CanvaというWEBサービス(インストールする必要がなく、ブラウザで動くアプリ)を使えば、あとから編集可能な文字入れ画像を作ることができます。
作成するヘッダーのサイズを確認する
Canvaの場合は、あらかじめ作成するヘッダー画像のサイズを確認する必要があります。
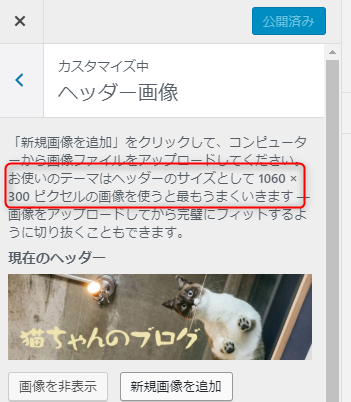
ご自身のWordpressで『カスタマイズ』→『ヘッダー画像』の画面を表示させると、左上にこのような記述があります。

この場合、 1060 × 300 ピクセル の画像を作ることになります。(例に使っているテーマはStinger8です)
Canvaにログイン
Canvaのアカウント作成方法は省略します。
Gmailでログインするのが簡単ですのでおすすめです。
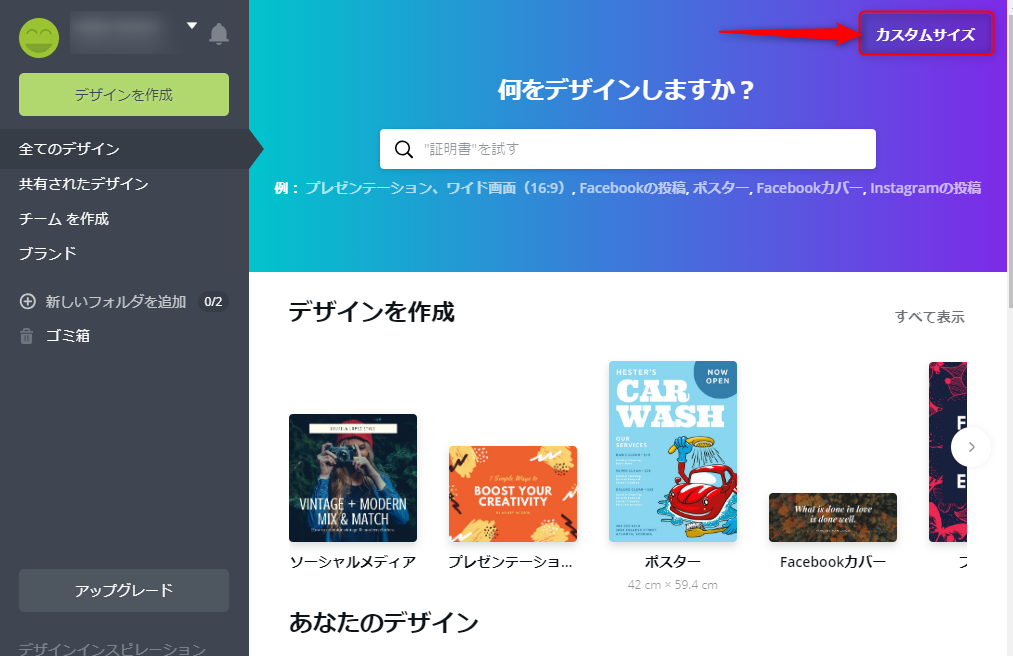
ログインしたら、右上の『カスタムサイズ』をクリックします。

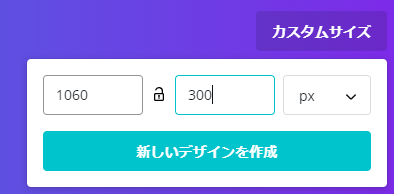
あらかじめ調べておいたヘッダー画像のサイズを入力します。

『新しいデザインを作成』ボタンをクリックします。
※ボタンがグレーのままで押せるようにならない場合は、『px』と書いてある部分をクリックして再度『px』を選んで閉じてみてください。

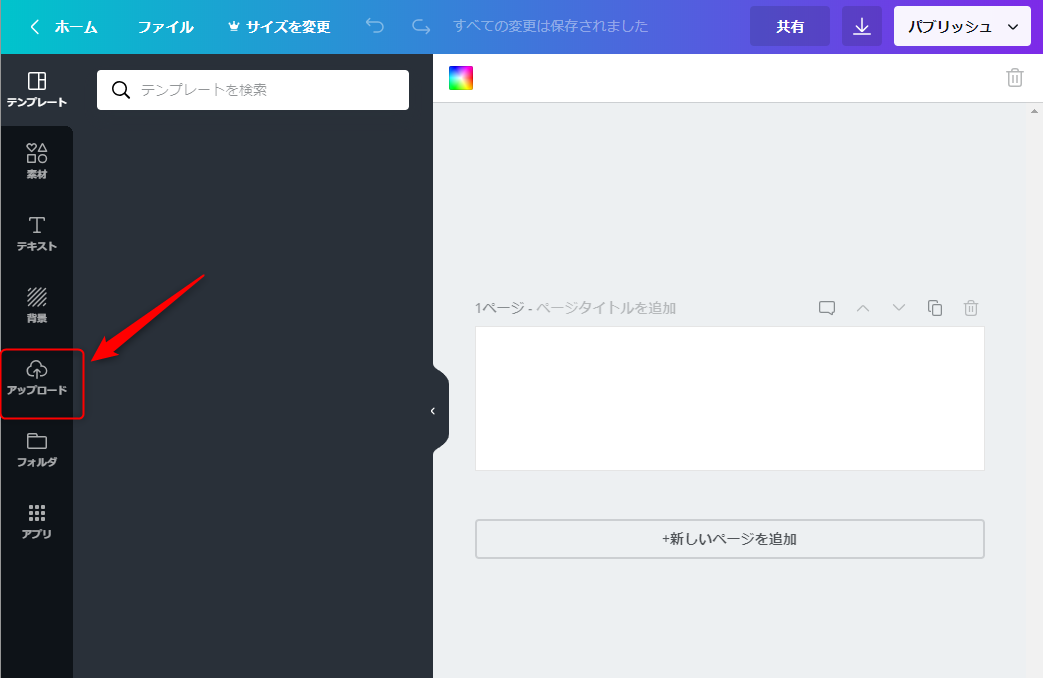
左側の『アップロード』をクリックします。
ご自分のパソコンの中から、アップロードしたい画像を選択します。

アップロードが完了すると、小さい画像が追加されます。
※Canvaは無料で利用できますが、容量に制限があります。制限いっぱいになったら過去の画像を消す必要があります。有料版では無制限で利用することができます。
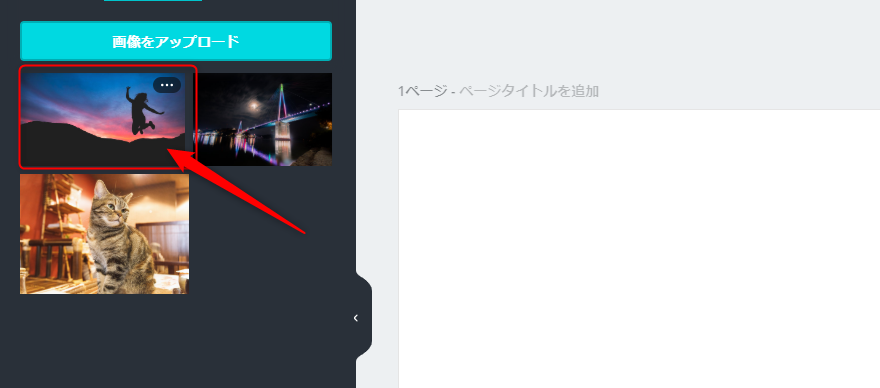
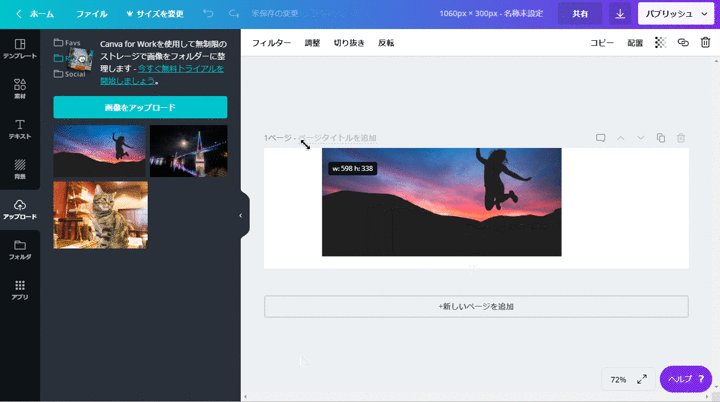
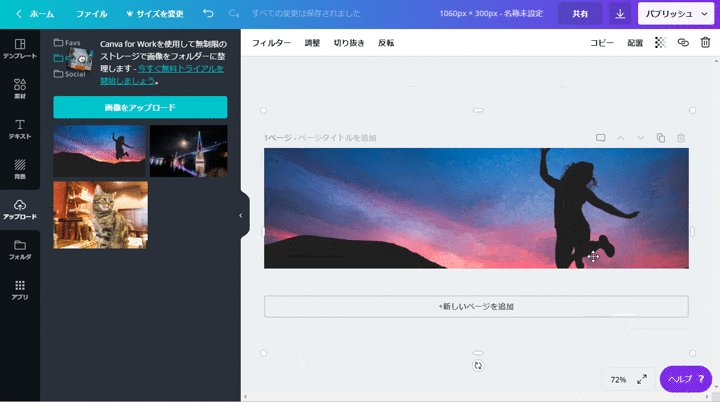
小さい画像をクリックすると、右側のキャンバスに画像が表示されます。

(アニメーション動画)
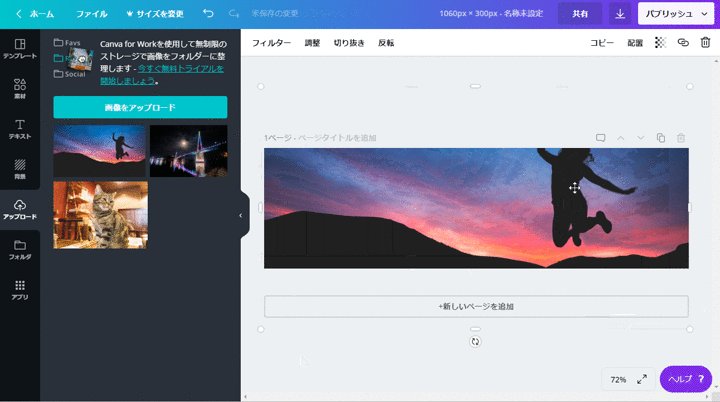
小さめに表示されるので、枠の四隅についているハンドル(小さい白い四角)をドラッグして大きさを広げます。
画像を切り取る位置も、ドラッグで調整できます。
文字入れ
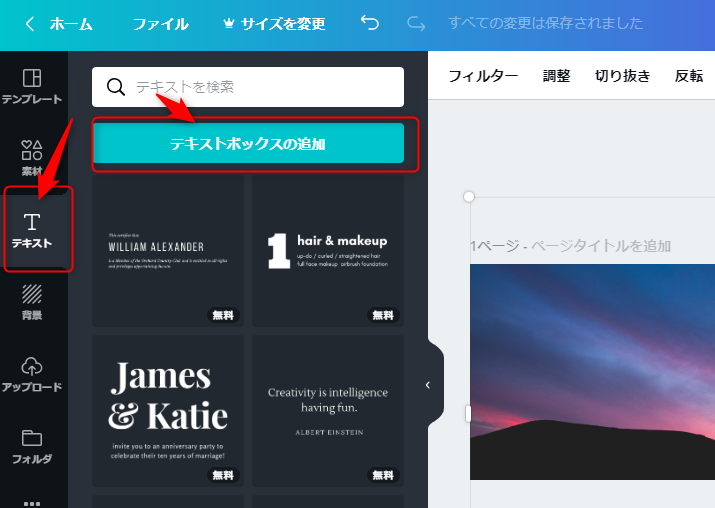
左側の『T テキスト』のメニューをクリックして

上にある『テキストボックスの追加』ボタンを押します。

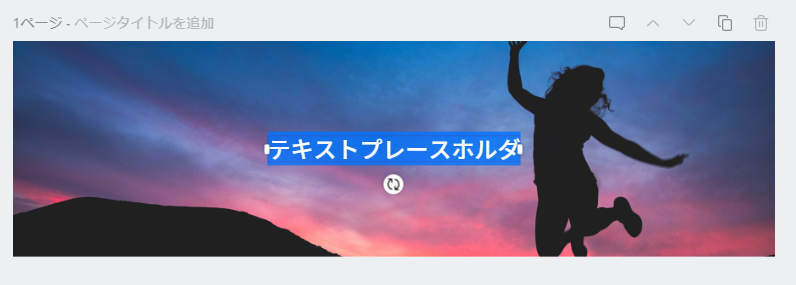
『テキストプレースホルダ』という文字が現れますので、これを好きな文字に書き換えていきます。
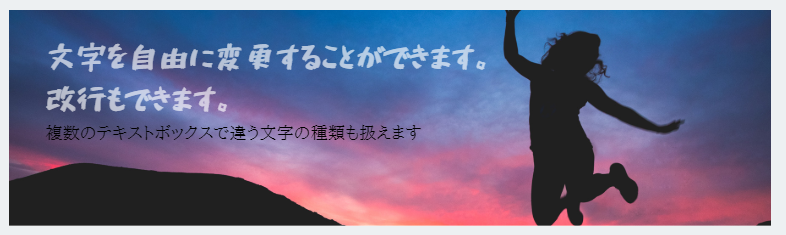
長い文章を打つと自動的に枠が広がります。
改行もできます。
サイズや色は上のメニューで変更できます。
『テキストボックスの追加』で、複数の文字スタイルを追加することもできます。

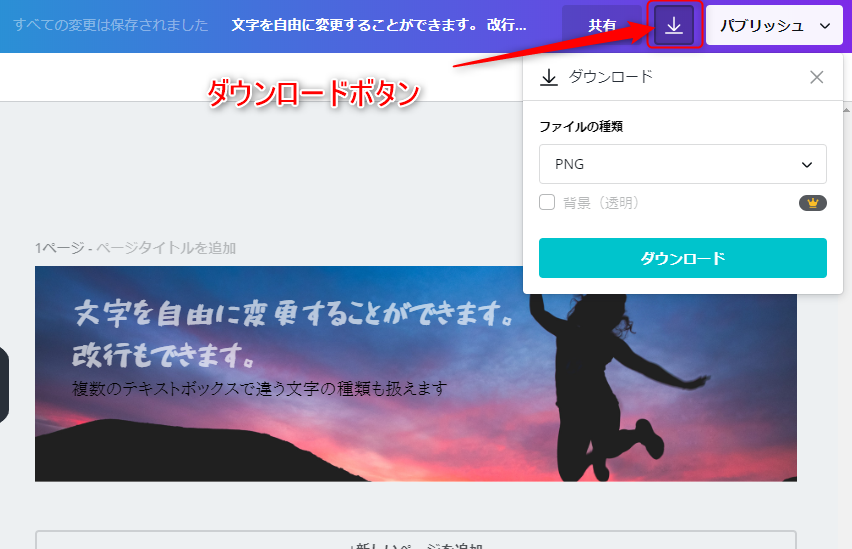
保存・ダウンロード
『保存』は常に自動でされるので、何かボタンなどを押す必要はありません。
ダウンロードは、右上の下矢印『↓』ボタンから行います

ブログヘッダー画像の場合は『PNG』のままで、『ダウンロード』ボタンを押せばOKです。
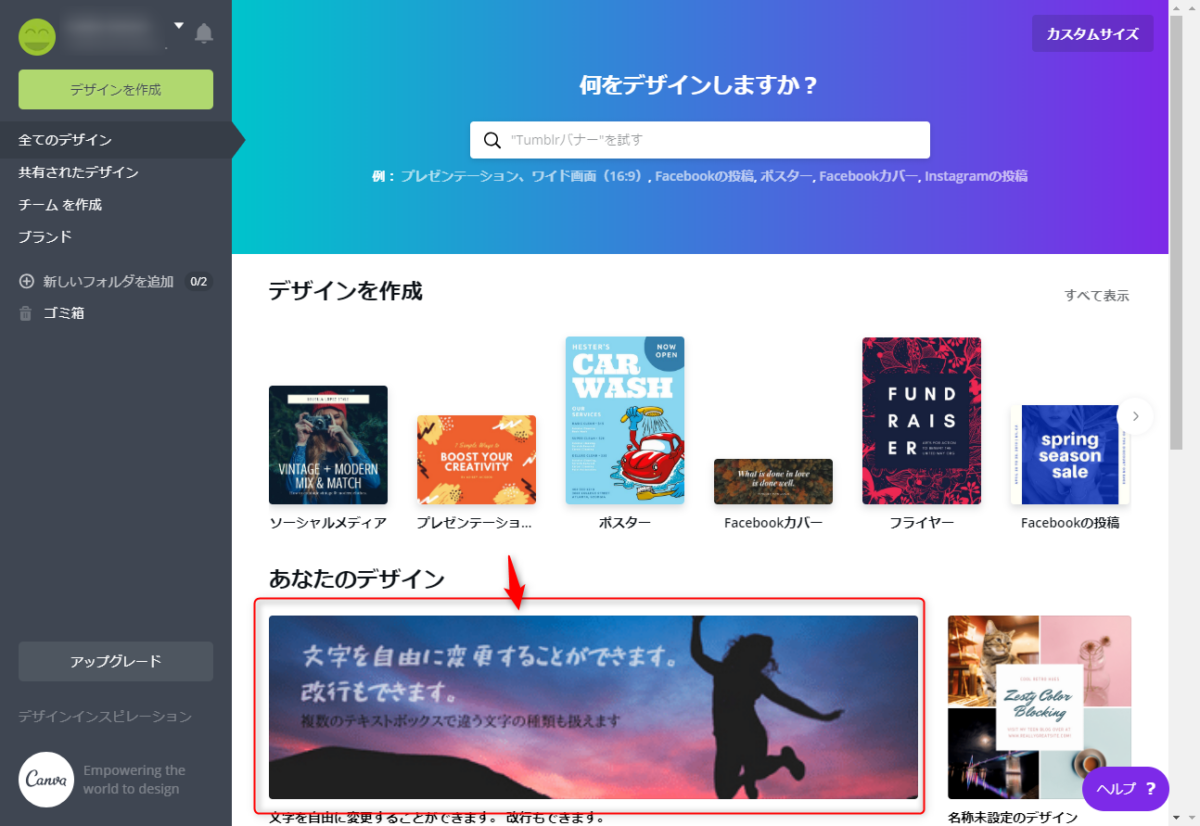
再編集
後日、文字の入れ直しをしたい場合は、Canvaにログインして、『あなたのデザイン』の中にある画像をクリックすれば、編集画面にいきます。

隠れている場合は下のほうにありますので、画面を下にスクロールすれば見つかるはずです。
Canvaは他にもいろいろな機能がありますので、あちこち触って楽しんでみてください。
ヘッダーに設定
あとはWordpressからヘッダーを設定すればOKです。



