ブログの記事や新着情報を書くための『投稿』画面の周囲にある、設定フィールドの操作方法です。
『投稿』の操作画面
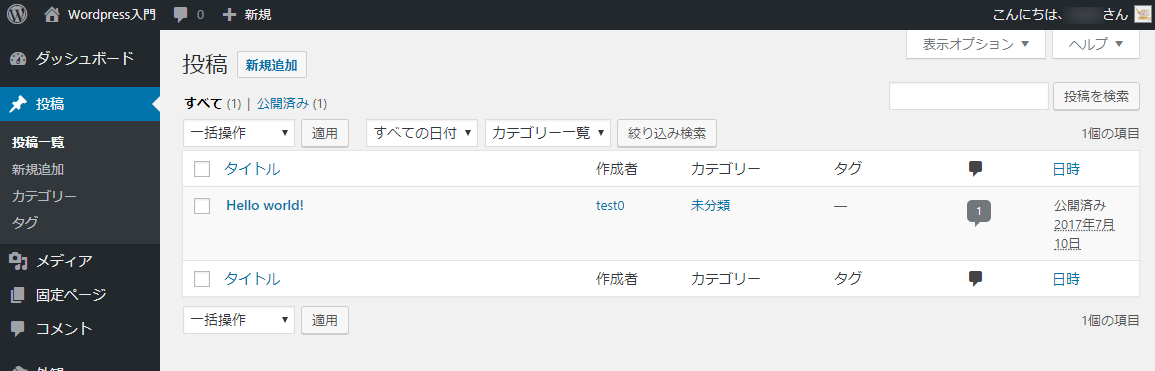
管理画面左側のサイドバーの『投稿』というメニューをクリックすると、以下のような投稿管理画面が表示されます。

WordPressインストール直後は、サンプルのデータとして、『Hello world!』という投稿がすでに入っています。
一度それを見てみましょう。

『Hello World』と表示されているところのグレーの部分のところにカーソルを持っていくと
というメニューが表示されます。
『編集』という部分、もしくは『Hello World』という記事のタイトルをクリックすると、投稿の編集画面が開きます。
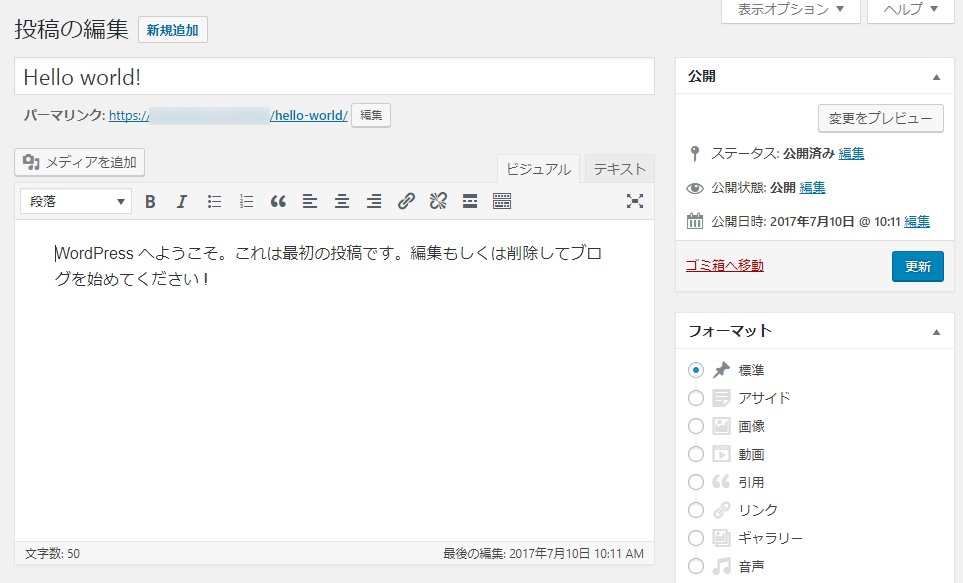
投稿の編集画面
このような画面が表示されます。


周りにあるボックス(フィールド)は、ドラッグアンドドロップで移動させて自分の使いやすいようにカスタマイズできます。
その設定は、別の記事を追加投稿するときも引き継がれます。
新規追加ボタン

このボタンを押すと、真っ白な新規投稿画面が表示されます。
尚、左側メニューの『新規追加』を押しても同様です。
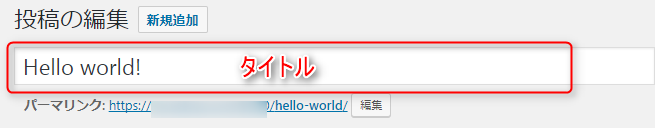
タイトル

記事のタイトル、表題部分です。
検索にひっかけるためには一番重要な部分ですので、よく考えてぴったりのタイトルを考えましょう。
あとで変更することも可能です。
かなりの長文でも入力することができますが、全角で32文字以内におさめるのが理想です。
パーマリンク
自動的にタイトルが入力されますが、アドレスが長い文字列になってしまうので、忘れず半角英数に変更しましょう。

編集ボタンを押すと。。

編集できますので、OKで確定しましょう。
メディアを追加
メディアとは、画像や動画、音声、PDFファイルなどの添付ファイルのことです。
主には画像をアップロードすることが多いと思います。

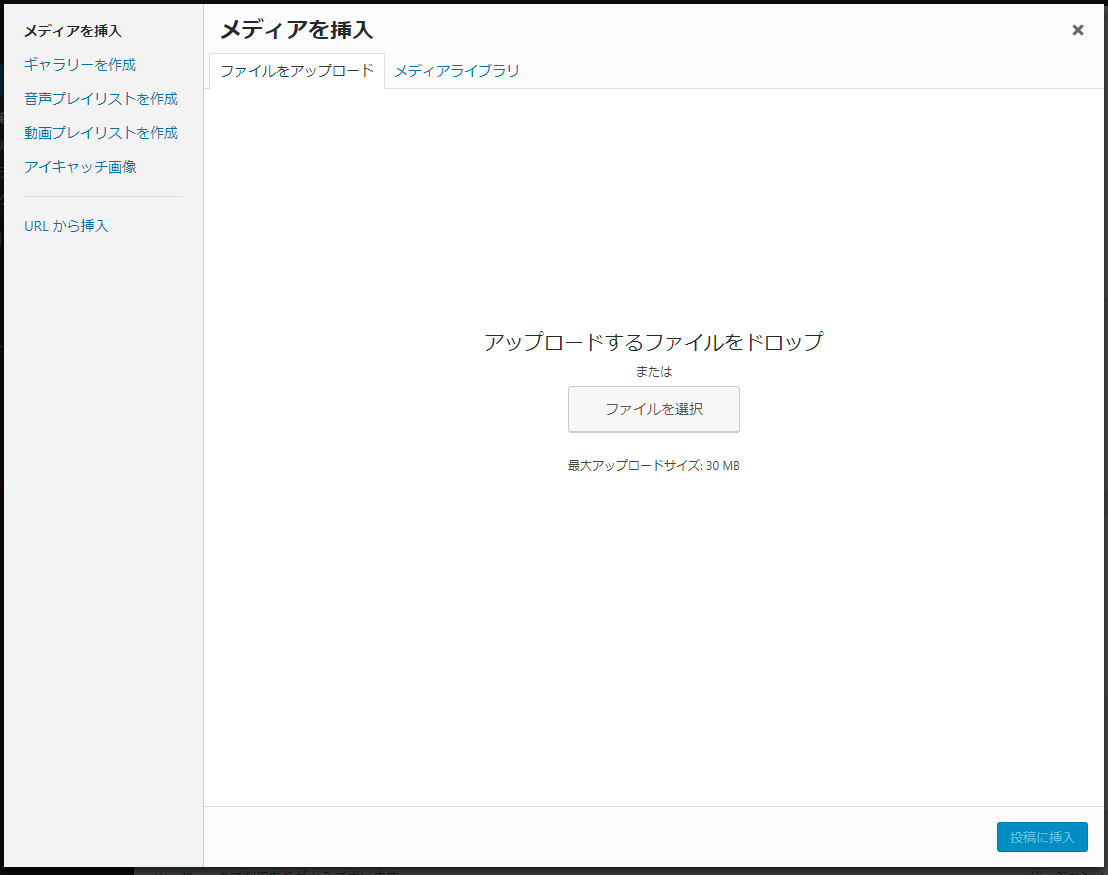
メディアを追加ボタンを押すと・・・

このような画面が出ますので、ここにアップロードしたいファイルをドラッグ&ドロップしてもいいですし、
『ファイルを選択』ボタンを押して、フォルダを探ってもOKです。
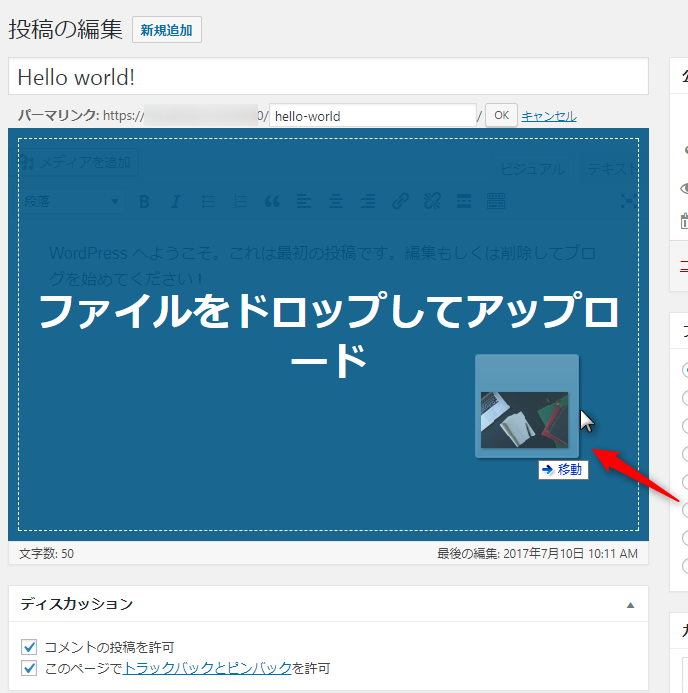
また、投稿記事に直接アップロードすることも可能です。

フォルダから画像のアイコンを、投稿部分にドラッグすると、上記のような画面になって、自動アップロードされます。

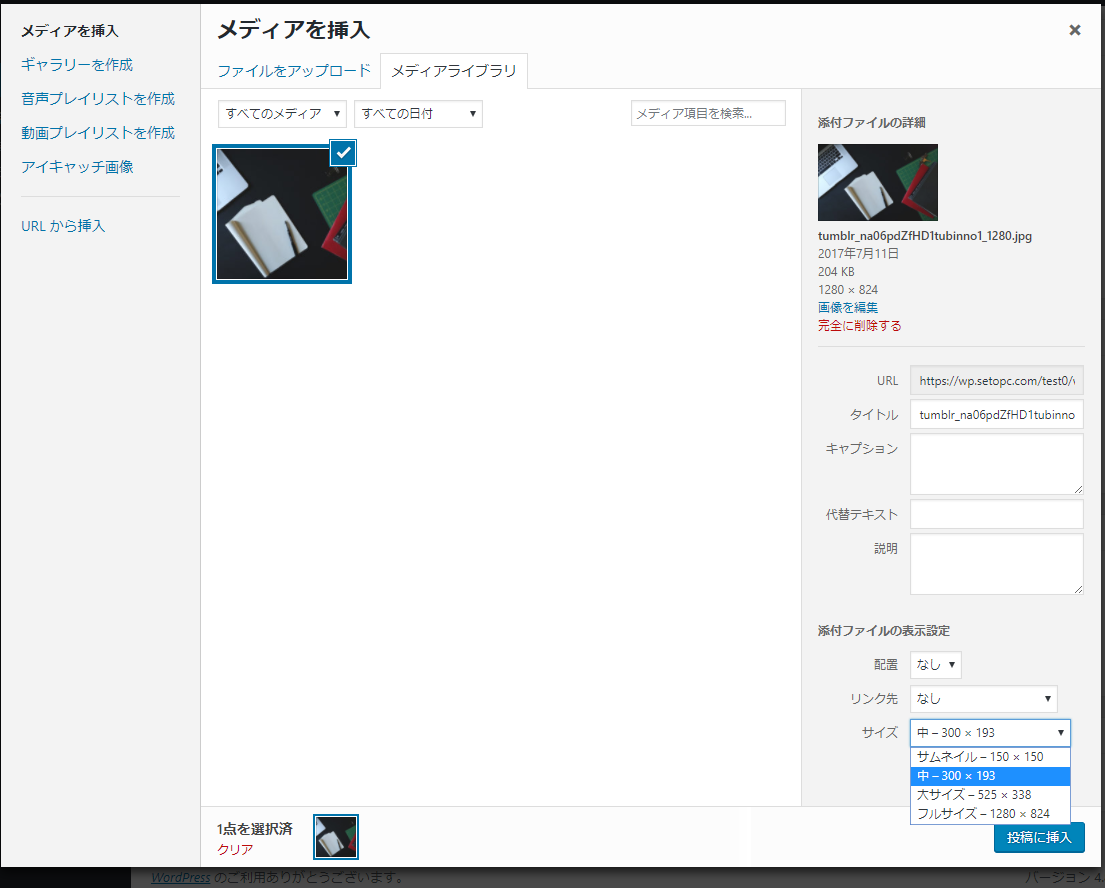
画像がアップロードされると、↓このような画面になります。
画像のタイトルやキャプション(画像の下に表示される説明)など、適宜編集します。
(何もしなくても大丈夫です)
添付ファイルの表示設定について
配置:左寄せ、中央、右寄せなどを設定します
リンク先:画像をクリックすると、拡大画像を開くかどうかなどを設定します
サイズ:アップロードと同時に各種サイズにコピーを作られたなかから、貼り付けるサイズを選びます。
※最近の流行は、大サイズを横幅いっぱいにはります。
『投稿に挿入』ボタンを押したら記事内に張り付けられます。

張り付けの例
ビジュアルとテキストについて
投稿部分の右上に『ビジュアル』『テキスト』というタブがあります。

最初の設定のままだと、『ビジュアル』になっています。

ビジュアルの状態です、先ほどの例のままです。
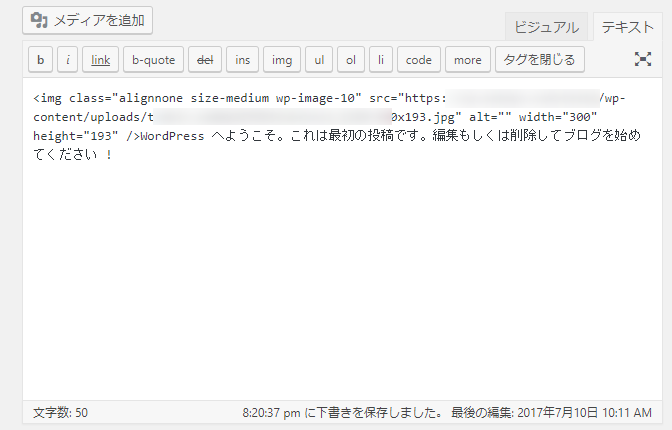
『テキスト』に変更すると、このような状態になります。

これは、投稿の内容を『HTMLコード』の状態で表示したものです。
コードがわかる人にとっては、こちらのほうが編集がやりやすいこともあるでしょう。
テキストモードが必要なとき
初心者のうちは、HTMLコードをいじって記事を書くことは面倒で必要性を感じないかも知れません。
ですが、ビジュアルモードではできない細かな調整や、副収入を得るための広告コードを貼る時など、コードエディタを直接編集しないと上手くいかないことがでてきます。
様々なことをWordpressで実行したいとき、その都度少しずつ、コードに慣れていくと良いでしょう。
ディスカッションの設定

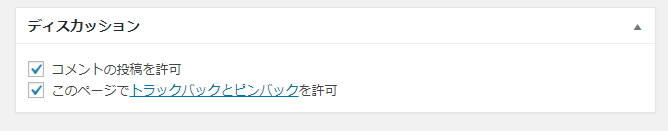
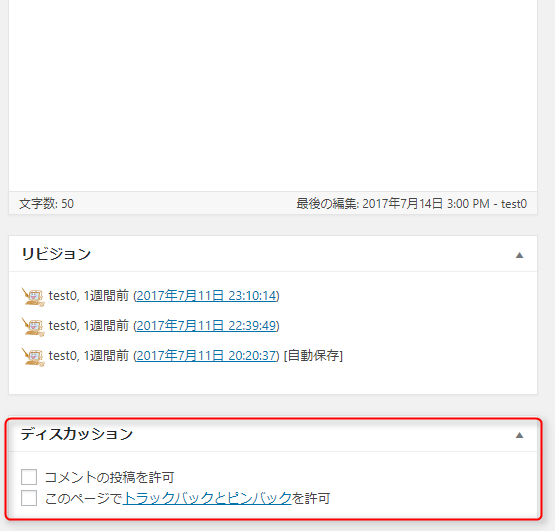
ディスカッションは、設定メニューのディスカッション設定で、コメントやトラックバックの受け付けを一括設定できますが、その設定以前に作った投稿のディスカッション設定を変えるには、投稿編集画面の下にある、ここのチェックボックスで設定します。
公開の設定

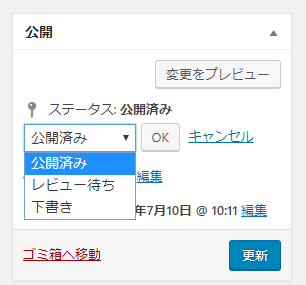
右上にある『公開』の部分で、公開状態を設定します。
それぞれの横にある『編集』をクリックすると、選択ボックスがでてきます。
『変更をプレビュー』ボタン
『変更をプレビュー』ボタンを押すと、別タブで、公開前に表示を確認することができます。
誤字脱字などを確かめることができますので、公開前に一度プレビューすることをおすすめします。
ステータス
表からも見られる公開の状態にするか、下書き状態のままいったん保存するかを選ぶことができます。

- 公開済み:公開されている記事にはこのように表示されます。
- レビュー待ち:複数でブログを運営しているときの下書き状態ですので、通常一人で管理している場合は使いません。
- 下書き:下書きの状態(非公開)のまま、一度保存しておく時に使います。
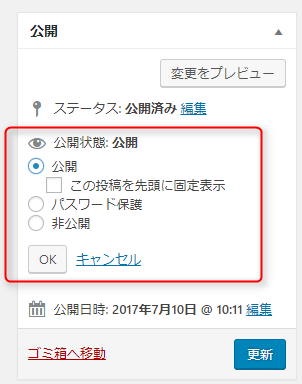
公開状態
ステータスと似ていますが、記事にパスワードをかけるときなどに使います。

- □ この投稿を先頭に固定表示:ここにチェック☑しておくと、新着記事を書いても、一番トップにその記事が固定されます。
※ただしテーマによっては無意味な場合があります。 - パスワード保護:これを選択すると、記事ごとにパスワードを設定することができます。
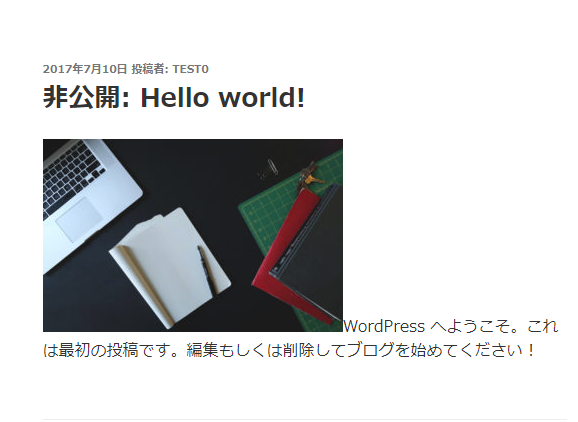
- 非公開:表から見えなくしますが、自分(ログインしている状態)だと『非公開』と表示されます。

↑ログインしている管理者から記事を見た状態

↑一般読者から見た状態。
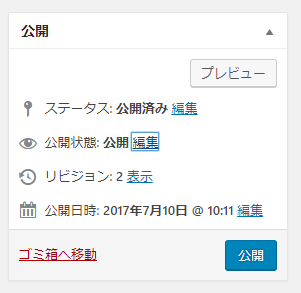
リビジョン
複数回保存していると『リビジョン』が表示されるようになります。

投稿画面の下側にも表示されます。

リビジョンとは
保存するたびに、前の状態も消さずに保持していってくれる機能です。
間違えて消してしまった状態で保存し、一つ前の状態に戻したいときなどに助かります。
ただし、リビジョンはどんどんたまってきて、データベースの容量が増えてサイトの表示が重くなる原因になりますので、プラグインなどでリビジョンの数を制限したり、必要ないリビジョンは自動的に消すように設定するのが良いでしょう。
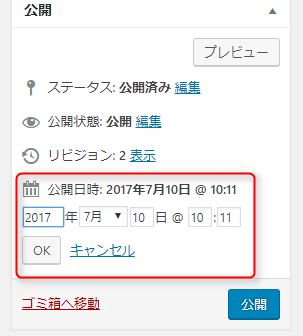
公開日時
WordPressは記事の日付を自由に設定できます、
何も設定せず公開すれば、公開ボタンを押した時点の日付時刻が記事に表示されます。

公開日時のところの『編集』を押すと、日付時刻の記入画面が出てきます。
過去の日付を入れることもできますし、未来の日付を入れると『予約投稿』扱いになり、設定した時刻になったら自動的に公開されます。
週末などの時間があるときに記事を書きためておいて、毎日同じ時刻に一つずつ公開する、という運用ができます。
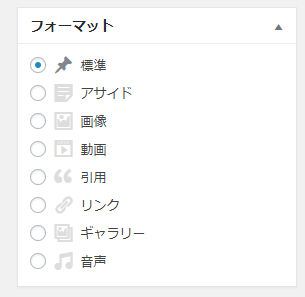
フォーマット

記事の性質によって見栄えをさまざまに設定することができます。
たとえば、イラストサイトなどだと、『ギャラリー』を選ぶと美しいデザインで表示されるなどです。
この表示はテーマ(デザイン)によって大きく違いますし、設定がない場合があります。
テーマの説明書を読んだり、試しに選択し保存して見てみましょう。
通常は『標準』しか使わなくても問題はありません。
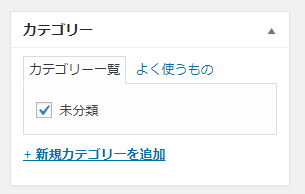
カテゴリー
カテゴリー設定で作ったカテゴリーが表示されますので、記事にあったカテゴリーを選びます。

『+新規カテゴリーを追加』でこの場でカテゴリーを追加することもできますが、カテゴリのスラッグが日本語の文字になった場合は、複雑な文字の羅列になってしまいますので、あとでカテゴリー設定のページに行ってスラッグを別途修正しておきましょう。
タグ
タグは、カテゴリに似ていますが、親子関係がなく、たくさんのキーワードを設定することができます。

必要なければ使わなくても問題ありませんが、カテゴリーにとらわれない単語で記事をまとめたい場合、設定すると便利なこともあります。
アイキャッチ画像
アイキャッチとは、記事の一覧のときにタイトルと並んで表示されるイメージ画像です。
テーマによっては、個別の記事を開いたときに一番最初に大きく表示されたりもします。

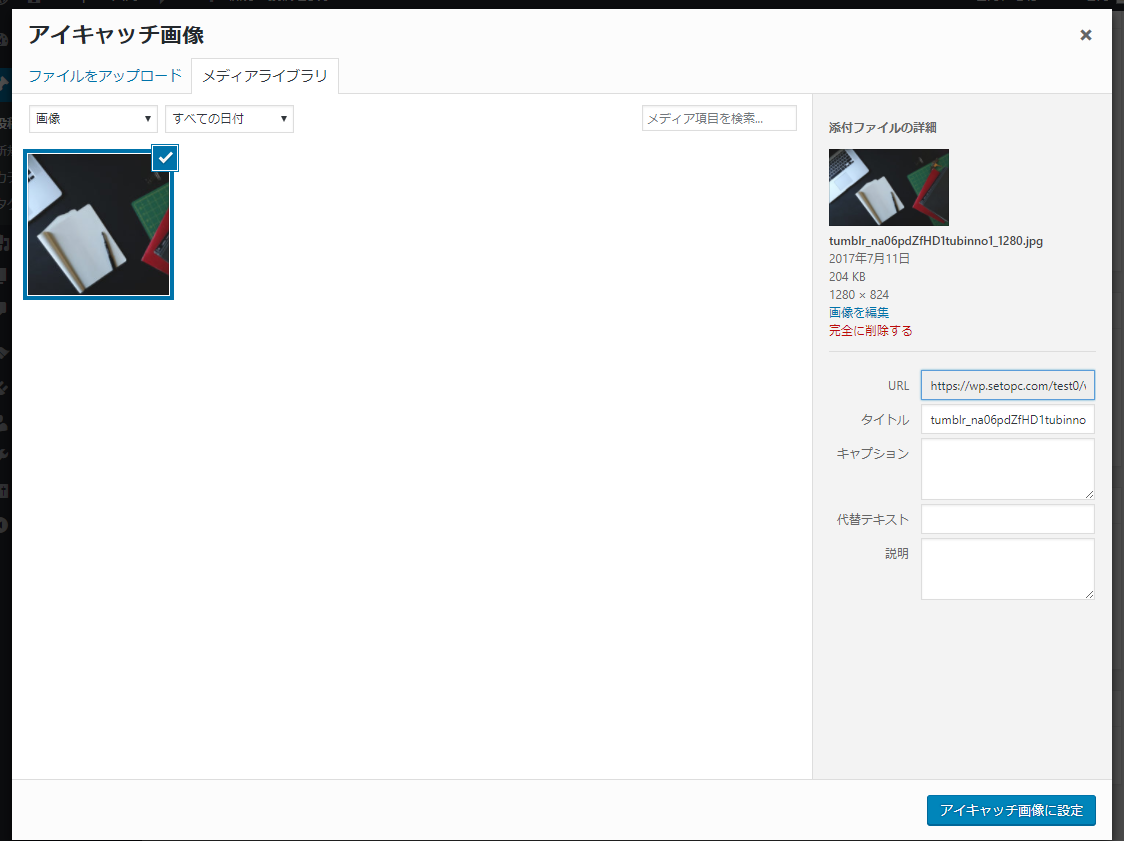
アイキャッチを設定するには、『アイキャッチ画像に設定』をクリックします。

アイキャッチにしたい画像を選んで、『アイキャッチ画像に設定』をクリック

既に公開している記事の場合は『更新』ボタンを押してください。
すると、記事一覧のページに画像が表示されるようになります。

アイキャッチの大きさやデザインは、テーマによって大きく異なります。
表示オプション
ある特定の記事でだけコメント欄を設置したいときなど、『ディスカッション』のオプションを設定したいとき、設定メニューが表示されていないことがあります。
その場合は、『表示オプション』を操作すれば、隠れていたメニューを表示することができます。

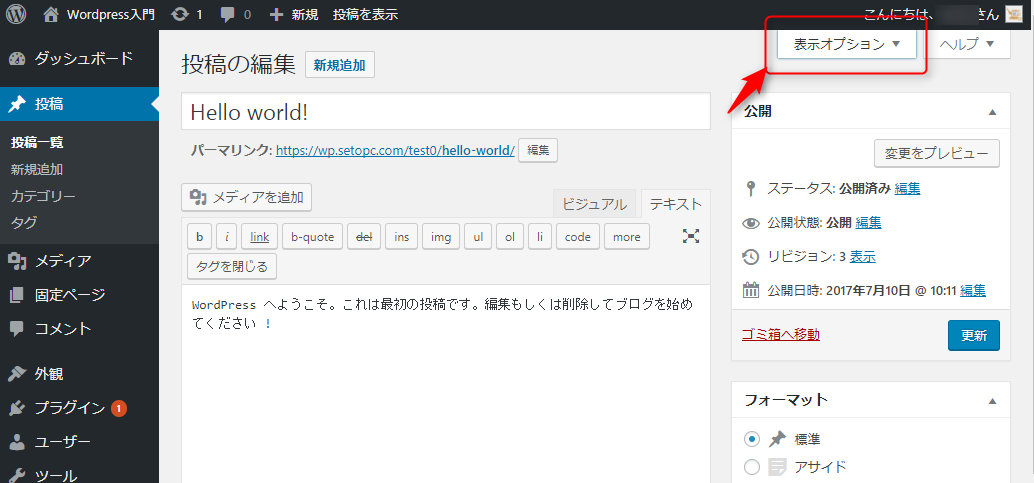
表示オプションは、画面右上にボタンがあります。
ここをクリックすると、、

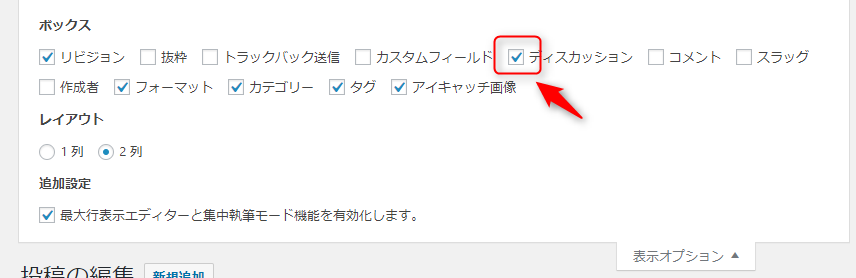
メニューがスーッと下がってきますので、そのなかから表示したいオプションに☑チェックを入れます。
保存などはしなくても、チェックしただけで自動保存されます。

ディスカッションのメニューが表示されましたので、コメントの投稿を許可するならそこに☑チェックを入れればOKです。
この場合は『更新』ボタンを押して保存してください。
表示オプションは他にもいろいろな項目がありますので、興味があればオンオフしてみて何が表示されるか試してみるのも良いでしょう。
わからなくなるのが怖くて自信がない場合は、元の状態のままであまりいじらないほうが良いかもしれません。