WordPressブロックエディタ標準である『ボタン』ブロックと、Cocoonブロックのボタンについてご説明します。
ボタンとは何かというと、押す(クリック・タップする)と、別のページが開くなど、何らかのアクションをともなうものです。
WordPress標準ボタン
WordPressブロックエディタに標準でついているボタンの機能です。

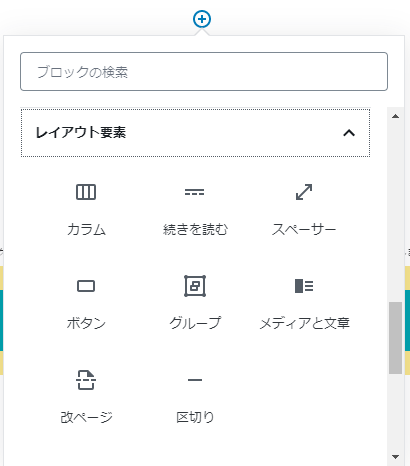
ボタンブロックは(+)ボタンをクリックして『レイアウト要素』の中に入っています。
ボタンを選択すると、最初は↑のような画面になっています。
黒い楕円形の中にカーソルが点滅しています。
楕円形の中に文字を入力し、下の『リンク』と書かれている部分に、URL(アドレス)を入力することによって、クリックするとリンク先が開くボタンができます。
↓実際に作ったボタンはこちら
スタイルの変更

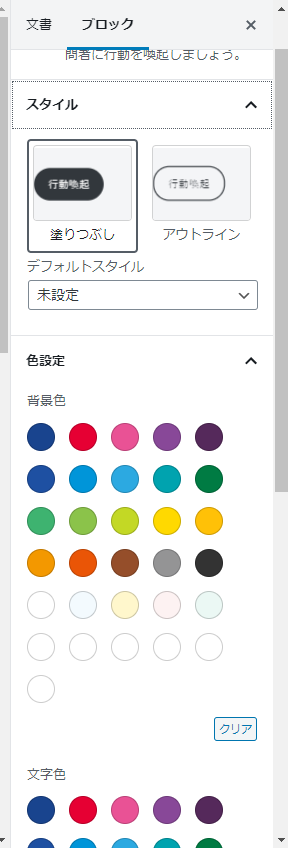
右側の設定エリアで、背景・文字色を設定することができます。
さらに下の方に行くと、枠線の角丸の度合いを変更することもできます。

↑背景色を赤にして、角丸半径を10にしてみました。
Cocoonのボタン
WordPressのテーマ(デザイン)を、Cocoon(コクーン)にしていると、Cocoon独自のブロックを使うことができます。
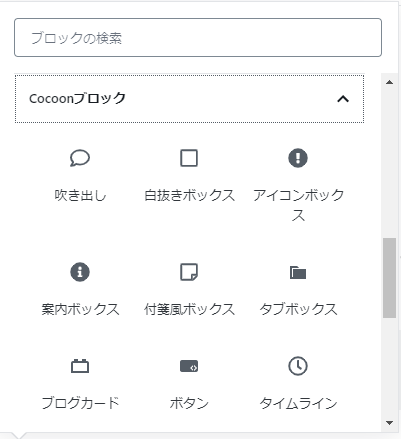
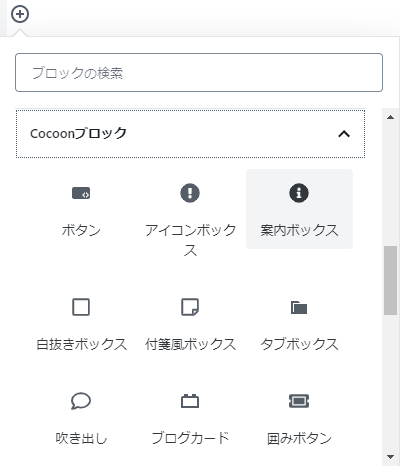
『ボタン』はCocoonブロックの中にあります。

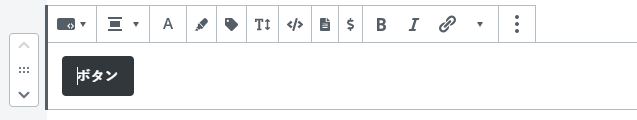
Cocoonボタンを選択すると、↓このようになります。

ボタンと書いてあるところにカーソルが点滅しています。ここを好きな文字に書き換えます。
設定は右側の設定エリアで行います。
WordPress標準ボタンとの違いは?
サイズを変えたり、きらっと光らせたり、ボーダー色を変えたりできますので、標準ボタンより、よりデザインの幅が広がります。
↓実際に作って見たボタンの例がこちらです。
囲みボタン
Cocoonには、もう一つボタンがあります、それは『囲みボタン』です。
囲みボタンと普通のボタンの違いですが、普通のボタンはURLしか入力できませんが、囲みボタンのほうは”HTMLタグ”を直接入れられるものになります。
囲みボタンは何に使うのかというと、アフィリエイトのテキストリンクを入れるために使います。
アフィリエイトのテキストリンクは、改変不可なものが多いため、そのまま入力できる囲みリンクは重宝します。
囲みボタンも(+)ブロックの追加で追加できます。

同じく『Cocoonブロック』の中にあります。
選択すると、
右側設定エリアの『リンクタグ・ショートコード』の部分に、HTMLタグ(アフィリエイトコードなど)を貼り付けます。
赤枠の中のリンクを貼り付けます。
実際に作ってみたボタンは↓こちら
↑ここからお買い物をしていただくと、私に報酬が入るようになっています。
ボタンに使うアフィリエイトタグは『テキストリンク』を使います。
『バナーリンク』を入れることも可能ですが、あまり一般的な方法ではありません。
例)バナーをボタンに入れたもの↓
また、Javascriptを利用したウィジェットリンクは囲みボタンの中に入れても正常に動作しない場合がありますのでご注意ください。
見出し的に使うのはOK?
Cocoonボタンを使うとキラリと光る効果があるので、リンクを設定しないで見出し的に使っていらっしゃる方がいらっしゃいました。
趣味のブログとしてやる分には、どのように表現しても良いのですが、上記のようなリンクを設定しない、文字を目立たせるためだけにボタンを使うのは間違った使い方といえます。
ボタンはあくまでも、押したことで別の箇所に飛ぶ・何かのアクションが起こるものです。
Googleのクロールなどで評価が下がる恐れがありますのでSEO(検索エンジン対策)を重視するかたは避けたほうが良いかと思います。
WordPressはボタンリンクが簡単にできる
普通のリンクよりも目立って、押されやすい効果が期待できる『ボタン』
主に自社商品のページへの誘導に使う事が多いかと思いますが、Cocoonを使うとアフィリエイトのテキストリンクも直接入力できるのが大変使い勝手がいいです。
場合によっては、目立ちすぎてかえってクリックされないことも考えられますのでご注意。
狙う効果によって使い分けてみてください。



