WordPressに最初に入っている公式テーマについて。
デフォルトとは、コンピューター用語の世界では『初期状態』と言う意味で使われています。
WordPressをインストールした直後、いくつかのテーマが標準で入っています。
Wordressのデフォルトテーマ
現在(2017年)、Wordpressの標準搭載テーマは以下のようになっています。

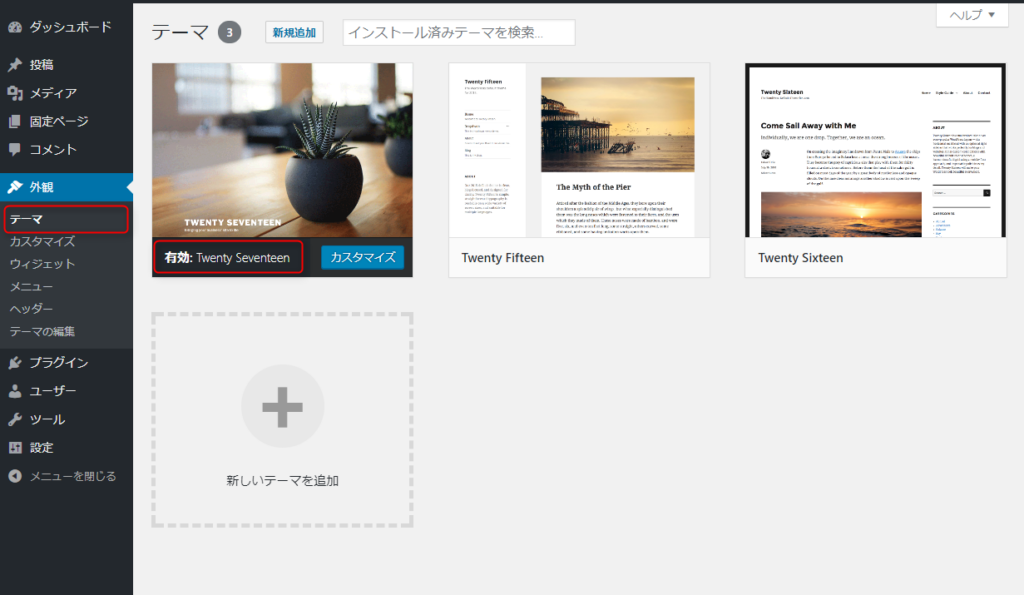
サイドバーメニューの『外観』から『テーマ』を選択すると、現在インストールされているテーマの一覧が出てきます。
この画面ですと、『有効』となっているのが『Twenty Seventeen』というテーマであることがわかります。

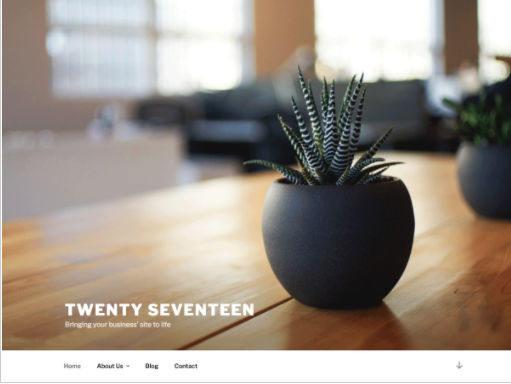
トップに観葉植物が印象的な、画面いっぱいの画像が使われています。
何の植物か調べてみたら、多肉植物(サボテンに近い)の『ハオルチア』または『しましまゼブラ』または『十二の巻』という名前の植物のようです。
他にもWordpressが制作したテーマがいくつかあります
WordPress公式テーマディレクトリ
こちらに、Wordpressの公式テーマがあります
https://ja.wordpress.org/themes/author/wordpressdotorg/
Twenty Fifteen
WordPressのデフォルトテーマは、開発された年の名前がついています。
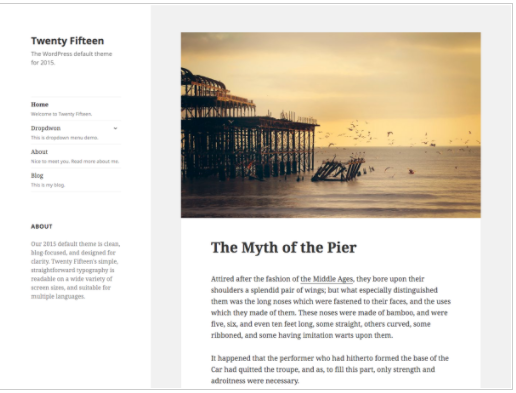
2015年に発表されたテーマがこの『Twenty Fifteen』になります。

プレビュー
https://ja.wordpress.org/themes/twentyfifteen/
最近流行のシンプル・ミニマムなテーマで、洗練された感じはあります。
ただ、サイトバー固定で、記事のほうは大きなアイキャッチ画像がトップに出るなど、写真が美しくないと見栄えがしないので、用途を限定されるテーマだと思います。
綺麗な写真が用意できるブログなら良いですが、上部にグローバルナビゲーションも置けないため、『ホームページ』的な使い方をするには不向きですね。
Twenty Sixteen
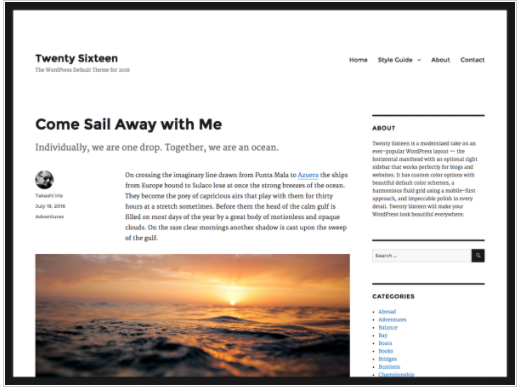
2016年のテーマはこの『Twenty Sixteen』です。

プレビュー
https://ja.wordpress.org/themes/twentysixteen/
・・・なんというか、この黒い縁取りがどうにも受け入れられないんですよね、日本人としては、、訃報みたいです。
この縁取りは色を簡単に変えられまして、白にすれば見えなくなるのですが、無くなるのではなく見えない白い縁取りがついているわけです。
この縁取りはCSSをいじれば消せるんですが、そんな手間をかけたくないですよね。
「こんなこともできるんだよ!」というWordpress制作側の意図が見えますが、デフォルトテーマは余計なことをせずシンプルにしてもらいたいものです。
また、左側に執筆者のアイコン(Gravatarで設定)が常に出続けます。
共同執筆のブログでしたら良いのですが、個人のブログは通常一人で書きますので、全記事自分のアイコンが出るのも邪魔かもしれません。
アイコンもCSSで非表示にすることは可能です。
いずれにせよ、手間をかけないと使えないテーマなんですよね。
レイアウトはシンプルで、ヘッダー画像をつけられたりして、機能的には使いやすいのですが
かえすがえす縁取りとアイコンスペースが残念で、初心者にはおすすめできません。
Twenty Seventeen
Twenty Seventeenの特徴:大画面ヘッダー
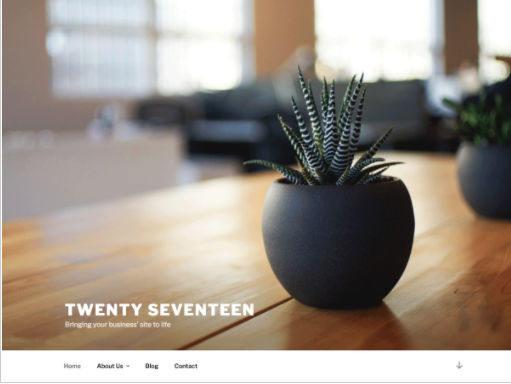
なんといっても特徴は、最初の一枚画像の大きな画面です。
この画像だけでサイトの印象が決まってしまいますので、良い画像(または動画)が用意できないとかなり困難です。
トップの画像を設定しなければ、画像ナシ、文字だけのタイトルで表示されます。
ですが、トップ画像は表示したいが、ここまで大きくないほうがいいと思われる方も多いのではないでしょうか。

さらに、全画面に一枚画像が出ていると、それが全てだと思い、下にコンテンツ(記事など)があるのが気づかない方も世の中には多いです。
スクロールを知らない方がたくさんいらっしゃるのです。
右下にある矢印はあまりも目立たない。「分からない人はわからなくていい」そんな雰囲気さえあります。
Twenty Seventeenを作った方は、誰もが迷いなく下にスクロールするのだと思っていらっしゃるのでしょうね。
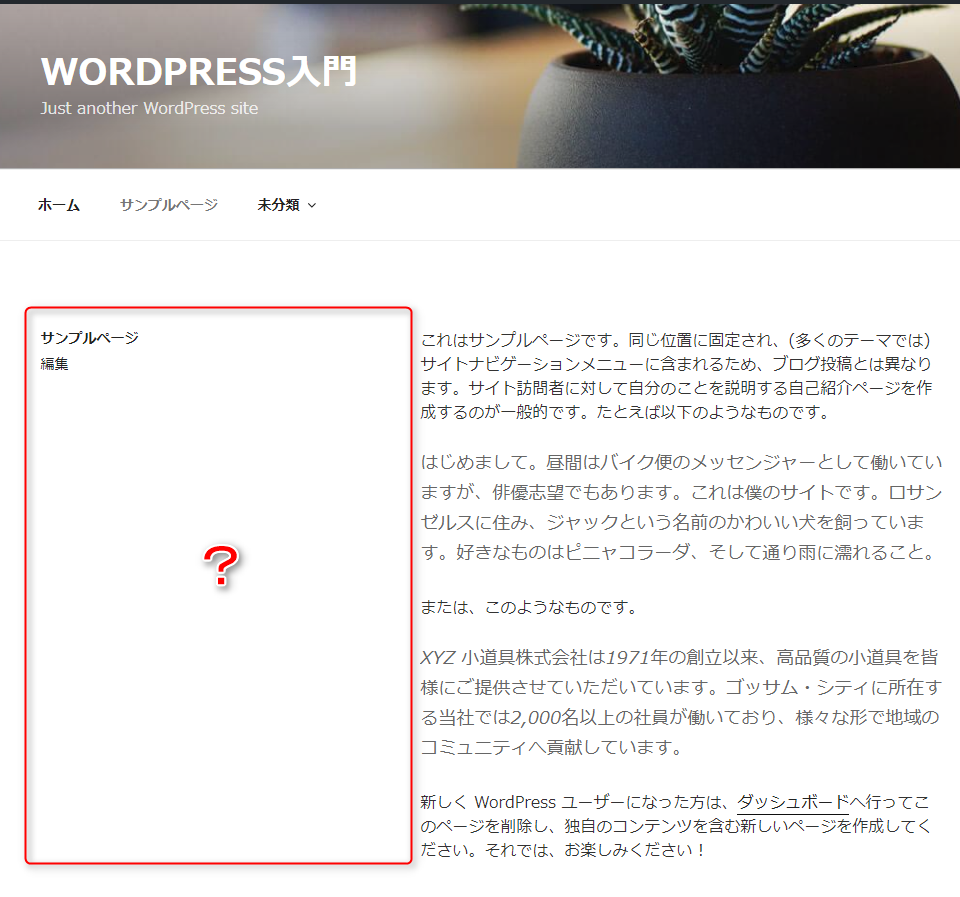
ここが使いにくいぞ:固定ページがなぜか幅50%
デフォルトのまま(何もいじっていない状態)だと、固定ページのタイトルが左側に小さく表示され、右半分にコンテンツが表示されます。

左側はウィジェットを配置できるわけでもなく、ただの空白です。
デザイン?おしゃれ?なんでしょうか?
ただ記事の幅が狭くなっているだけ、見づらいだけと思うのですがどうでしょうか。。
(固定フロントページを設定すると、1列にすることが可能ですが、固定フロントページを設定しないとだめというのが謎です)
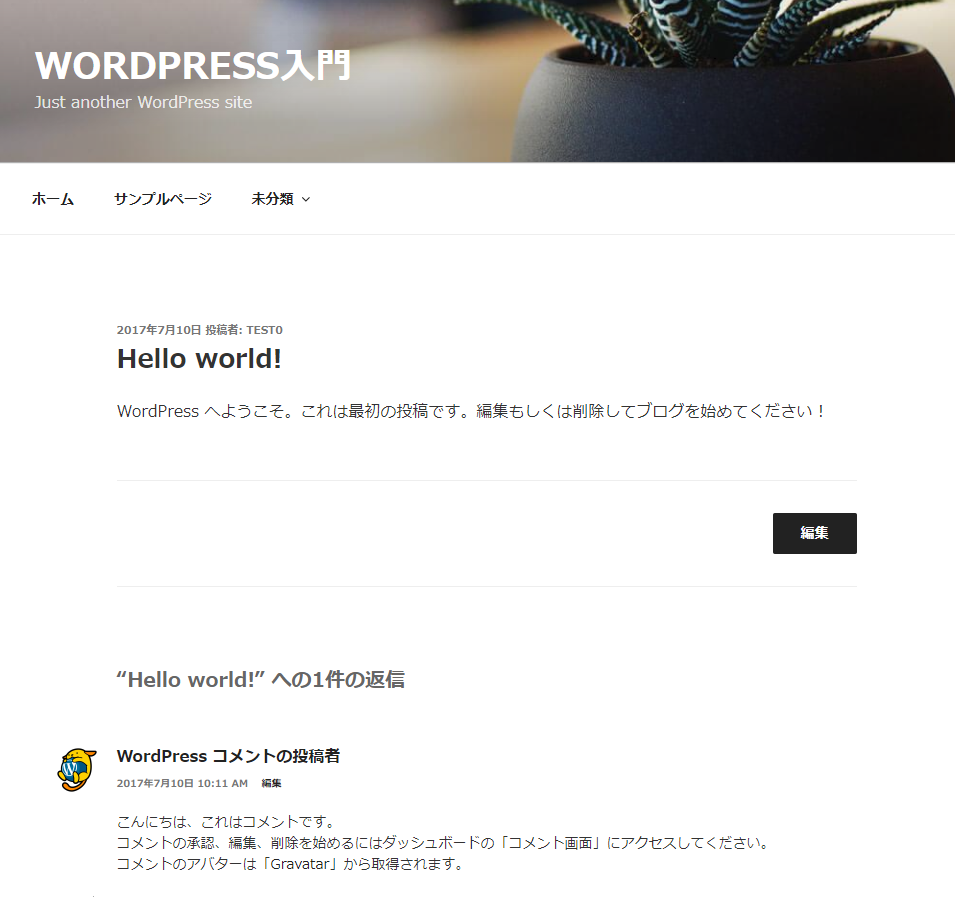
『投稿』の幅が525px強制
投稿は、ウィジェットが右側に表示されるようになっています。
ですが、その場合、投稿記事の幅は525ピクセルになっています。

あまりに狭い感があります。
また、ウィジェットを削除すると、1カラム(一列)に表示され、今度は740ピクセルになり、これは割と見栄えが良いサイズだと思います。

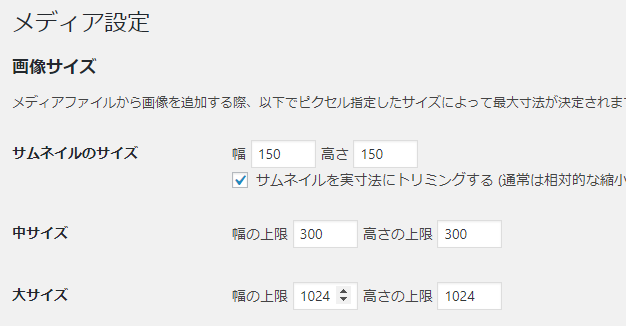
ところが!画像の『大サイズ』の貼り付け幅が525ピクセルから動かせないのです。

このようにメディアの大サイズは1024にしているのに。。
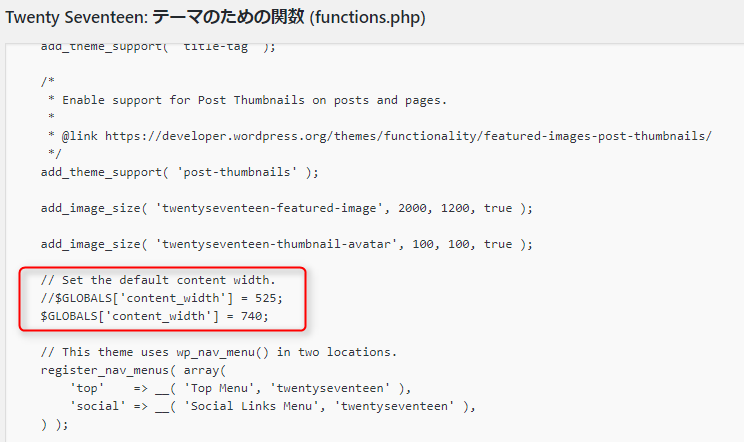
実は、この対策もあって、テーマのfunction.phpを

以下のように変更すると、対策できるのですが。テーマ全体のデザインにもかかわってくるので、このカスタマイズはPHPがわからない初心者の方にはまだおすすめできません。
Twenty Seventeenのトップページカスタマイズ設定法
Twenty Seventeenは、トップページをカスタマイズして、今流行の『Parallax(パララックス)』風にすることができます。
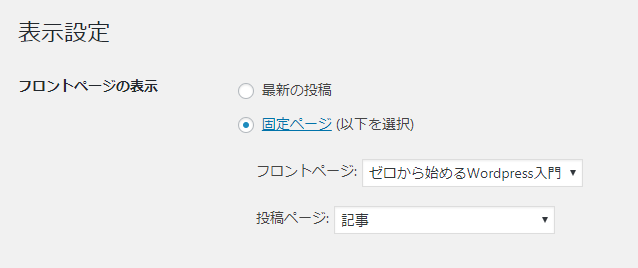
当サイトの例ですが、このように、トップページ用固定ページと、ブログ記事表示用固定ページを作って、表示設定に設定します。

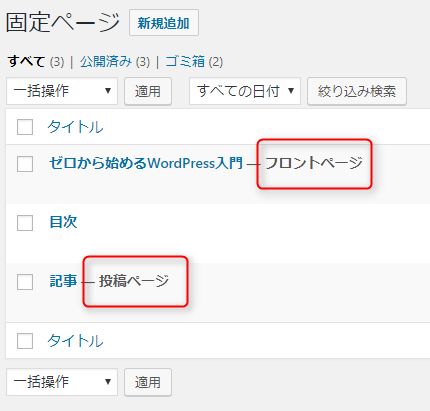
固定ページの一覧ではこのように表示され、

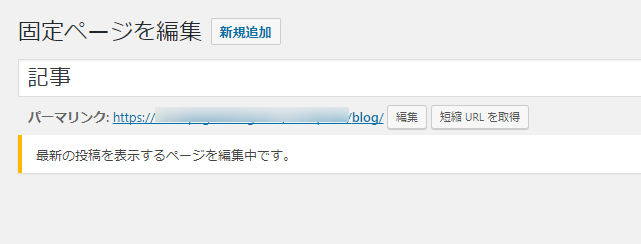
投稿ページに設定した記事は編集ができなくなります。(自動定期に『投稿』が一覧表示されます)

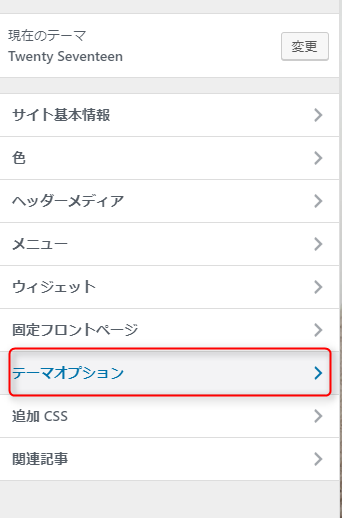
サイドバー『外観』メニューの『カスタマイズ』に行くと

テーマオプションというのが出来ているので(固定フロントページを設定しないと表示されません)

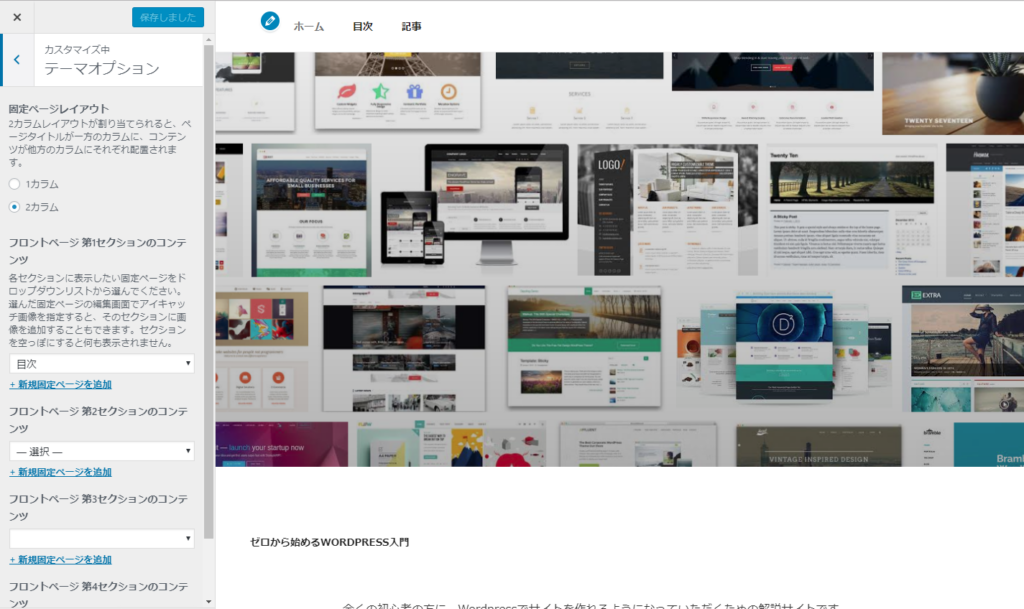
するとそれぞれのセクションのページを設定できます。
画像は、固定ページのアイキャッチです。
パララックスはおしゃれなのですが、、アイキャッチの部分には文字が入れられるわけでもなく、これもよほどの画像を選ばないとただの無意味な空間になるおそれがあります。
ちょいちょいCSSを直したい。
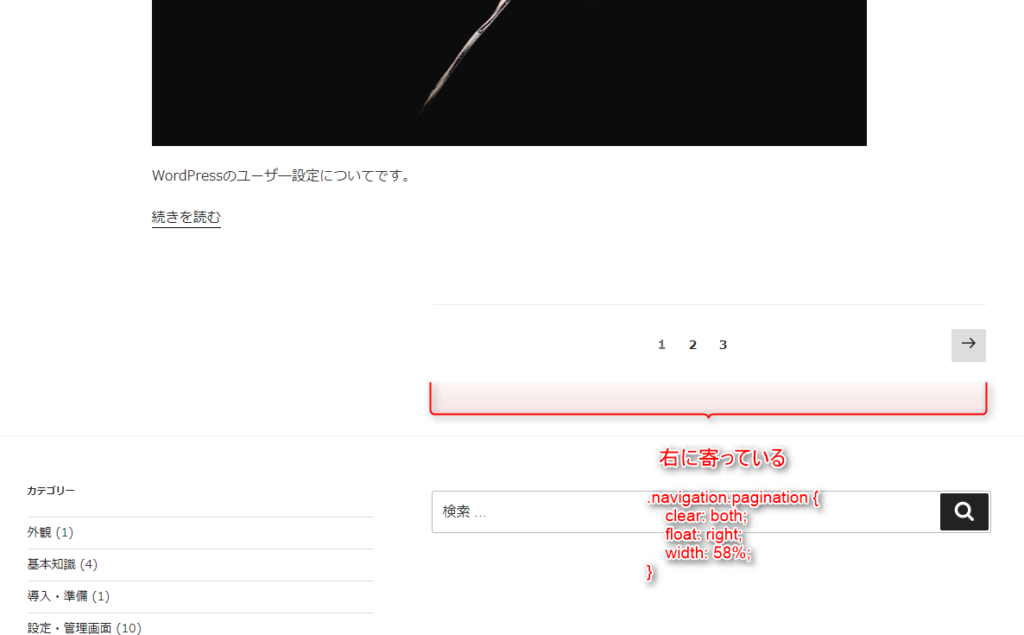
一覧ページのページネーション(過去ページを辿るリンク)が、なぜか右寄りになっています。

これもCSSを触ればすぐ直るのですが、初心者がそのまま何もせずにいると見栄えが悪い、というのはテーマとしていかがなものかと思います。
また引用を表す<blockquote>のデザインも美しくなく、当サイトではCSSを修正しています。
そのようなことがありますので、現在のデフォルトテーマ、『Twenty Seventeen』は、そのまま使うと見づらいという点で初心者向きではないと判断しています。
もちろん、好みは人それぞれですので、このテーマがお好きでしたら、気兼ねなく使ってみてください。
初心者向けのWordpressデフォルトテーマは『Twenty Twelve』
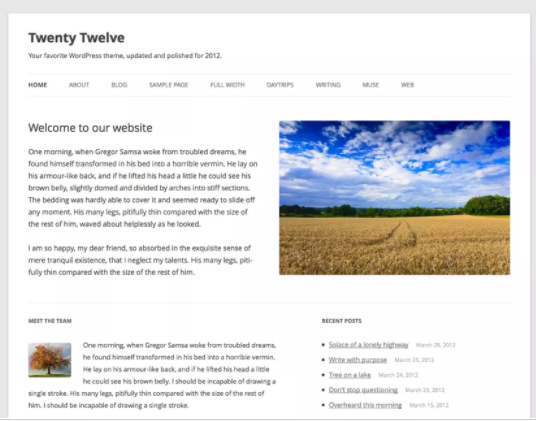
WordPress制作公式テーマの中で、初心者の方が練習用にあまり戸惑うことなくすぐにお使いいただけるテーマは、『Twenty Twelve』だと考えています。
Twenty Twelveはこちら
https://ja.wordpress.org/themes/twentytwelve/

2012年に発表されたとてもシンプルなテーマです、悪く言うと地味、ですが。
テーマについているレビューコメントを見ると、最近のものでも「シンプルで素晴らしい」と評価が高いのがわかります。
もちろん、字が小さかったり少し不満がないわけではないですが、初心者の方にとってはオーソドックスで奇をてらうことのないこのテーマは分かりやすくて学習にはぴったりだと思います。


