写真を拡大したときの効果をつけることができるJqueryの『Lightbox』プラグインをインストールしてみましょう。
Lightboxとは
写真をクリックして、拡大画像を表示するときに、さまざまな効果をつけることができる機能です。
クリックすると、ふわっと画像が広がるのを見たことがある方もいらっしゃるのではないでしょうか?
LightboxはもともとはJqueryという、Javascriptのライブラリ(一からプログラミングしなくても使える機能)です。
Jqueryの導入もそれほど難しくはないのですが、HTMLやJavascriptの基本がわかっていないと、初心者にはまだハードルが高いかもしれません。
またWordpressは様々なプログラムが複雑に入り組んでいますので、下手にJqueryを導入すると動作しないばかりか他の部分にも影響が出てくる場合があります。
とくにLightbox系は不具合が出やすい機能の一つです。
ですがWordpressの場合、Lightboxをプラグインで導入することによって、簡単に、初心者でも安全に組み込むことが可能です。
Lightboxなしの場合
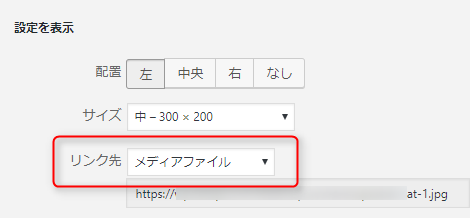
画像のリンク先を『メディアファイル』にしている場合。

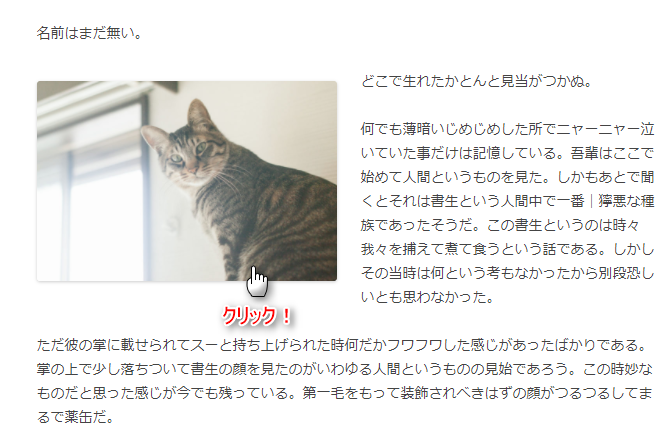
画像をクリックすると・・

画像は画面いっぱいに大きくなります。

記事に戻るにはブラウザの『←(戻る)』ボタンで戻るしかありません。
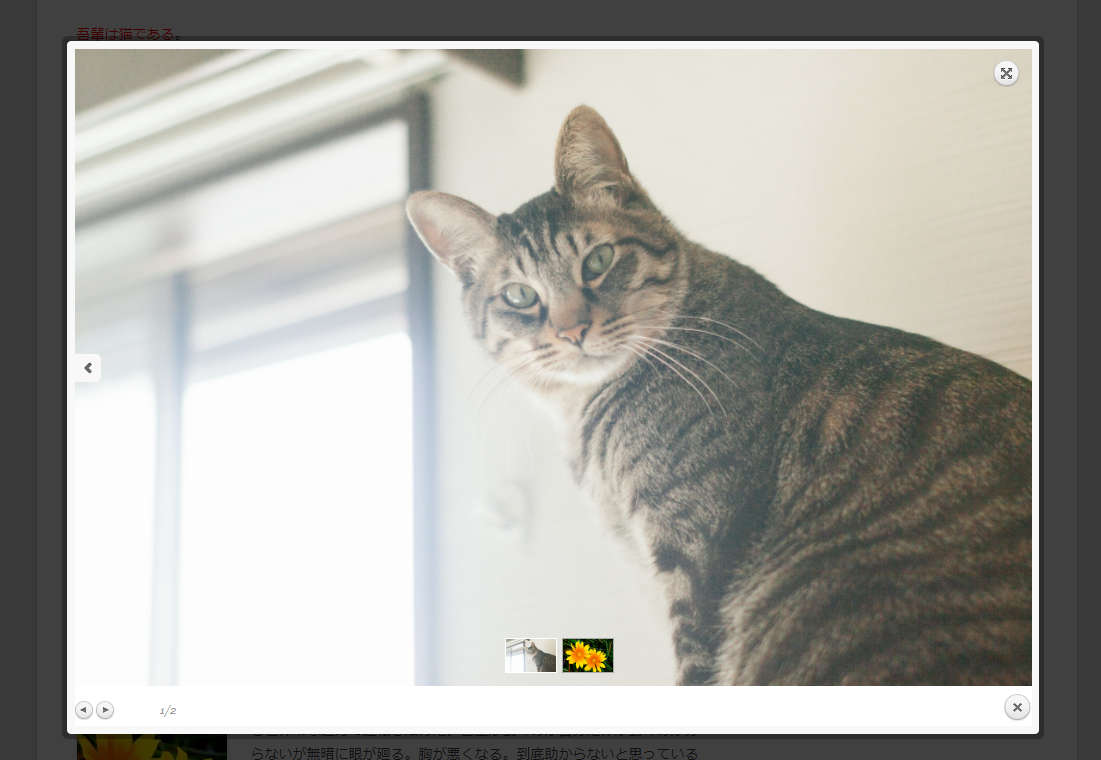
Lightboxありの場合
ふわっと立ち上がって、スライドショーのような効果を作ることも可能です。
右上の『X』で記事に戻ることもできます。

デザインは様々あります。
プラグインの選び方
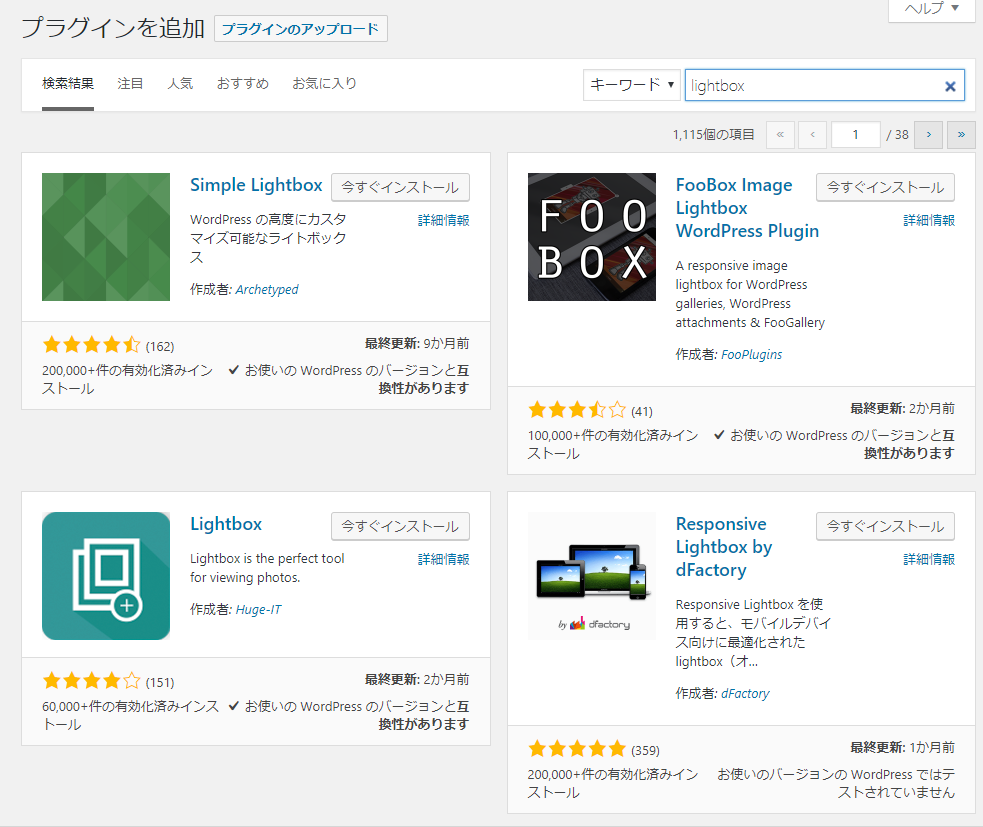
プラグインの検索画面でLightboxを検索すると、非常に多くの結果が出てきます。

一番最初に表示されるプラグインが一番良いとは限りません。
プラグインを選ぶときは
- 最終更新:最近に更新されているものほど、メンテナンスが良くされていると判断できます。
- 星の評価:☆が5に近いほど、多くの人が良いと評価していると判断できます。
- インストールの数: インストールされた数が多いほど、人気があると判断できます。
以上のような表示をしっかりと確認しましょう。
また、ブラグインの管理画面だけでなく、Googleの検索で
『Wordpress Lightbox プラグイン』等と検索し、

いくつかのブログの紹介文などを読んで、信頼できるブロガーが多く使っているプラグインを総合的に判断できるようになると良いでしょう。
※上位に出てくる記事は情報が古い場合もあるので、期間を設定するなど、できるだけ新しい記事を読んで判断することも大切です。
更新されていない古いプラグインは、管理画面の『プラグイン追加』の検索結果に表示されません。
Responsive Lightbox by dFactory
今回は筆者が選んだ『Responsive Lightbox by dFactory』をインストールしてみることにします。
選んだ理由
– ☆評価が非常に高い
– インストールされた数も多い
– 最終更新が近い
– レスポンシブをうたっている
レスポンシブが重要
最後の『レスポンシブ』であることについては、スマートフォンで表示されることを考慮すると必須の機能になります。
現在、スマートフォンからのアクセスは6割を超える勢いになっています。
レスポンシブが考慮されていないと、画像がはみ出したり正常に表示されないなど、アクセスに困難をきたすことになります。
インストール
『今すぐインストール』のボタンをクリックします。

『有効化』のボタンに代わったら、またクリックして有効化します。

有効化されました。
設定
『設定』というリンクをクリックしてもいいですし、『設定』メニューの『Responsive Lightbox』を選択しても良いです。

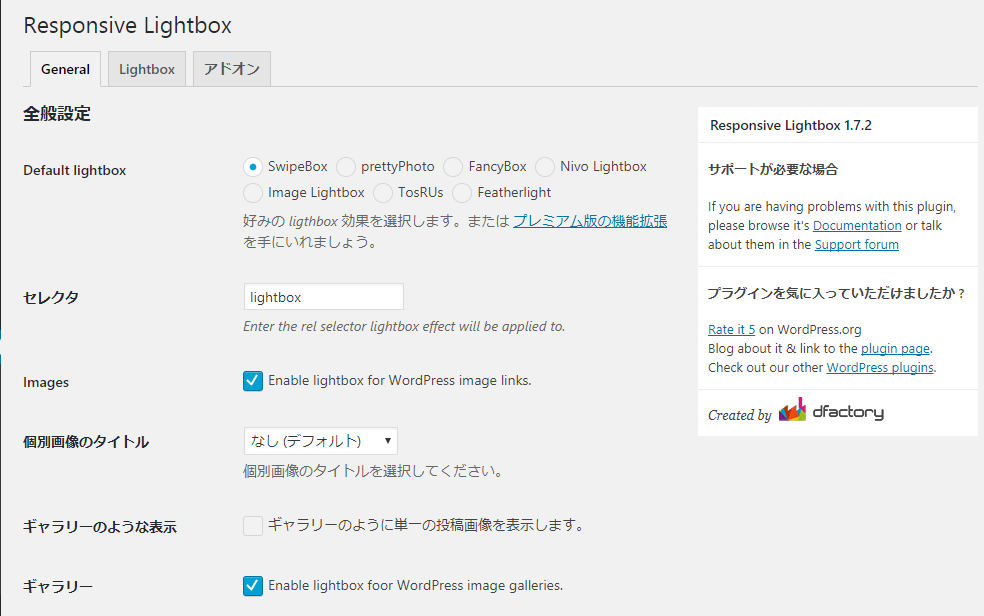
さまざまな設定項目があります。

「プレミアム版の拡張機能」の紹介もあります。お金を払うことによってさらに多くの機能を使うことができるのですが、ほとんどの場合無料で使っていても差し支えありません。
必要性が生じた場合に検討すると良いでしょう。
初期設定のままでも問題はないのですが、画像1枚が立ち上がるだけになっていますので、複数の画像をスライド的に表示したいときは設定を変更しましょう。

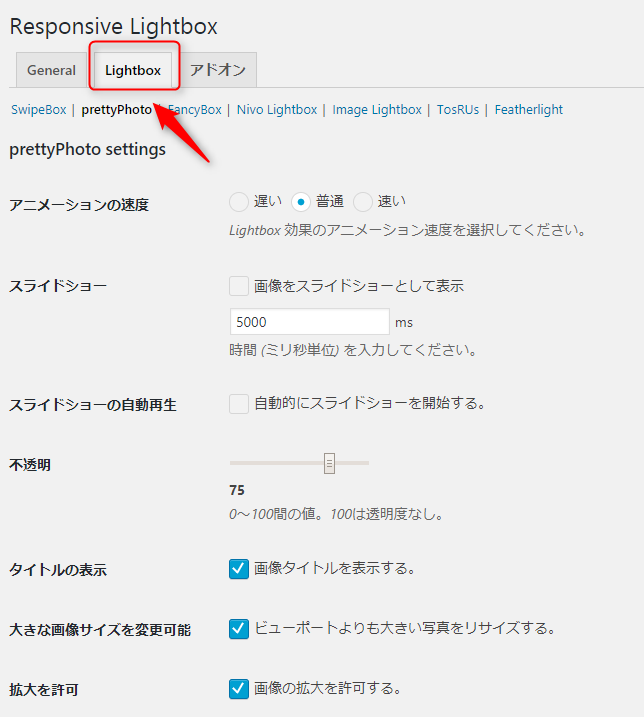
『prettyPhoto』を選んで

『ギャラリーのような表示』『□ ギャラリーのように単一の投稿画像を表示します』 にチェックを入れます。
※翻訳が少しおかしいのか、若干意味が分からない日本語になっています。Wordpressではよくこういうことがあります。
『変更を保存』をして、記事の画面をリロードすると、、

このように写真に効果&スライドショーのような機能が実装されます。
いろいろと試してみてください。
細かい設定も可能
『Lightbox』というタブのところで、ふわっとするときの速度など、細かい設定も可能です。

よくわからないときは触らないほうが賢明
非常にたくさんの設定ヶ所があり、意味が分からない部分も多いかと思います。
自分で検討がつく部分はどんどん変更して試してみても良いのですが、全く意味が分からない部分はあえて触らないほうが良いでしょう。
すぐに戻せる設定もありますが、場合によってはWordpressの深い部分に抵触して不具合が出る場合もあります。
Googleで検索すると詳しく説明されているブログなどがたくさん出てきますので、良く読んで理解し、必要なところだけ設定を変えましょう。


