
ドットインストールのHTML基礎文法入門 (全30回) をやりました。
https://dotinstall.com/lessons/basic_html_tags
Atomのステータスバーで戸惑う
Atomがまだ使い慣れていないので最初ちょっと戸惑いました。

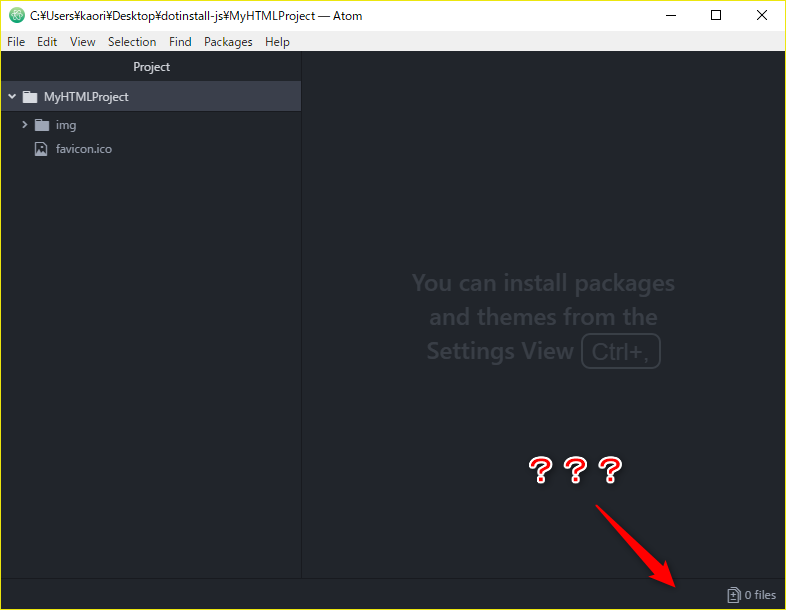
右下の文字コードのところをクリックして、HTMLに変更するのですが、そのボタンが表示されません。
名称も何かわからないのでぐぐってもなかなか情報は見つかりません。。

原因は単純なことで、ファイルを何も開いてない状態(新規作成してない)だったからでした。
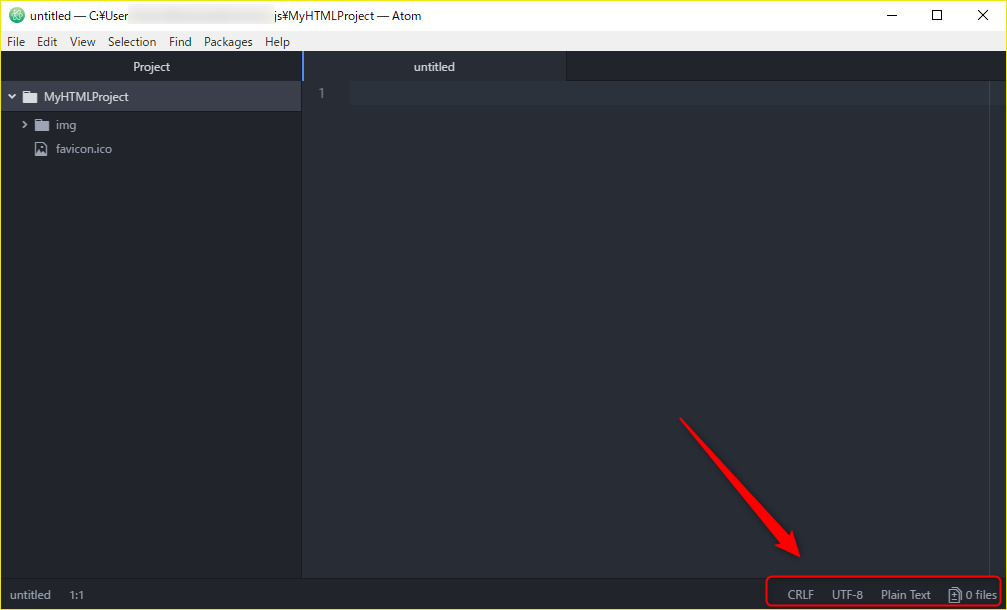
ファイルを新規作成して、ファイルを開いた状態にすると、ボタン?が出てきます。
Atomのツリービュー表示切替
『Ctrl 』『K』→『B』でツリービューの表示・非表示切り替え
ということを知りました。
HTML基礎文法入門 (全30回) をやってみた感想
数時間かけていっきにやりました。
動画は1つ3分以下ですが、書きながらやってるのでもう少し時間はかかります。
教室の教材として、『HTML入門(全15回)』をやったときは、教室がパニックになることしか想像できませんでしたが『HTML基礎文法入門 (全30回) 』なら行けそうな可能性があります。
初心者の方はまず一番にこれから先にやるといいかもしれないですね。
「HTMLに限らず、プログラミングでは、英語の知識が多少必要、徐々に慣れていくことが大切。」という言葉が出てきますが、本当にその通りだと思います。
日本語で書かれてないと拒絶反応を起される方が多いですが、英語と恐れずに接して言ってほしいですね。
自分の学習としては、HTML5になって知らなかった属性とかがちょいちょいあったので勉強になりました。
とくにセクショニングについて自分が疎いなということを実感。
WordPressに慣れてるので、自分で細かくセクショニングする習慣がなく、せいぜい使ってもheader,nav.footerくらいなんですよね。
divだけ使って見た目をととのえがち。
見た目よりも先に構造を意識してコーディングしていきたいと思います。
年取るとだんだん新しいことを取り入れないで、既存の知識だけで賄おうとするので、初心者講座とあなどらず学習するのは大切だと思いますね。

