会社紹介や店舗に使いやすい日本製無料テーマ『Lightning』についてご説明します。
Lighting(ライトニング)テーマとは

日本の企業が開発した、Wordpressの無料テーマです。
企業サイト向けに必要な機能をそろえ、初心者にも大変設定しやすいテーマとなっています。
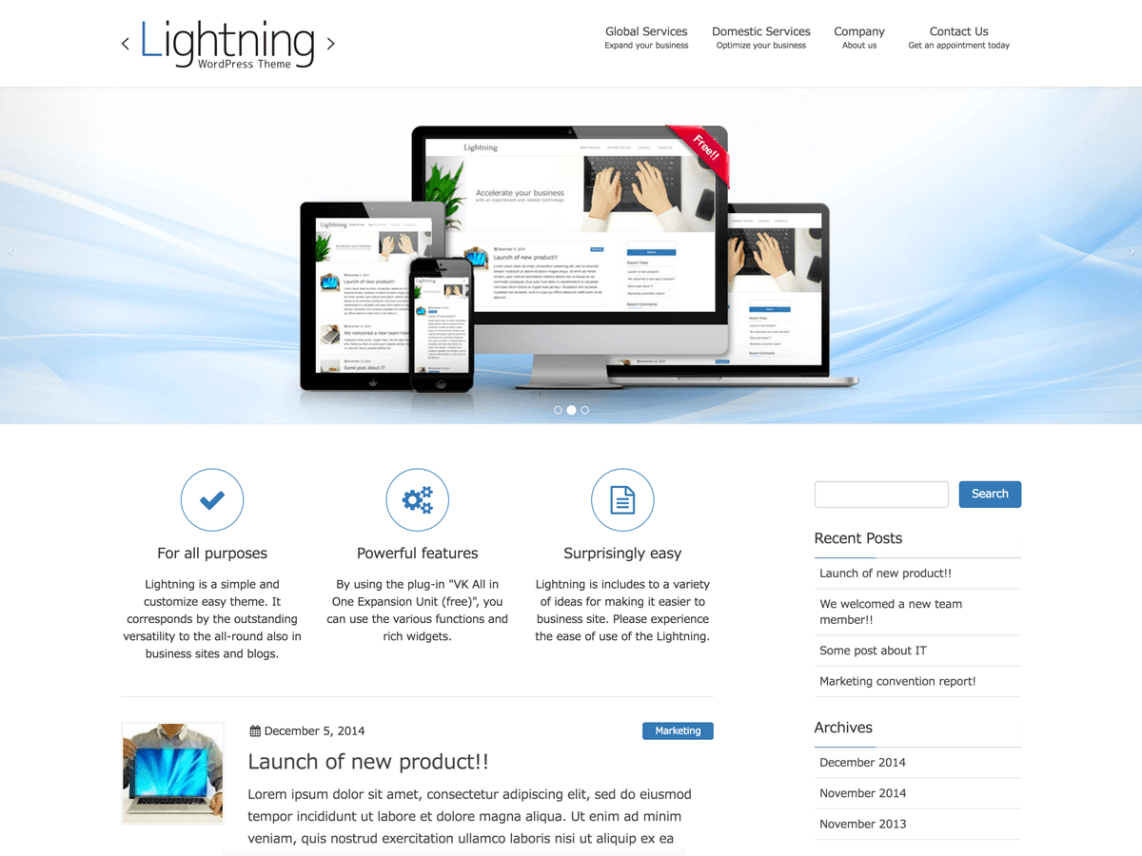
公式サイトはこちら

Lightningのインストール
Lightningは、Wordpress公式テーマディレクトリからインストールできます。
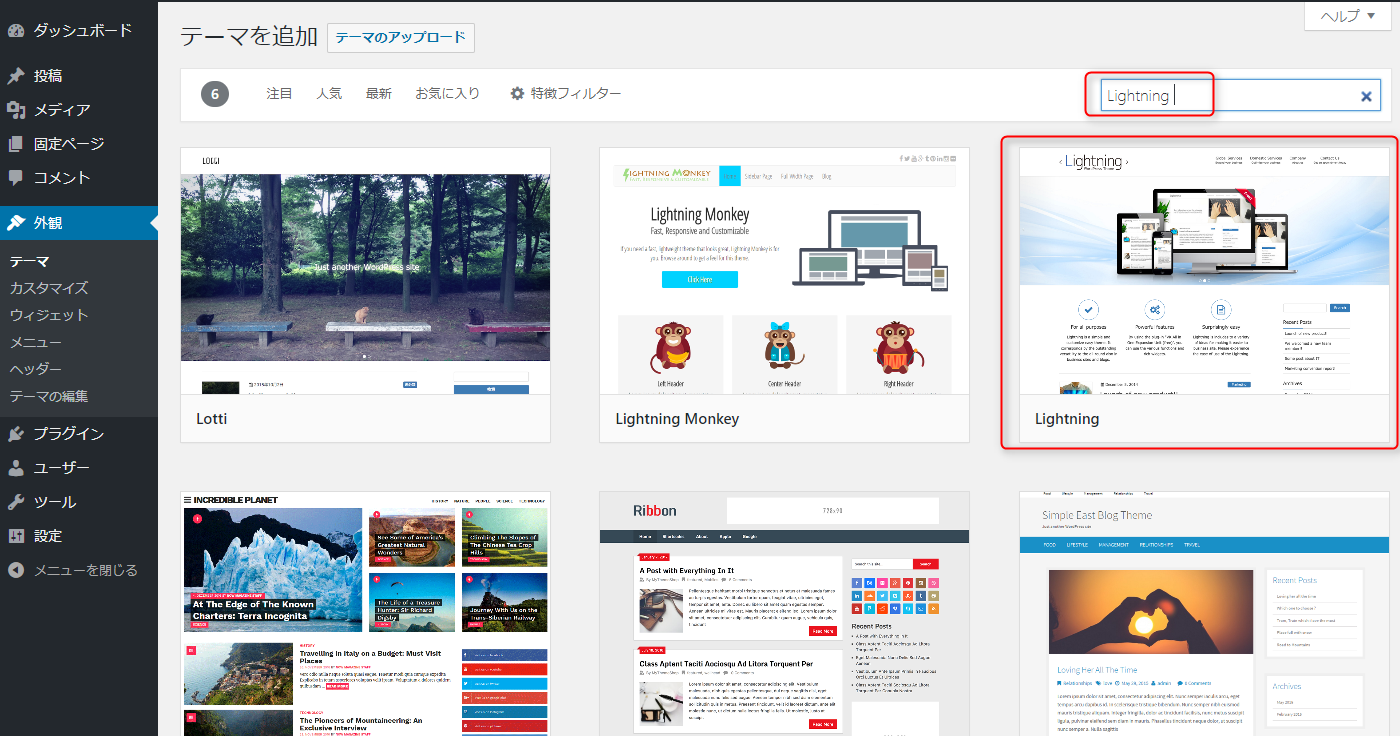
管理画面の『外観』→『テーマ』から、『Lightning』と入力します。

一番先頭に出てくるとは限りませんのでご注意ください。

『プレビュー』で確認しても良いですが、今回は、『インストール』ボタンを押します。

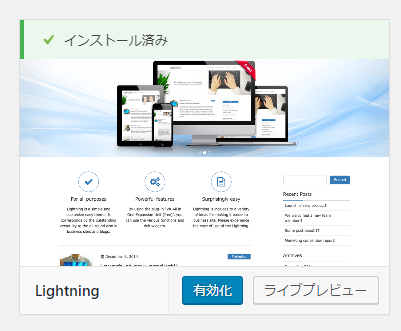
インストールされました。
いったん、『ライブプレビュー』を見てみます。

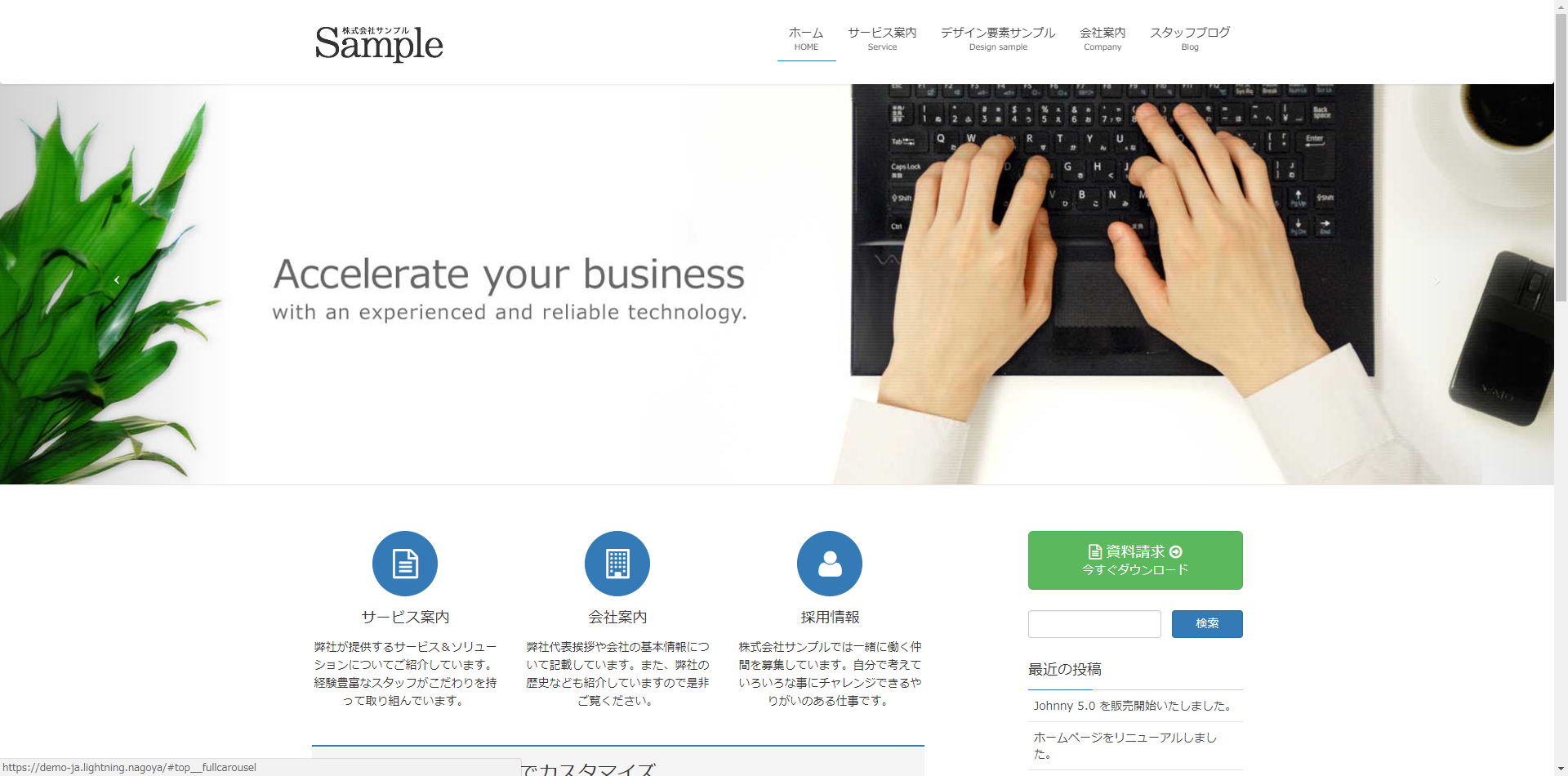
サイトのデザインが変わりました。
すでになかなか見栄えが良い状態になっていて、あらかじめLightningで用意されているスライド画像が動作しています。
ライブプレビューでテーマ『Lightning』の設定
プレビュー状態で設定できるところをしてみます。
メニュー
『サイト基本情報』は、タイトルと概要ということでとりあえずこのまま。
『メニュー』を設定します。

Lightningに変更したことにより、『フロントメニュー(グローバルナビゲーション)』のチェックが外れてしまったので、設定します。
『メニュー』の部分をクリックすると、

すでに作成されているメニューが出てきます。
ここでは『mainmenu』を選択します。

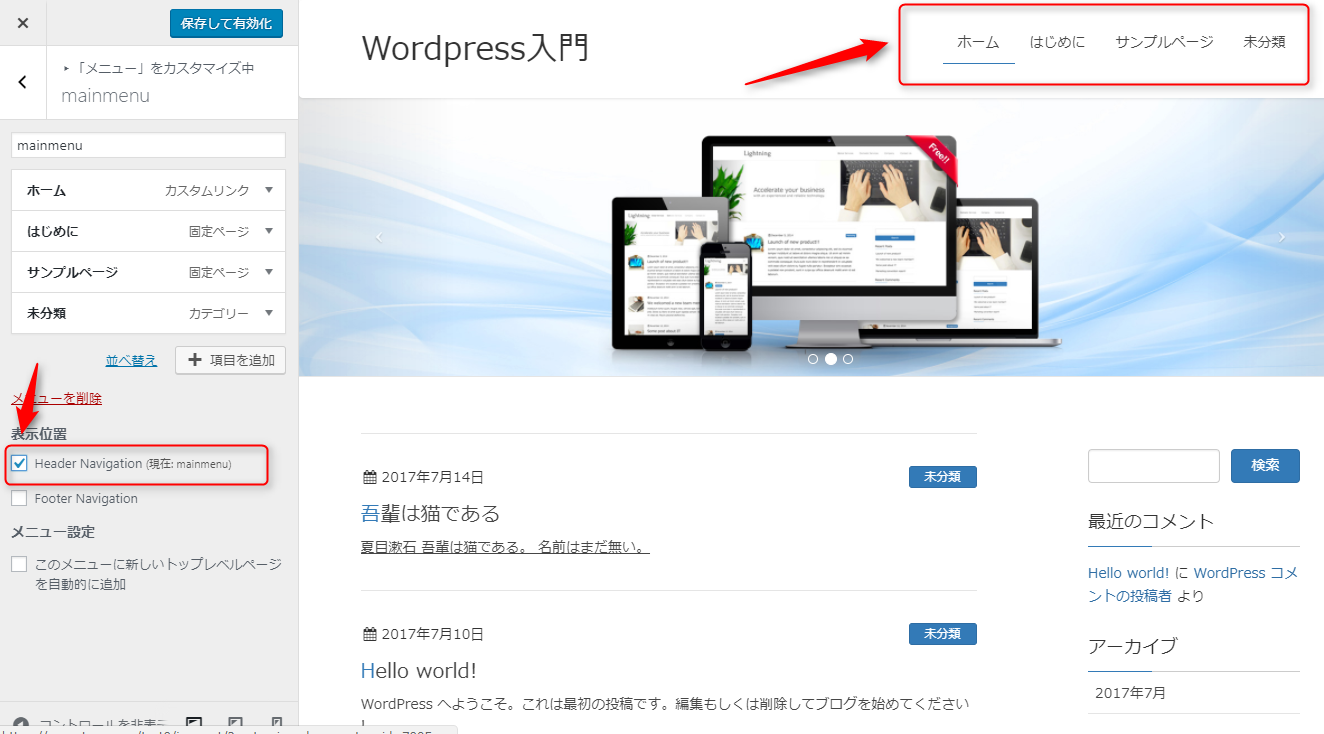
『□ Header Navigation』というところにチェックを入れると、プレビュー画面の右上に設定したメニューが出現します。
左下のアイコンをそれぞれクリックすると、

『パソコン』『タブレット』『スマートフォン』のそれぞれの見栄えを確認できます。
(機種により完全には同じではないので、あくまでも参考まで)
設定したら、いったん元のメニューに戻ります。

戻るときは、左矢印『<』を押してください。

ブラウザの戻るボタンを押すと

『X』ボタンを押すと
上記のようなメッセージが出て、変更が保存されません。
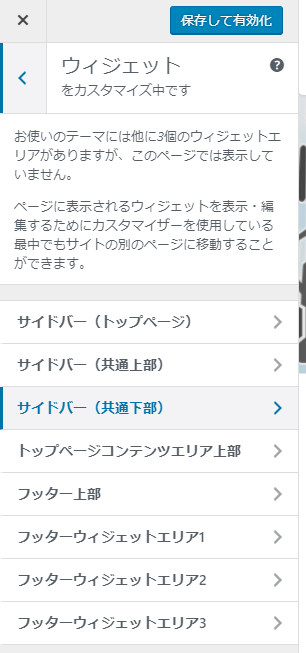
ウィジェット
ウィジェットはたくさん用意されています。

ここで設定してもいいですし、やりづらければいったん『保存して有効化』した後で、『ウィジェット』の管理画面で設定しても良いでしょう。
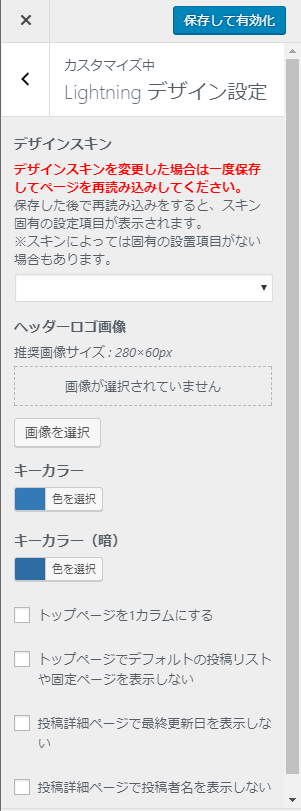
Lightningデザイン設定
Lightningには、独自の設定メニューもあります。
『Lightningデザイン設定』は

『デザインスキン』や、色、レイアウトを変更することができます。

『デザインスキン』とは
テーマ『Lightning』にプラグインの形でインストールする、拡張デザイン機能のことです。
無料のスキンや有料のスキンをインストールすることによって、さらに凝ったデザイン(見た目)に変更することが可能です。
初期状態では『Origin』しか入っていません。

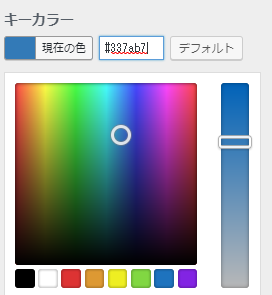
カラー変更で、リンクやボタンの色などを一括で変更することも可能です。
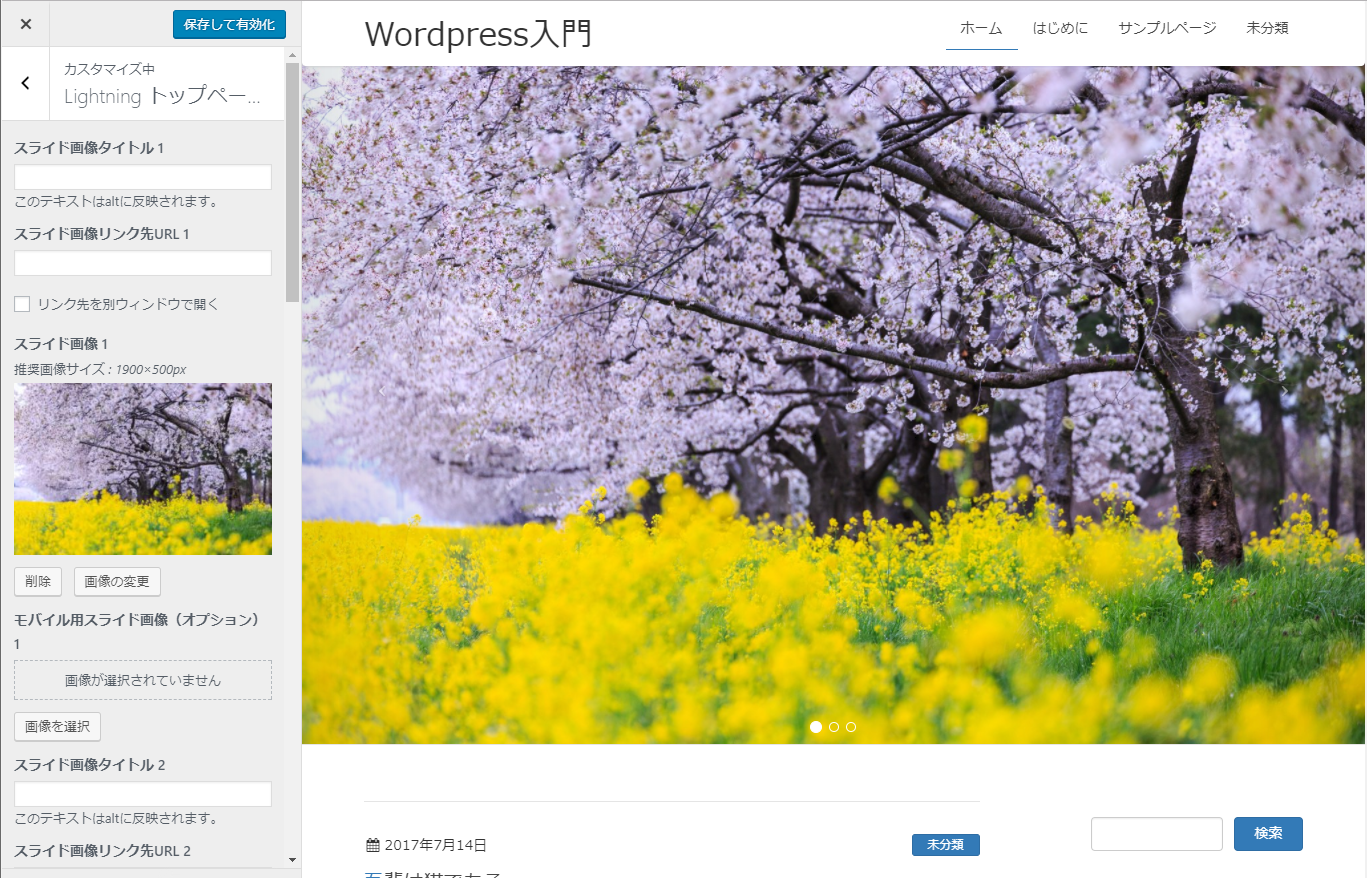
トップページスライドショー

トップで流れる画像がここで設定できます。
一番最初に変更しておくことをおすすめします。

『画像の変更』ボタンを押します。

設定したい画像を選択して、『画像を選択』

プレビューに反映されました。
画像サイズに注意
『Lightning』には画像のトリミング(切り抜き)機能がありませんので、あらかじめ画像編集ソフトなどで画像サイズ(比率)を整えておく必要があります。
画像のサイズはテーマによって異なりますが、『Lightning』の場合、スライドの推奨画像サイズは1900×500px となっています。

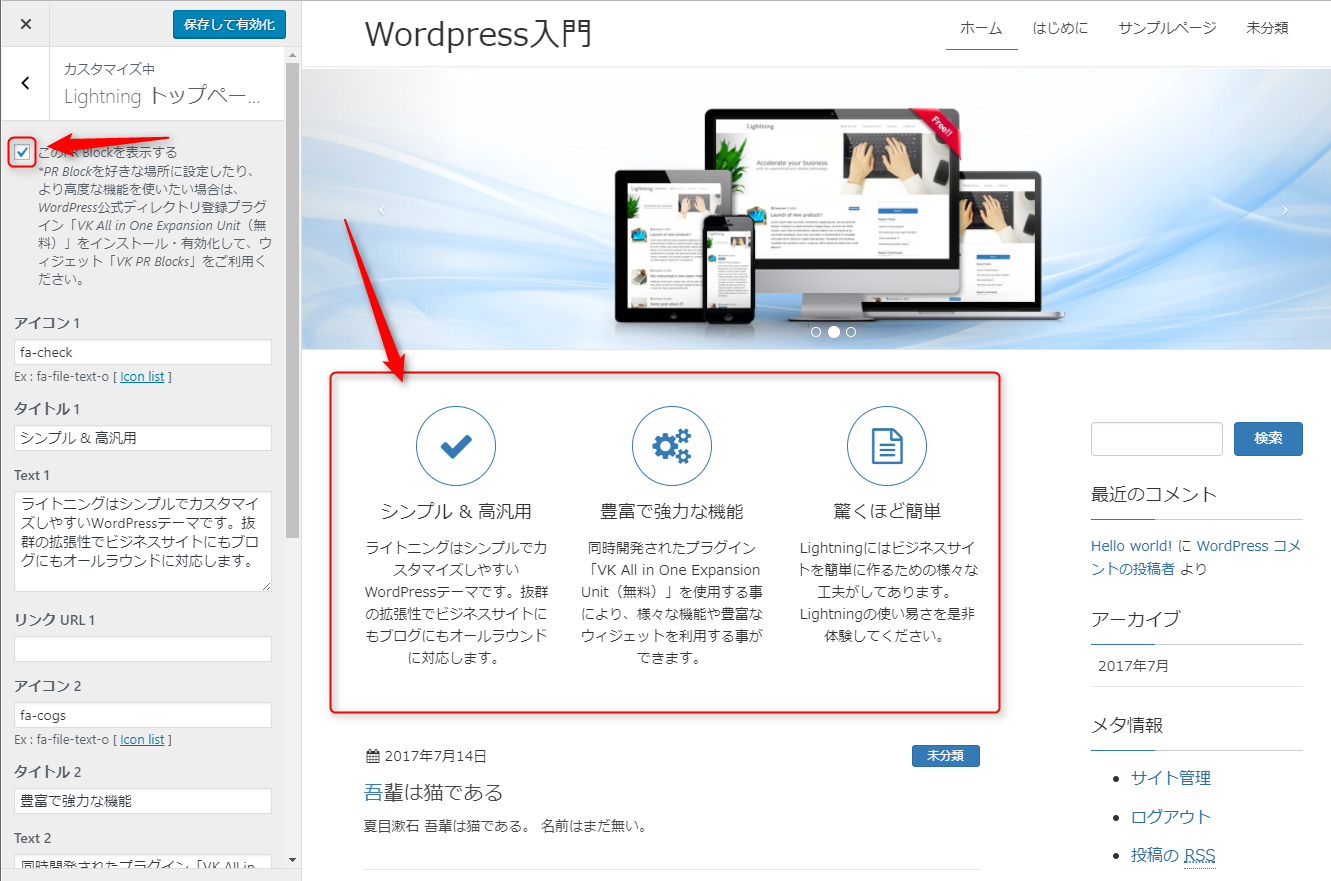
トップページPR Block
『Lightning』には、トップページにすぐに見てほしいPRを3つできる機能が備わっています。

『PR Blockを表示する』にチェックを入れると、

設定したPR Blockが表示されます。
※『VK All in One Expansion unit プラグイン』をインストールすることによって、PR Blockに好きな画像を設定することも可能になります。
その他の設定
Lightning公式サイトの『設定ガイド』に詳しく掲載されています。