CSSのグリッドシステムは今までほぼ使ったことがない。

01 CSSグリッドレイアウトを使おう
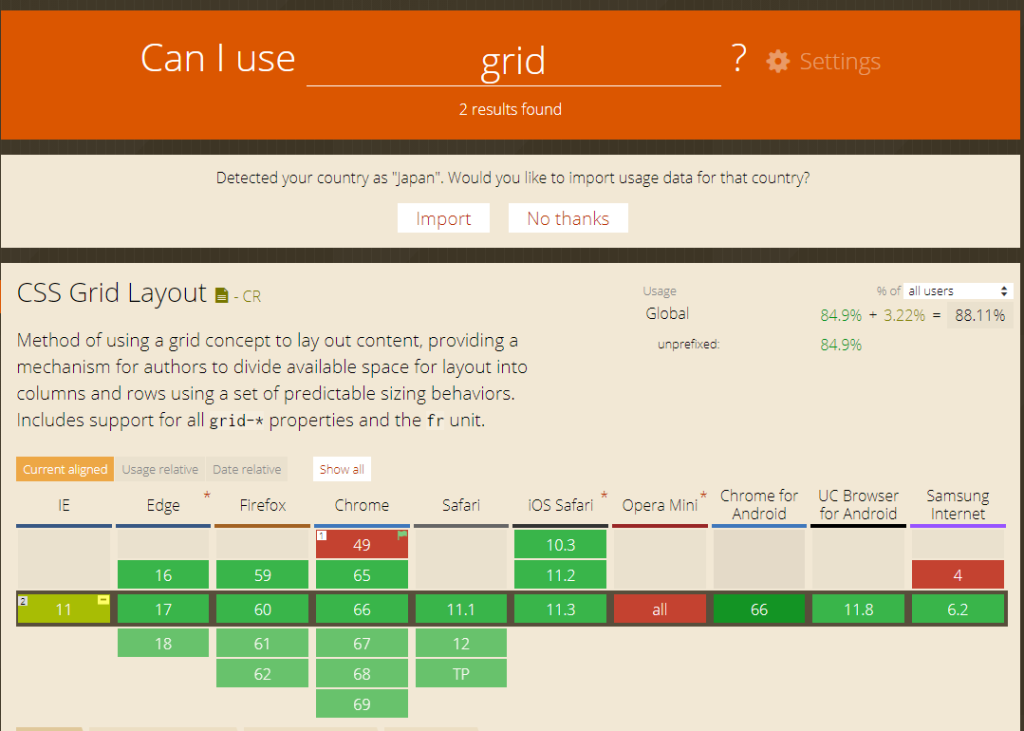
新しい技術なのでブラウザの対応を確かめる

今現在はIEのみ黄色

<meta name="viewport" content="width=device-width, initial-scale=1.0">
02 グリッドコンテナを用意しよう

.container{
display: grid;
}
display gridにすることによって、子要素がグリッドアイテムになる
グリッドアイテムになるのは、直下の子要素だけで孫要素はならない。
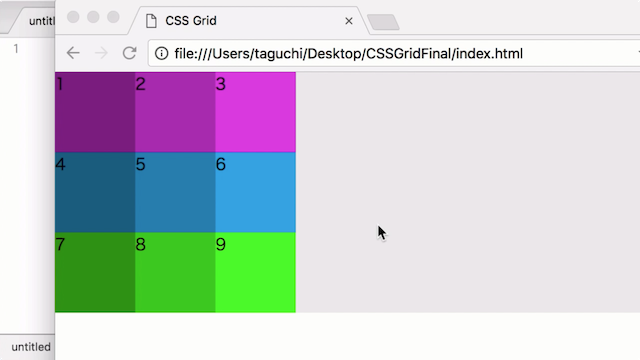
03 行と列を設定していこう
グリッドレイアウトは方眼紙のようなマス目に配置していくので
そのための行と列を設定する。
display: grid;
/行x3個/
grid-template-rows: 80px 80px 80px;
/列x3個/
grid-template-columns: 80px 80px 80px;
または
grid-template: 80px 80px 80px / 80px 80px 80px;

または
grid-template: repeat(3, 80px) / repeat(3, 80px);
一つ一つのマスのことはセルと呼ぶ
ブラウザの幅に合わせて並べられるだけ並べたい場合
grid-template: repeat(3, 80px) / repeat(auto-fill, 80px);
04 fr(フラクション)を使ってみよう
fr? 初耳
余った幅高さを比率に応じて配分できる
余った幅を1:2に
grid-template-columns: 100px 1fr 2fr;
グリッドの余白を設定
grid-row-gap: 10px;
grid-column-gap: 10px;
または
grid-gap:10px 10px;
全部同じ場合はこうでもいい
grid-gap:10px;
余白は、全部同じになるので、それぞれの幅を指定することはできない
したい場合は余白用のグリッドを別途設定する

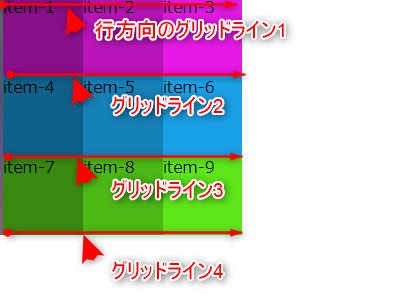
05 グリッドラインで要素を配置しよう

item 8と9のエリアに配置する場合
行のグリッドライン3と4の間に配置することになる
.item1{
grid-row-start: 3;
grid-row-end: 4;
}
または
grid-row: 3 / 4;

3のラインからEndが1つ分という場合
grid-row: 3/ span 1;
span 1は省略可能
grid-row: 3;
列方向も同様
grid-column: 2 / 4;
または
grid-column: 2 / span2;

一気に指定する場合
grid-area: 3/2/4/4
rowスタート / columnスタート / rowエンド / columnエンド
06 グリッドラインに名前をつけよう
- AtomでKey Binding Resolverを非表示にする方法
- ctrl + “.”(ピリオド)
グリッドラインを最後から数える場合。
一番左から-1、-2・・・
今回の例の場合、
grid-column: 2 / 4; と grid-column: -1 / -3;
このようにしても同じ
グリッドラインに名前をつける
.conttainer{
grid-template-columns: 80px [item-1-start] 80px 80px [item-1-end];
}
とすると
grid-column: item-1-start / item-1-end;
こうできる
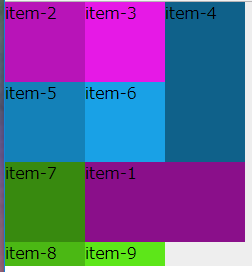
.item-4{
grid-row: 1 / 4;
grid-column: -1 / -2;
}
とした場合

z-index: 1; とすると、他が z-index: 0; になる

item-1をz-index:1 にした