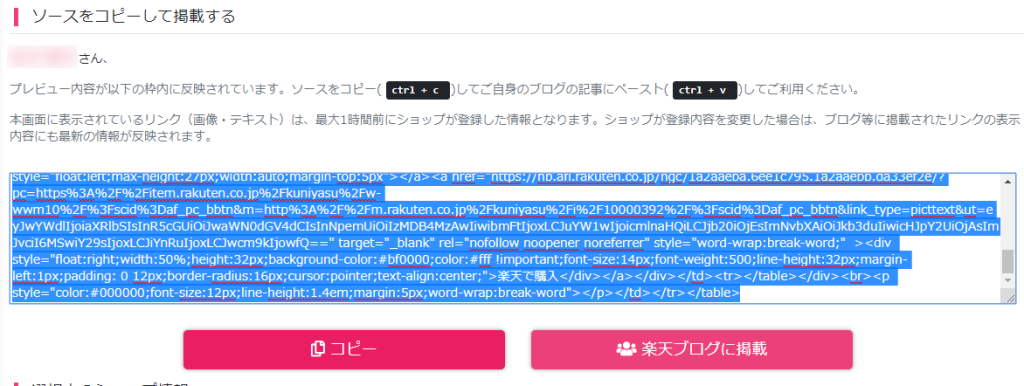
例)楽天アフィリエイトの場合

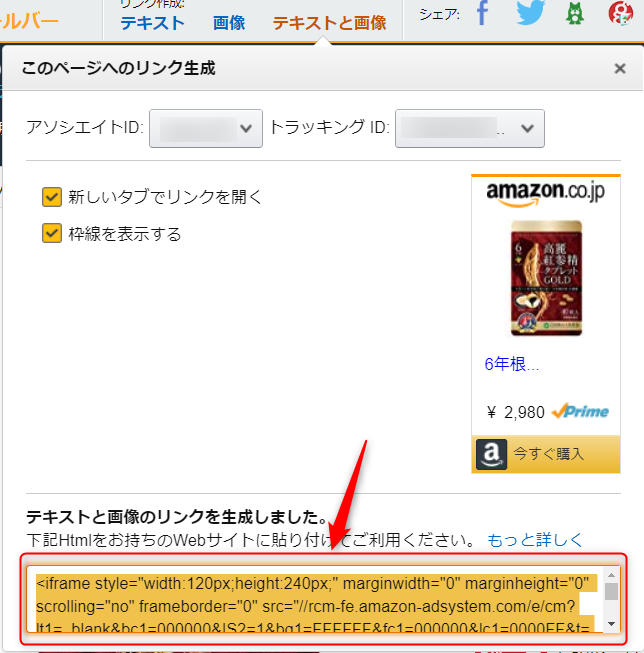
例)アマゾンの場合

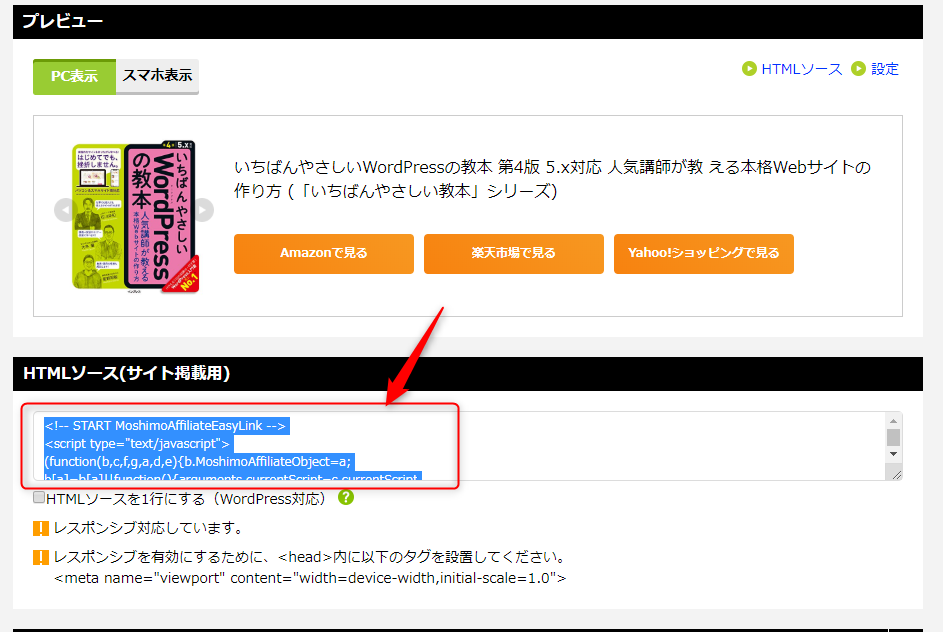
例)もしもアフィリエイト(かんたんリンク)の場合

それぞれ、HTMLコードが発行されますので、コピー(Ctrl+C)しておきます。
次にCtrl+Cするまでは、そのコードはずっとパソコンが記憶しています。
(+)で新規ブロックを追加する
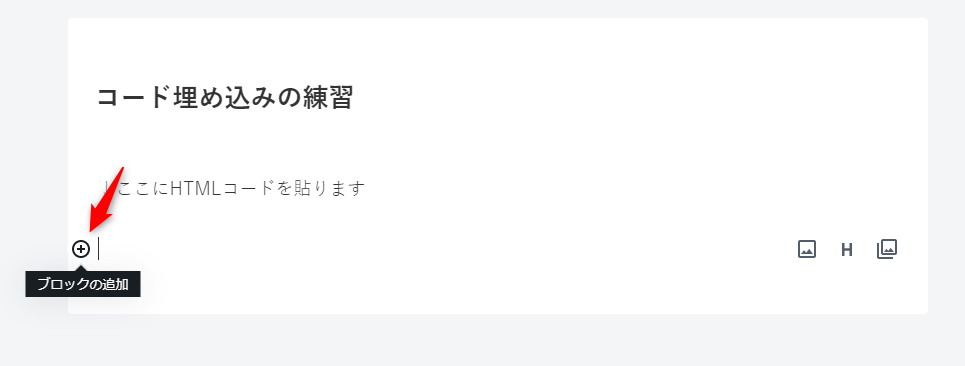
WordPressの投稿画面で、HTMLを挿入したい部分に新規ブロックを追加します。
追加したいところにカーソルを持って行ってクリックすると(+)(丸にプラス)が出てきます。

カスタムHTMLブロックを選択
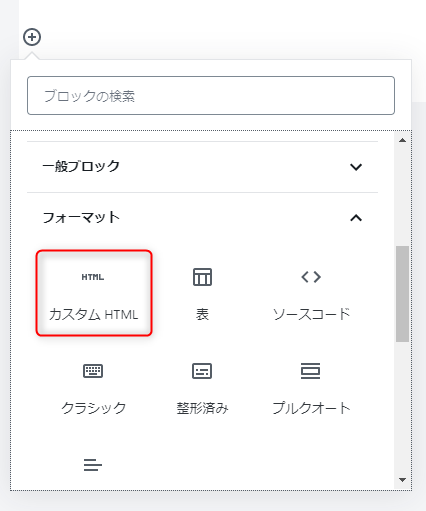
ブロックの追加(+)をクリックすると、ボックスが現れますので、その中から下の方へスクロール

『フォーマット』という中の、『カスタムHTML』をクリックしてください。

HTMLコードをペースト
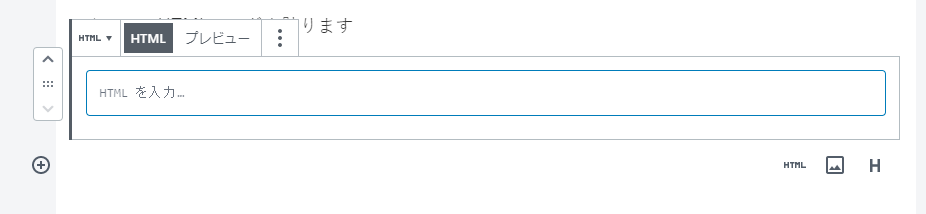
すると、『HTMLを入力。。。』というボックスが現れますので、その中をクリックして、
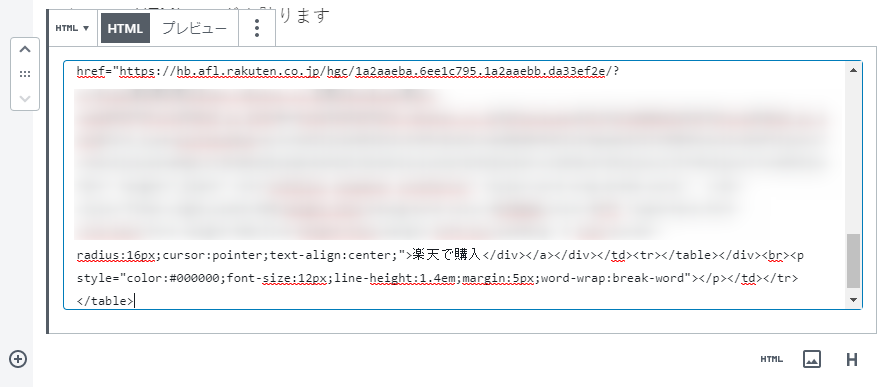
Ctrl+V でペースト、HTMLコードを貼り付けます。

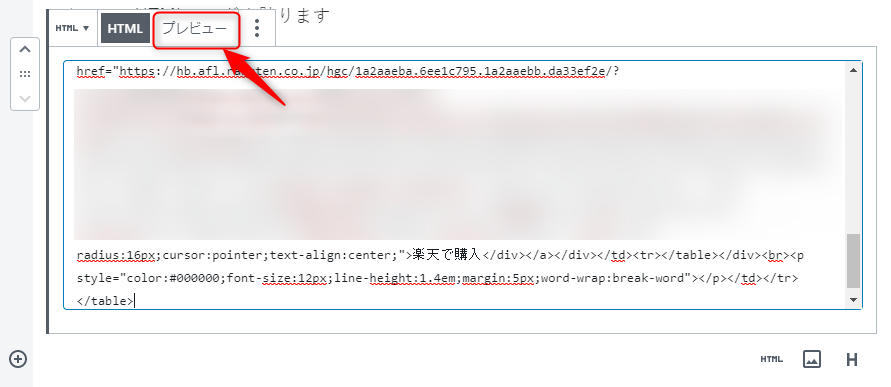
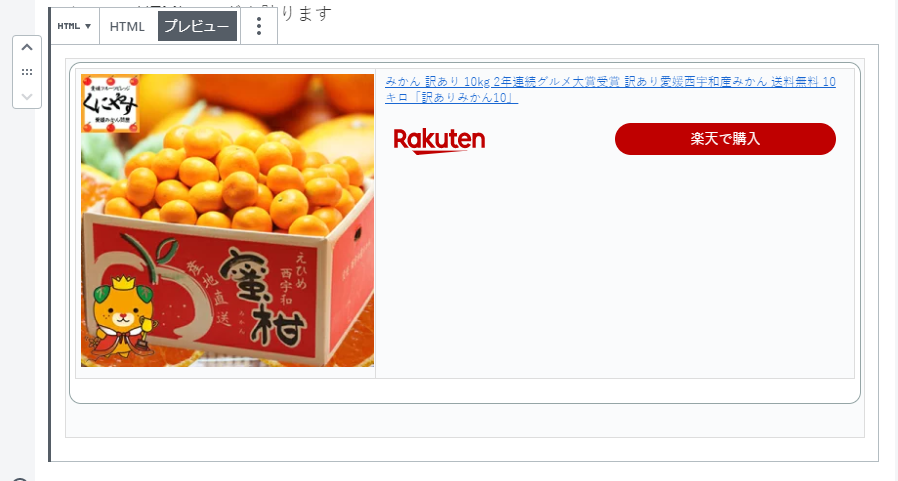
『プレビュー』という所をクリックすると、、

実際にブログでどのように表示されるかを確認することができます。

これでOKです。投稿を『下書きとして保存』するか、『公開(更新)』してください。
楽天アフィリエイトのHTMLだけではなく、HTMLコードを使った埋め込みを使う場合もすべて同じ方法です^^
Twitter、Youtubeはアドレスをそのまま貼ればOK
TwitterやYoutubeは、HTMLコードを埋め込む必要がなく、アドレスをそのまま貼り付ければ自動的に埋め込まれます。
HTMLの貼り付けは慣れればカンタン
従来のブログのように、同じ窓の中にコードを貼る形式だと、コードを壊してしまう恐れがあったり、プレビューを別画面で見なければならなかったりして不便な点がありました。
ブロックの追加に最初は戸惑うかもしれませんが、慣れればすんなりできるようになるはずです。
ぜひ、いろいろと試してみてください!


