
Amazonアソシエイトが記事の中に簡単に挿入できるWordpressのプラグイン『AmazonJS』。
エラーになって表示されないトラブルの対処法です。
原因はSSL化
SSL化とは、簡単に言うとアドレスを http:// から https:// にすることです。
セキュリティの対策になることはもちろん、GoogleもSSLにしたサイトを検索エンジンで有利にするとアナウンスしています。
以前は結構な金額がするものでしたが、xserverではドメインのSSLが無料なので、手軽にSSL化できるようになりました。
ですが、SSL化することによって、記事内に埋め込んだスクリプトなどに http:// で始まるアドレスが混在すると正常に表示されなくなることがあります。
AmazonJSプラグインの対策
AmazonJSはJavascriptで動作しますが、そのときに生成されるアドレスに http:// が含まれているのでエラーになります。
対処方法は、管理画面の
『プラグイン』→『プラグイン編集』
を開き、

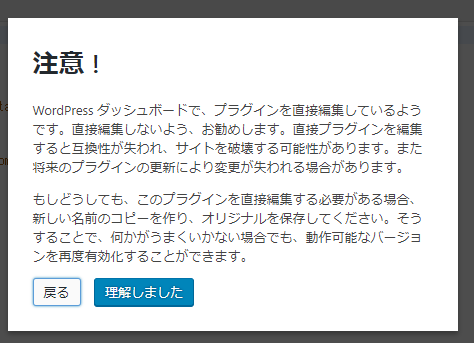
警告が出たら『理解しました』ボタンをクリック
ドロップダウンから『AmazonJS』を選んで『選択』ボタンをクリック。

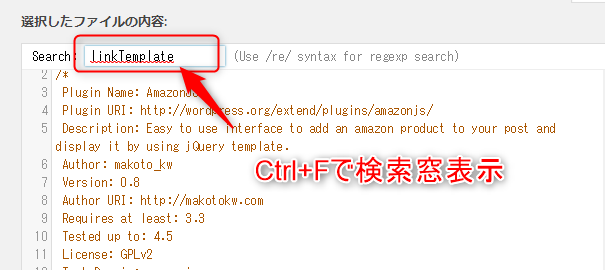
CtrlキーとFキーで検索窓を表示し、
linkTemplate
を検索します。
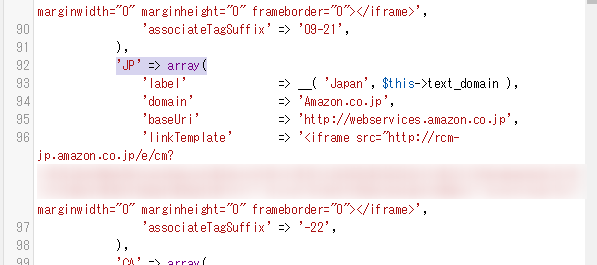
いくつか出てきますが
‘JP’ => array(
と書いてあるところを探し出し

'linkTemplate'=>'<iframe src="http://rcm-jp.amazon.co.jp/e/cm?
を、
'linkTemplate'=>'<iframe src="//rcm-jp.amazon.co.jp/e/cm?
に変更します。
(http: を消します。)
『ファイルを更新』ボタンを押して完了です。
※間違えると、動作しなくなりますので、別のところを消さないよう、慎重に行ってくださいね。
(万一間違って真っ白になったらFTPでAmazonJSのプラグインフォルダを消してインストールしなおすことになります)
以上で、きちんと表示されるようになります。
プラグインはとても使いやすいのですが、しばらくアップデートされていないので、もう開発されていないのかもしれないですね。
当分は使えるかもしれませんが、いづれ動作しなくなるかもしれません。。

