WordPressのアイキャッチを作る際、Canvaで作ると簡単にできるのでおすすめですが、サイズをどうしていいかとのご質問をいただきました。
Canvaのサイズがいろいろありすぎて、どれを選んでいいかわからない!
今日はズバリ、決めてしまいましょう。
『カスタムサイズ』の『1200×630』です。
Canvaとは
オンラインの画像編集サイトです。
無料でかなりのことが行えて、デザインもおしゃれなので、私の勉強会の受講者様にもおすすめしています。
アイキャッチとは

ブログの記事のシンボルとなる画像です。この記事の最初にも表示されていますし、記事一覧ページでも表示されます。
アイキャッチの画像はどこからとるの?
著作権を侵害しないものなら、どんなものをアイキャッチにしてもかまいません。
ご自分が撮った写真でも、フリー素材のサイトでもOKです。
おすすめフリー画像サイト
私のおすすめは
- unsplash.com
- ぱくたそ
- Pixabay
- 写真AC
- いらすとや
などです。
アイキャッチの画像は編集しないとだめ?
面倒なら編集しなくても構いません。
写真をそのままアップロードしても、Wordpressの機能で自動的に最適なサイズにしてくれます。
アイキャッチ画像を編集するメリット
アイキャッチ画像をわざわざ編集するメリットはあります。
- 最適なトリミングができる
- 画像がオリジナルになる
です。
アイキャッチ画像を最適にトリミングできる
写真のサイズは様々です。縦型、横型、縦横の比率も違います。
無編集でアップロードすると、Wordpressは自動的に中央で切り取ります。
すると、時には意図しない切り取られ方になってしまいます。
自分の最適な構図にするために、あらかじめ画像編集ソフトで最適な比率にしておくと、より見栄えが良くなります。
(私はアイキャッチを作るのが面倒くさいので、いつも記事内の画像をそのまま使っています)
アイキャッチがオリジナルになる
Googleはオリジナルであることを推奨しています。
アイキャッチに編集を加えることで、その画像を自分のオリジナルにすることができます。
ご自分の画像はもとよりオリジナルですが、フリー素材の画像は、基本的にはどれだけ手を入れても構いません。文字を入れるだけでもオリジナリティを出すことができます。
アイキャッチ画像のサイズはどうすればいいのか
本題です。
Canvaのサイトに行くと、いろいろなサイズがあらかじめ用意されています。
ですがこの中からは選びません。
カスタマイズサイズで1200x630が最適解
今までは「どんなサイズでもいいですよ~」とテキトーに答えていた私ですが’、今回、決めることにしました。
1200x630px
です。
別に何でも自分の好きな比率でいいんですが、決めてくれ!というならこのサイズでいいと思います。
1200×630の根拠
こちらのブログを参考にさせていただきました。(他の方の意見に丸乗りです)
https://tech.akanequest.jp/blog_eyecatch_size/
FacebookのOGPのサイズに準拠しているということで納得です。
Canvaで1200x630のアイキャッチを作る方法
Canvaでの作り方は

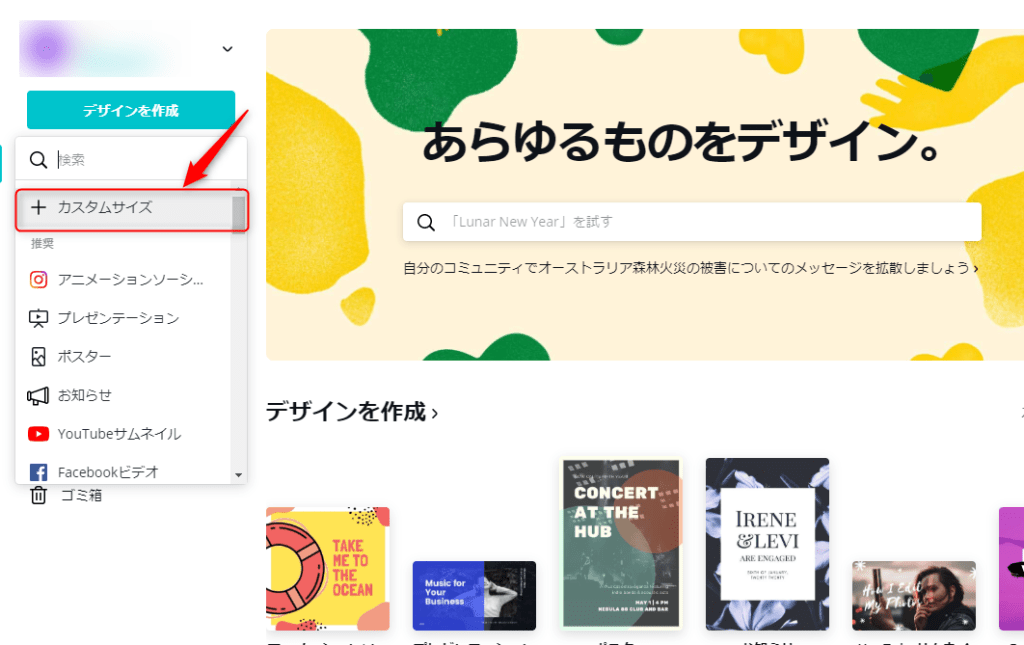
ホーム画面から緑の『デザインを作成』ボタンを押し、『カスタムサイズ』をクリックします。
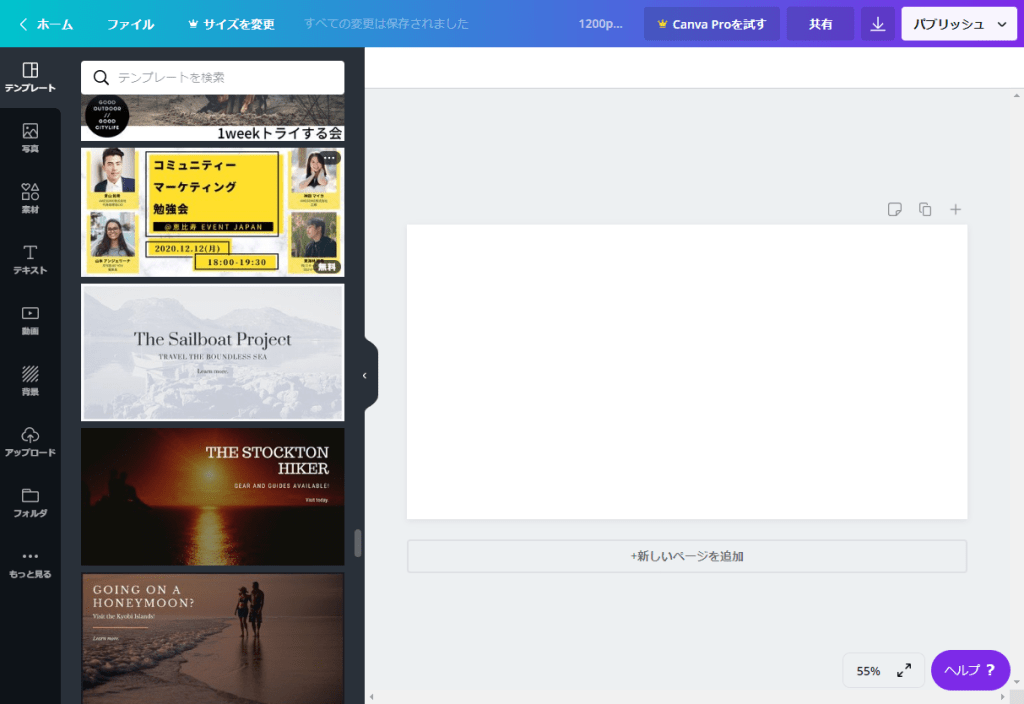
出てきたウインドウに『1200』『630』と入力します。

すると、枠が表示されます。ここからデザインを作ります。
あらかじめデザインされたテンプレートもかなりの数がそろっているので、この中から選ぶだけでもおしゃれなデザインのアイキャッチができることでしょう。
1200×630で迷わずアイキャッチを作っちゃおう
もうサイズに迷うことはありませんね?
1200×630です。
アイキャッチに困ったら、Canvaでサクッとつくっちゃいましょう。
ちなみにこの記事のアイキャッチはCanvaのテンプレートを利用して1分くらいで作りました。
PhotoshopやGIMPだとここまでのを作るのに何十分かかるでしょうか?
便利です、おすすすめ!


