やっぱりサイトは作っていくと楽しい。
フッターを作ってみよう
text-muted グレー色
ツールチップを作ろう
<span class="font-weight-bold text-info" data-toggle="tooltip" title="This is awesome">Hello ios</span>
data-toggle と title を指定
(下に表示したい場合は data-placement=”bottom”)
ページ下のScriptの下に以下を追加
<script>
$(function(){ //jqueryのお作法
'use strict'; //厳密なエラーチェック
$('[data-toggle="tooltip"]').tooltip();//data-toggleがツールチップの要素に対して
});
</script>
ナビバーを作ってみよう

<nav class="navbar navbar-expand navbar-light">
<a href="#" class="navbar-brand">LOGO</a>
<ul class="navbar-nav">
<li class="nav-item"> <a href="#" class="nav-link">Link</a></li>
<li class="nav-item"> <a href="#" class="nav-link">Link</a></li>
<li class="nav-item"> <a href="#" class="nav-link">Link</a></li>
</ul>
</nav>
知ってるとサクサク作れるけれど、どういうオプションがあるかBootstrapのマニュアルを読んで熟知しないといけない。
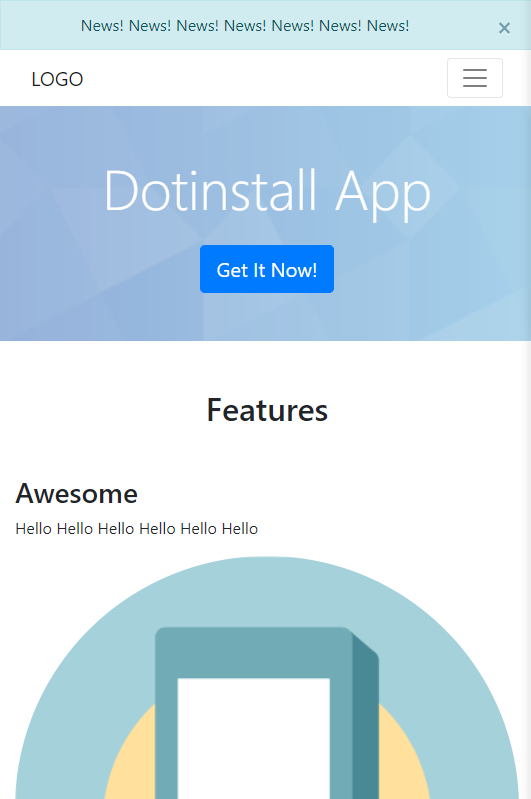
ハンバーガーメニューを作ろう
スマホから見たときのみ
<a href="#" class="navbar-brand">LOGO</a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#menu">
<span class="navbar-toggler-icon"></span>
</button>
<div id="menu" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item"> <a href="#" class="nav-link">Link</a></li>
data-toggle=”collapse” 広い画面の時は消す
nav class=”navbar navbar-expand-sm
#menu class=”collapse navbar-collapse 普段は折り畳みつつ、Small以上で展開
アラートをつけてみよう
<header>
<div class="alert alert-info text-center mb-0 rounded-0 alert-dismissible fade show">
News! News! News! News! News! News! News!
<button class="close" data-dismiss="alert">×</button>
</div>
× = ×

完成!
ファイルはDropbox Hp Dotinstallの中
