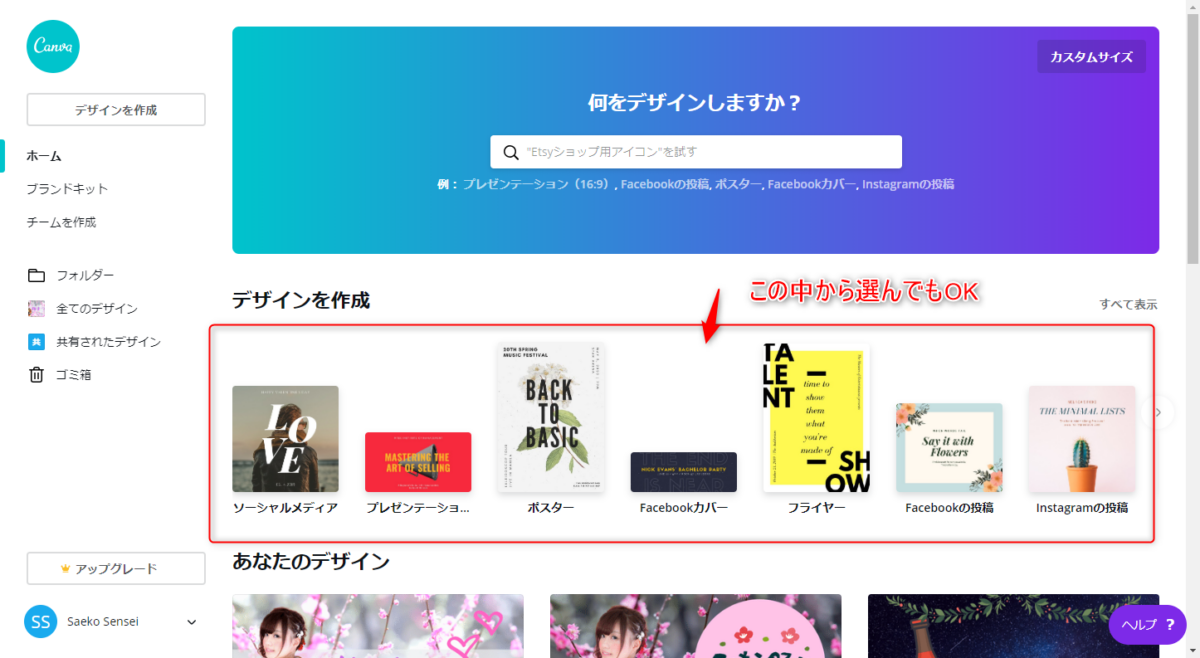
Canvaにログインして、最初の画面は以下のようになっています。
サイズにこだわりがない場合

大きさに特にこだわらない場合、『デザインを作成』の下にある、『ソーシャルメディア』や『Facebookの投稿』などから選んでもOKです。
『Facebookカバー』などと書かれていても、その用途に限定されているわけでなく、サイズの違い と 印刷 か ネットの画像 か の違いだけです。
まずは好きなサイズを選んでみてください。
サイズが限定されている場合

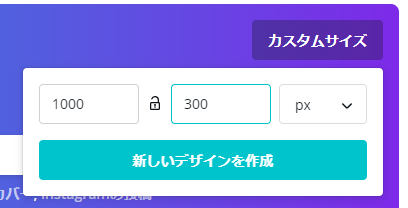
左上の『カスタムサイズ』を開き

縦横のピクセルを指定して、『新しいデザインを作成』ボタンを押します。
検索で探す
今回はブログ用の画像を作ってみます。
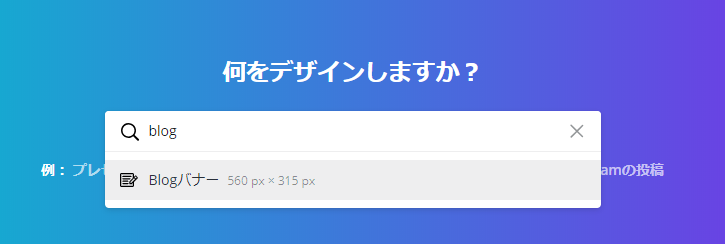
検索窓に

『blog』と入力すると『blogバナー』が出てきますのでそれを選択します。
※日本語で『ブログ』と入れると別の結果が出てしまいますので、半角英文字で『blog』と入れてください。
新しいデザイン作成画面

白いキャンバスが表示されたら、ここから作業が開始できます。


