ドットインストールで『HTML/CSSの学習環境を整えよう [Windows編] (全4回)』というのをやりました。
↓アドレスはこちら
https://dotinstall.com/lessons/basic_pcsetup_win
自分にとっては今更感もありましたが、そこはそれ、初心者に教える立場としてイチから勉強させてもらうつもりでとりかかります。
01 Chromeブラウザを導入しよう (01:24)
- Chromeブラウザの導入
- Chromeブラウザの起動、終了
これ、普通に出来てる方には当たり前だと思うじゃないですか?
初心者さんを教えていて最初に躓く大きな壁です。
初心者の方はまずブラウザが何かわかっていないので、EdgeとかChromeとかいっても全く区別がわかりません。
動画を見ながらこうやってやるんだよーとそのとおりにやってもらって、疑問の余地を挟ませず進む必要がありますね。
デフォルトのブラウザを変更するのも一苦労なので、検索して出すんだよと教えるのは賢い方法かもしれません。
生徒さんは、左下の「ここに入力して検索」でアプリを検索することすらわかりません。
だいたいEdgeが立ち上がってウェブを検索して「出てこない!」となったりしています。
なのでアプリ検索という操作に慣れていただくのにいいのではないかと思います。
02 Atomエディタを用意しよう (01:59)
- Atomエディタの導入
ドットインストールはAtomを使って解説するのは知っていましたが、私はBracketsを使っていました。
Atomは何年か前に使っていましたが、どうもインターフェイスが好きじゃなかったのと、日本語環境で使えるレベルにカスタマイズするまで結構手間があり、初心者生徒さんにはまた大きな壁を超えさせないというイメージがあったのです。(Bracketsは比較的簡単にすぐ始められます)
が、
やっぱり新しい知識は得るもんですね。。
今回動画に沿ってAtomを改めてインストールすることにしてみてよかったです。

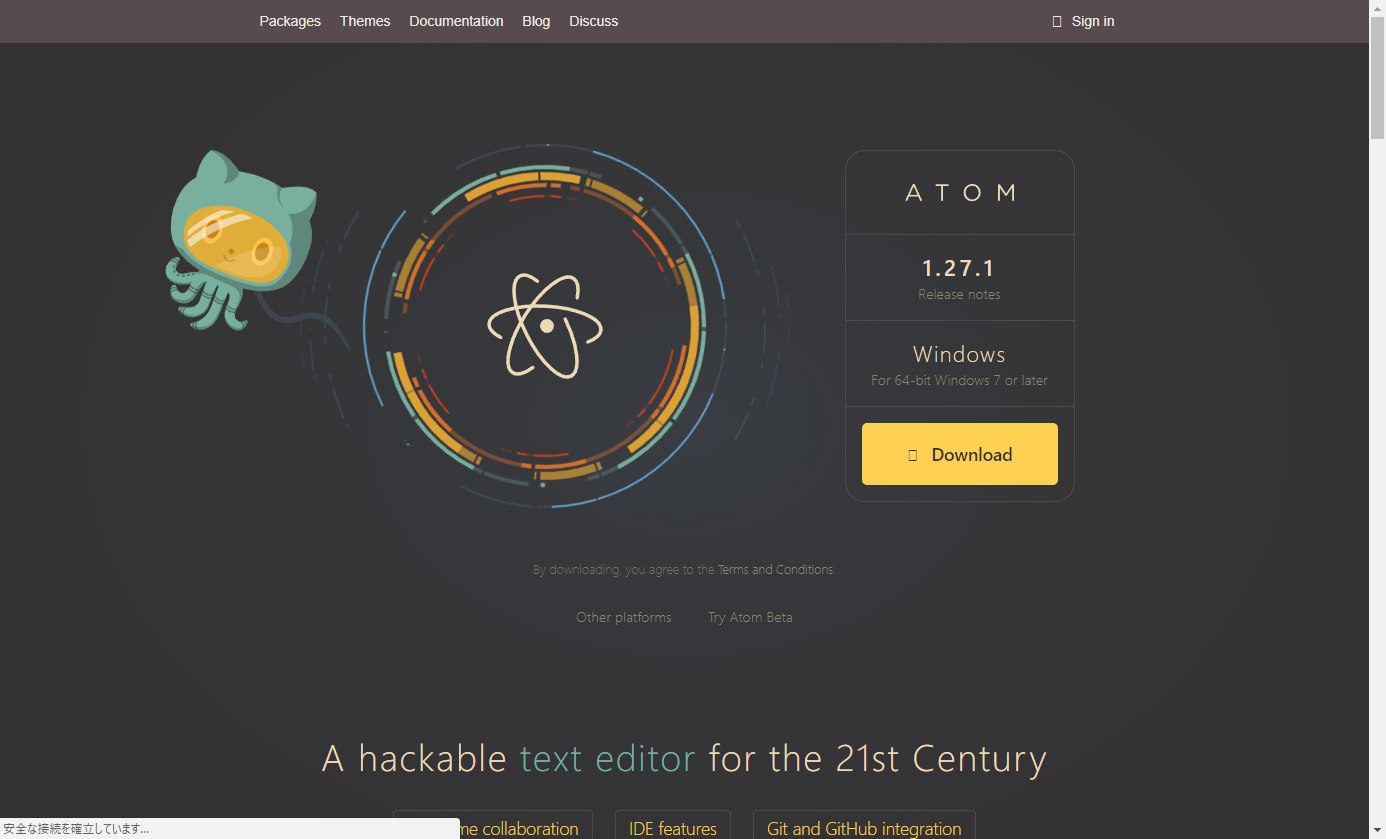
まずホームページが今風にオシャレなデザインになってましたね。
ダウンロードボタンもわかりやすいし、これなら初心者さんでもダウンロードしやすいです。
- Atomエディタの設定
設定画面も英語ですが、解説の方もおっしゃっていたように「がんばって慣れましょう」ですね。

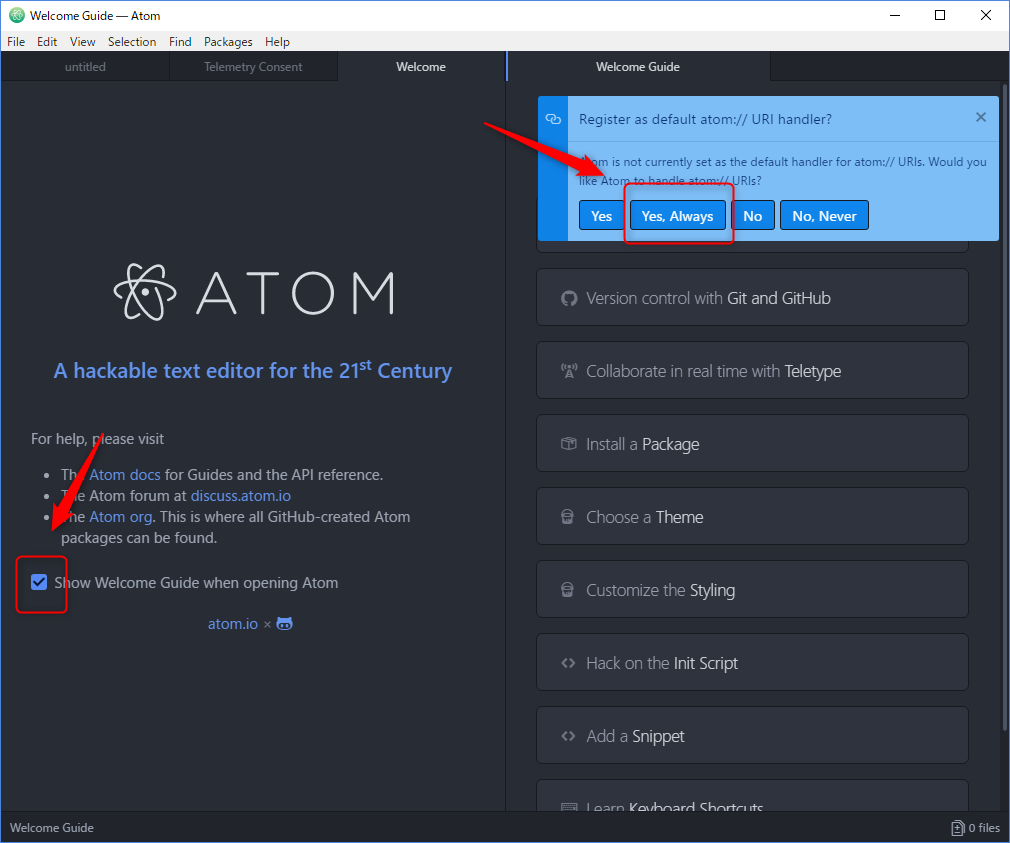
『Yes Always』をクリックと ここのチェックを外すという風に言えば、「はいそうですか」と進んでくれるでしょう。

解説では、「アンケートに協力する」ボタンをクリックしましたが、自分の場合だと生徒さんが怖がると思うので、「NO」の方をすすめるでしょうね。
03 プログラミング用フォントを導入しよう (02:18)
- Ricty Diminishedの導入
Ricty Diminishedとウェブ検索して
↓このページを出すわけですが
https://github.com/edihbrandon/RictyDiminished
自分の生徒さんにとってはこれも難関です。
まず、ちゃんと綴りを入力できるかというのが何よりも問題。すんなりいきそうにありません。
検索して結果を出すということも、大変なんですよ。
一番上が本家ならいいんですが、広告がでるとそのサイトに飛ばされたりします。
また、一番上のサイトではなく日本語が書いてあるのを読んでそっちをクリックして開く方もいるので、
さっさと授業を薦めたい場合は、授業ページを作っておいて、リンクを用意してそれを踏ませるという方法のほうがいいかもしれません。
ただ、文字入力の練習と検索の練習もかねてたっぷり時間をとるなら、検索させる方法でもいいかもしれません。
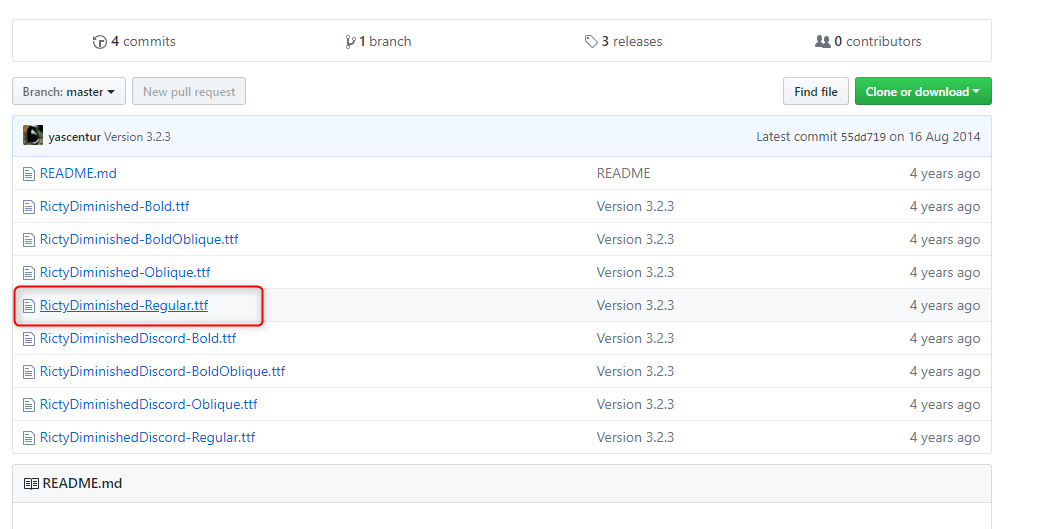
そしてGithub

これも難関です。
絶対にどのリンクを踏むかわかりませんので、宝探しです。
レギュラーという英語が読めない場合もあります。
ちゃんと聴いてなくて一番上のリンクを押す方もいるでしょう。
一人ひとり注意深く見てお知らせする必要があります。

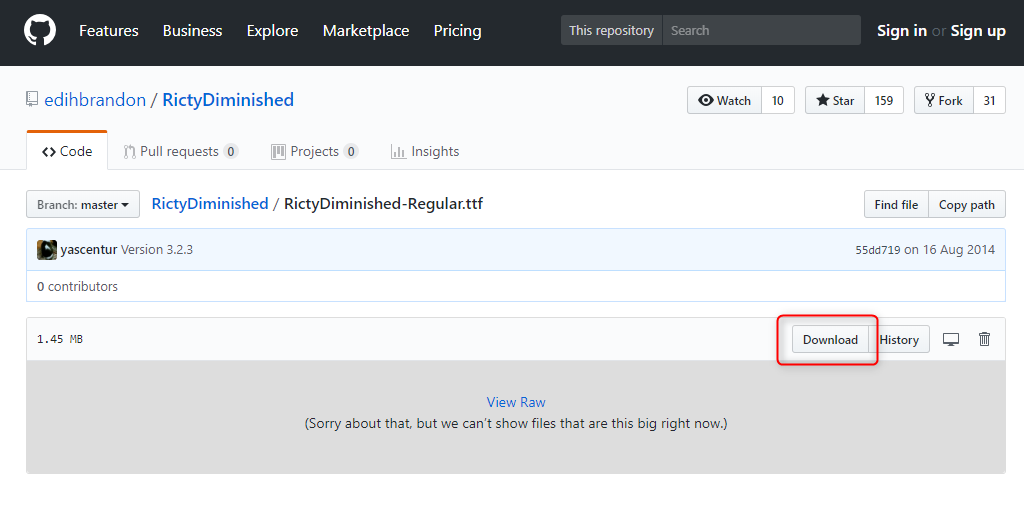
ダウンロードという単語が読めるかどうかも確認が重要です。
この辺の単語は英語の勉強もできるんですよ~一石二鳥ですよ~
といってモチベーションをあげてもらっています。
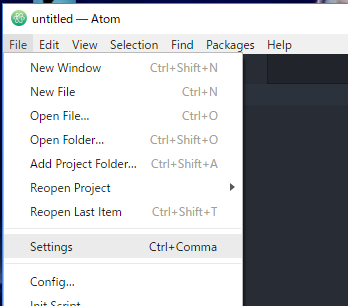
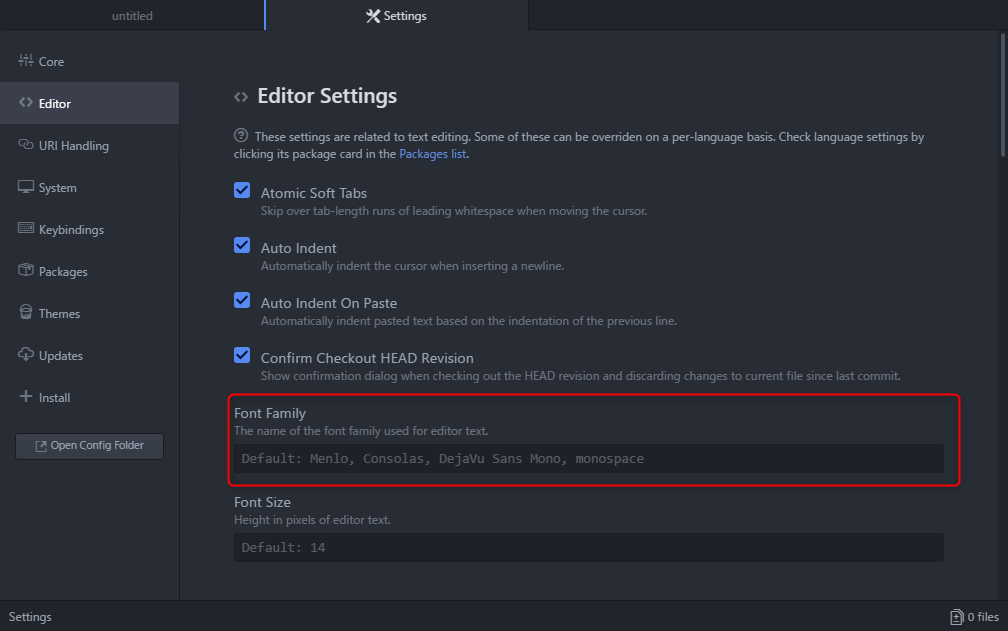
- Atomエディタのフォント変更

どこで変更するかは自分も探してしまうので、解説動画はありがたいですね。

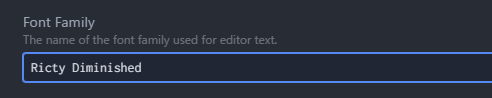
この部分にフォント名をきちんと正確にタイピングしないといけません。

これもタイピングの練習ですね、さぁみなさんはちゃんと入力できるでしょうか?
間違えて入力すると、フォントの見栄えが変わるというところはわかりやすくていいですね。
- Atomのテーマ設定
自分はダークなテーマがいいのですが、生徒さんは暗いと怖がるので、白いテーマがいいかもしれませんね。
解説動画が白いテーマの場合、同じテーマにする必要があるでしょう。
生徒さんはお手本と完全に一致してないと「ここがこうなってない!!」と不安がりますので。。
04 ファイルの拡張子を表示させよう (01:08)
- 拡張子の表示
これ大事ですよね。ほんと大事。一番最初にこれを動画にしてもらえてありがたいです。
拡張子が何かとかの説明をするとものすごく長くなる割には理解してもらえないので、説明せず「表示しておくものだ」と断言しといたほうがいいでしょうね。
HTML/CSSの学習環境を整えよう [Windows編] のまとめ
自分は15分ほどかけて、4回分完了させました。
この記事書く時間のほうが圧倒的に長い・・笑
Atomがオシャレになってたことを知ったのが収穫でした。
このままHTMLの講座を進めていきたいと思います。

