引き続き、『Twenty Twelve』を使って、固定フロントページの設定をしてみましょう。
固定フロントページの設定
テーマによっては、固定フロントページを設定することにより、最初のページ(フロントページ)のデザインを大きく変更できるものがあります。
今回は『Twenty Twelve』を使って設定してみましょう。
テーマによっては、固定フロントページを設定してもデザインが変わらないもの、固定フロントページではなく、別の設定方法でフロントページのデザインを変えるものもあります。
フロントページ用固定ページを作成
フロントページとは、ブログやサイトの一番トップのページ、表紙に当たる部分です。
すでに作っている固定ページを設定しても良いのですが、今回は新規作成してみましょう。
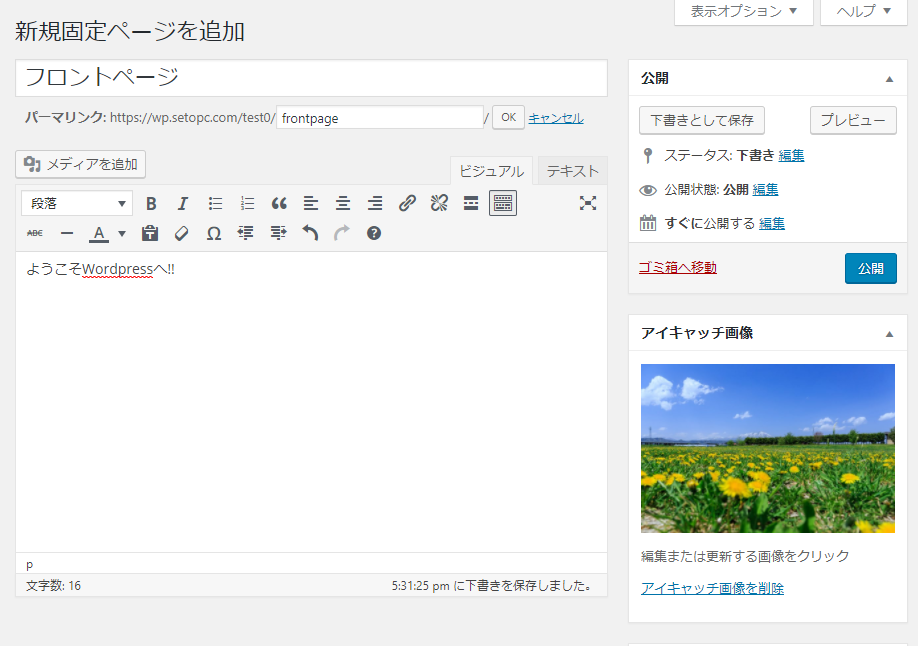
『固定ページ』を『新規作成』して、以下のように作ってみます。

タイトルや内容はお好みで何でもいいです。
パーマリンクは忘れず半角英数に設定しておき、アイキャッチ画像も入れておきましょう。
できたら『公開』します。
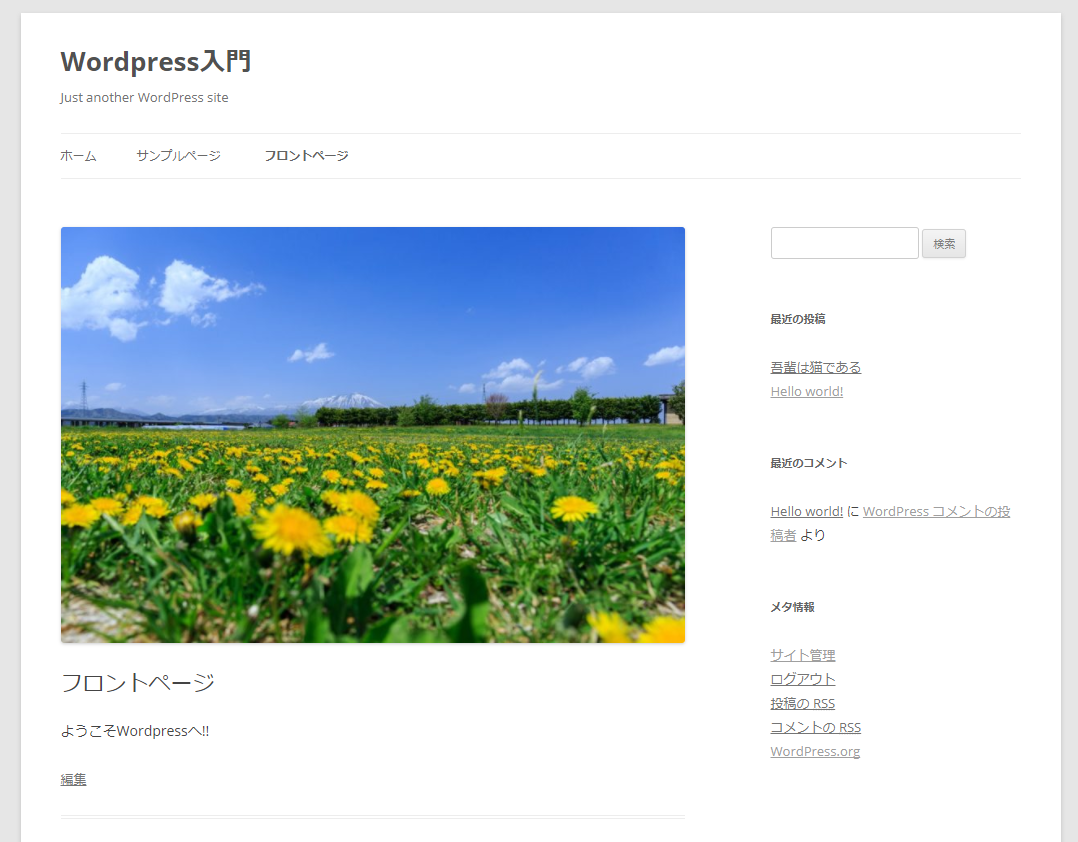
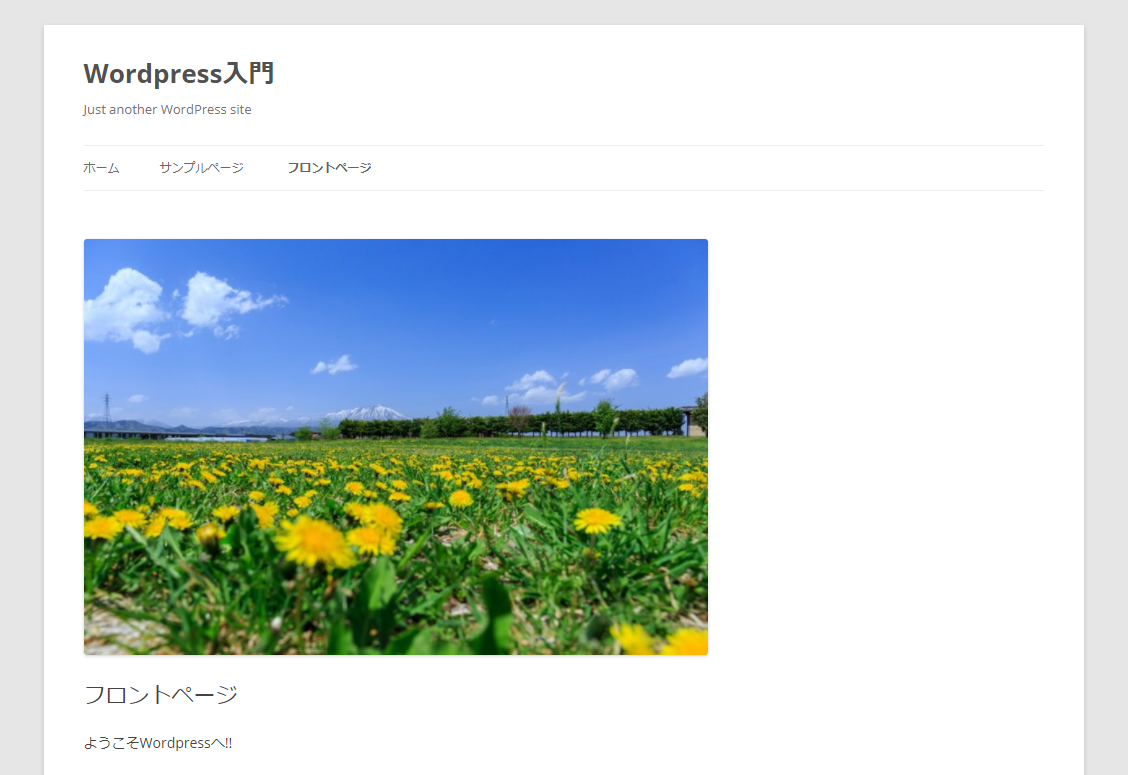
公開画面を見るとこんな感じです。

また、編集画面に戻って

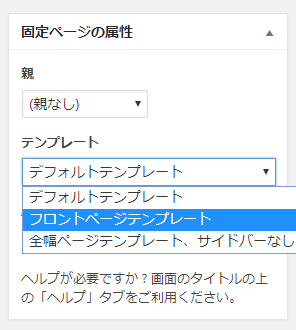
右側メニューにある、『固定ページの属性』を、『フロントページテンプレート』にして『更新』ボタンを押してみてください。
そして公開画面のほうをリロードしてみると。。

このようにデザインが変わりました。
『Twenty Twelve』は、フロントページのデザインがこのようになっており、左側に最初に読んでもらいたい文や挨拶、右側にアイキャッチ画像が表示されます。
ついでに・・・

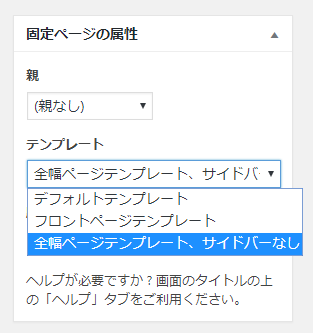
『固定ページの属性』の『テンプレート』を
『全幅ページテンプレート、サイドバーなし』にして更新してみます。
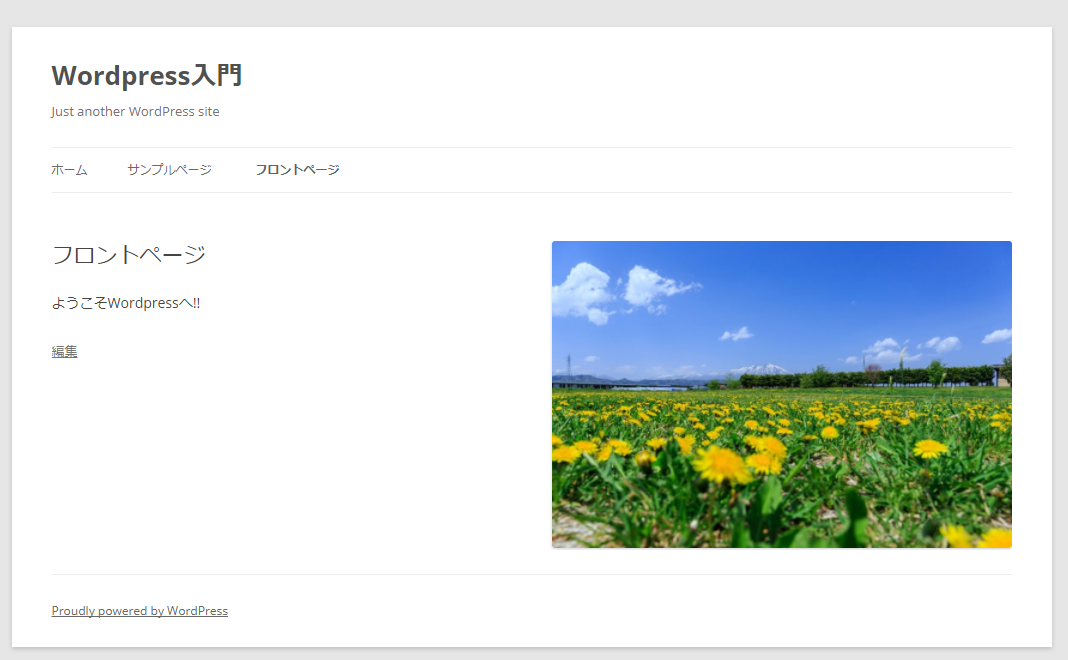
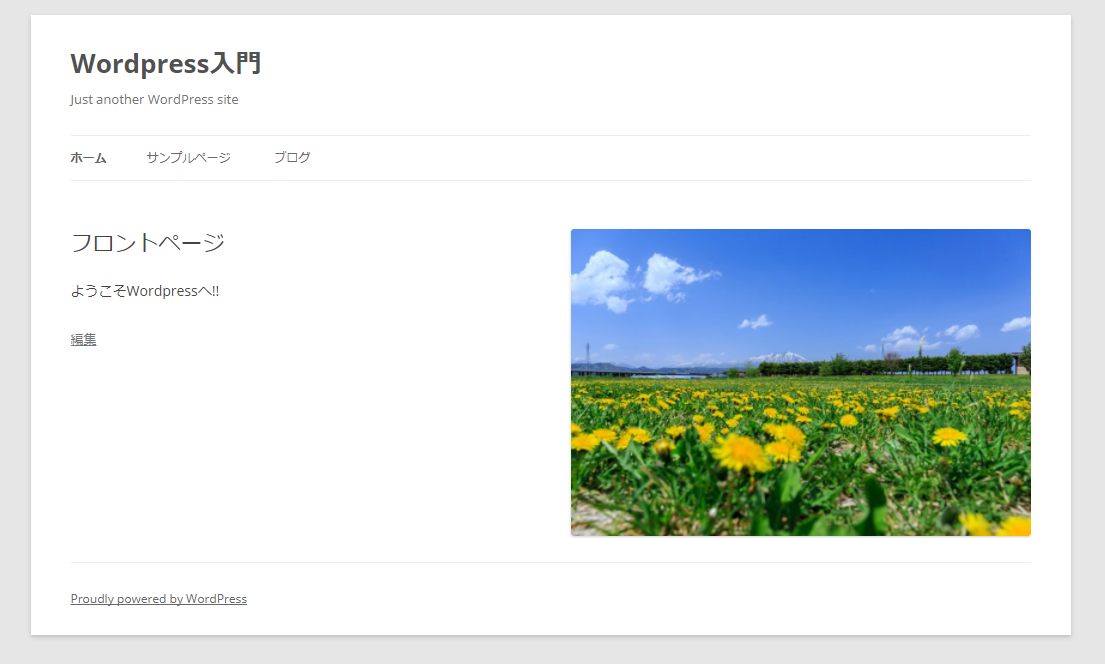
すると

サイドバーが無くなりました。
このページは文字が少ないのでわからないのですが、文字をいっぱい書くと、横幅いっぱいに表示されます。
(ここは、アイキャッチの画像も全幅になってほしいところですが、バグでしょうか??)
サイドバーのメニューにじゃまされず、じっくり文章を読んでもらいたいときなどに効果的です。
長~~い長い通販商品の紹介ページなどがこういった全幅を使っています。
テーマによって固定ページの属性テンプレートは様々ありますので、いろいろ試してみてください。
投稿ページの作成
投稿記事の一覧を表示させるための『投稿ページ』用 固定ページを作ります。
タイトルは何でも構いませんが、とりあえずわかりやすいように『ブログ』や『投稿』などでよいでしょう。
パーマリンクも半角英数で設定します。

投稿ページに使うページには、その他の設定は必要ありません。
『Twenty Twelve』は内容を書いても無視されます。
※他のテーマでは記事の中身がページ上に表示されるなど有効な場合もあります。それぞれのテーマの説明書に従います。
作成したら『公開』します。
なぜ『投稿ページ』を作成するの?
固定フロントページを設定すると、Wordpressの最初のページに投稿の一覧が表示されなくなりますので、代わりに投稿ページを設定することによって、そこにブログ記事の一覧を並べることができるようになるのです。

↓通常だとブログ記事一覧が表示されるのに・・

↓固定フロントページを設定するとブログ一覧がなくなってしまう、、、
『フロントページの表示』設定
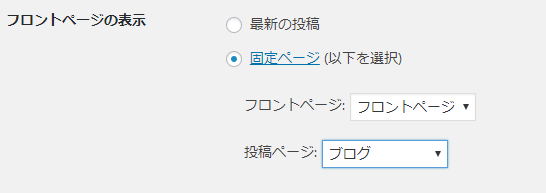
管理画面のメニュー『設定』の『表示設定』で、『フロントページの表示』を以下のようにします。

『○ 固定ページ』を選択して、
フロントページは、先ほど作った『フロントページ』を選択
投稿ページは、先ほど作った『ブログ』を選択
※違う名前で作った場合は、そちらを選んでくださいね。
そして画面下の『変更を保存』をクリック。

フロントページ(トップページ)は固定ですが
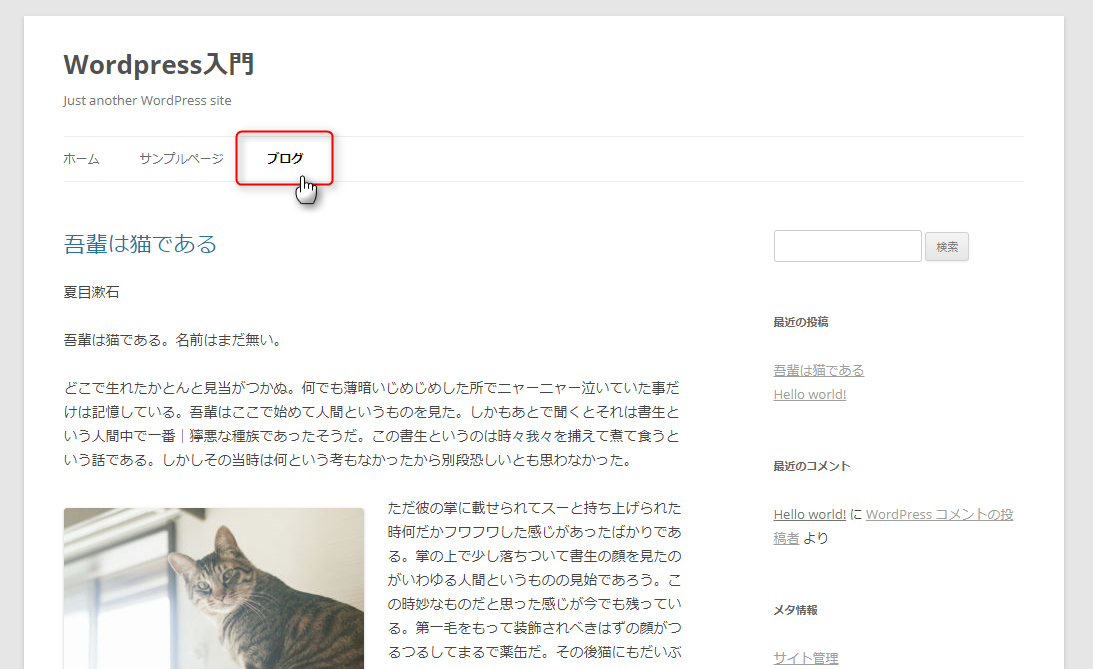
メニューのところに表示されてる『ブログ』のページを開くと

きちんとブログが表示されます。
※メニューに表示されない場合は、メニューの設定をしてください。


