まだピンとこないのでやるのが楽しくない
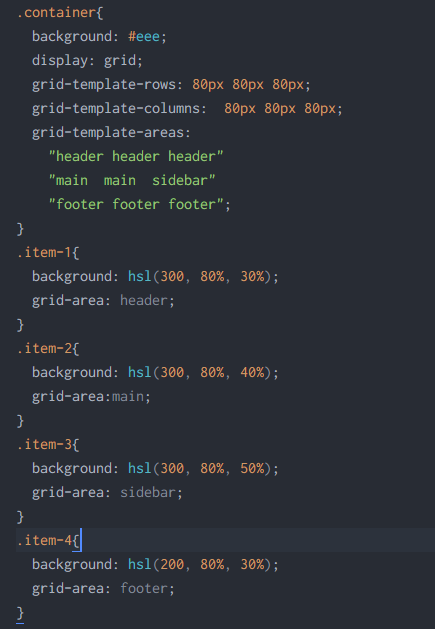
07 エリアを登録して配置してみよう


配置したくないときは、ピリオドを1個以上入れる
“header header header”
“main . sidebar”
“footer footer footer”;

一気に記述する方法
grid-template:
“header header header” 80px ←行の高さ
“main . sidebar” 80px
“footer footer footer” 80px
/ 80px 80px 80px; ← 列の幅
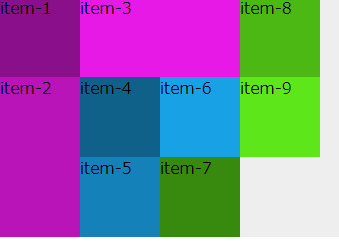
08 自動的に要素を配置してみよう
要素の位置を指定せず、要素のサイズだけを指定する方法
.item-2{
background: hsl(300, 80%, 40%);
grid-row: span 2; /行方向のセルの高さ/
grid-column: span 1 ; /列方向のセルの幅/
}
.item-3{
background: hsl(300, 80%, 50%);
grid-row: span 1; /行方向のセルの高さ/
grid-column: span 2 ; /列方向のセルの幅/
}

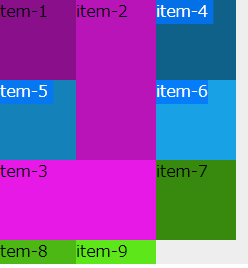
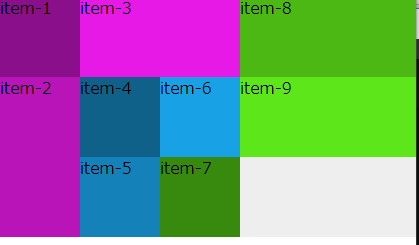
要素は何も指定しないと、左から横に並べられていく
間が空いた場合、そこに要素を詰めたい場合
.container{
background: #eee;
display: grid;
grid-template-rows: 80px 80px 80px;
grid-template-columns: 80px 80px 80px;
grid-auto-flow: dense;
}
grid-auto-flow: dense;

横並びではなく縦に並べたい場合
grid-auto-flow: dense column;

グリッドからはみ出した要素に幅や高さを指定したい場合
grid-auto-rows: 80px;
grid-auto-columns: 80px;

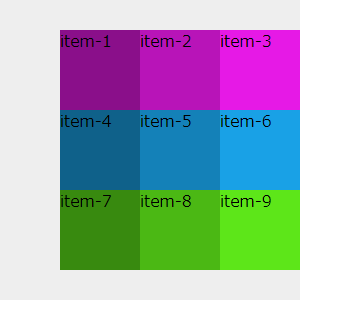
09 グリッドの位置揃えを操作してみよう
通常はグリッドのコンテナの左上寄せ、それを変えていく
justify-content: end;/縦方向/
align-content: center;/横方向/

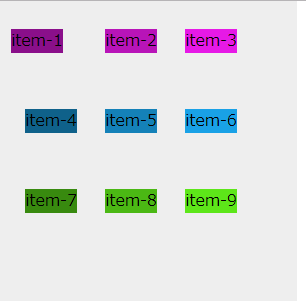
要素itemは、基本はグリッドのセル一杯に配置されるが、
セル内のどこかに寄せたい場合
justify-items: end;
align-items: center;

上記のように指定すると、全ての要素が一気に指定されるが、
特定の要素だけ別の配置にしたい場合
.item-1{
background: hsl(300, 80%, 30%);
justify-self:center;
align-sefl:center;
}

10 レスポンシブデザインを実装しよう
Mobile Firstなので、まずはスマホで閲覧したときのレイアウトを考えていく
.container{
background: #eee;
display: grid;
grid-template:
"header" 50px
"main" 50px
"sidebar" 50px
"footer" 50px
/100%;
}
.item-1{
background: hsl(300, 80%, 30%);
grid-area: header;
}
.item-2{
background: hsl(300, 80%, 40%);
grid-area: main;
}
.item-3{
background: hsl(300, 80%, 50%);
grid-area: sidebar;
}
.item-4{
background: hsl(200, 80%, 30%);
grid-area: footer;
}
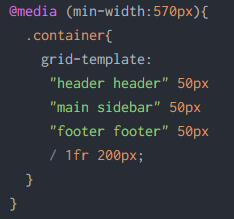
次に、ブラウザ幅が570pxより大きかった場合、2カラムになるように
メディアクエリーを使って上書きしたいスタイルを書いていく


グリッドレイアウトを使うと、レスポンシブデザインも簡単にできるようになる。