前回の続きです。
文字画像を目立たせる

このままだと、少し文字が目立たない感じがしますので、もう少し際立たせてみます。

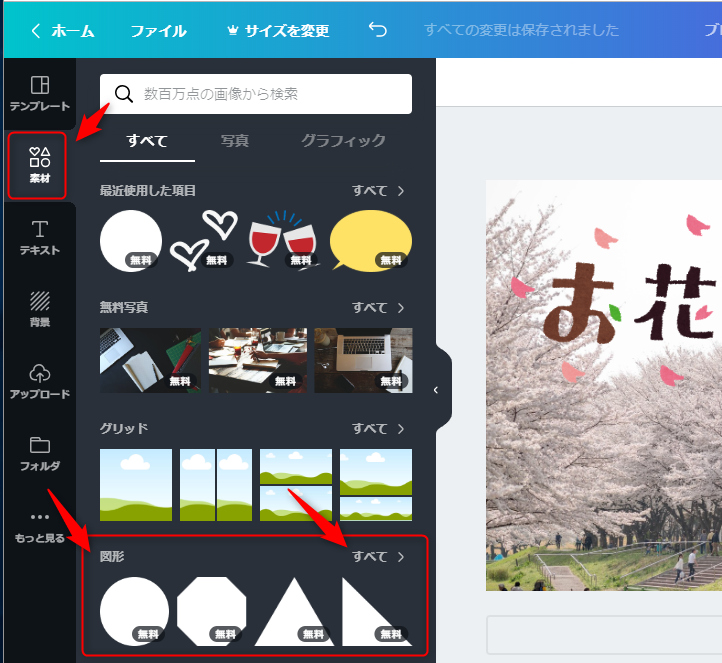
左側の『素材』というメニューをクリックし、出てきた『図形』という文字の右にある『すべて』をクリックします。

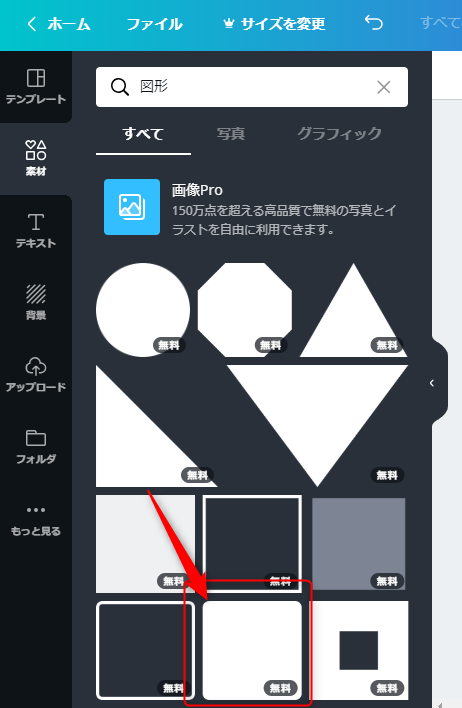
いくつかの図形が出てきますが、今回は角丸の四角にしてみましょう。
クリックすると

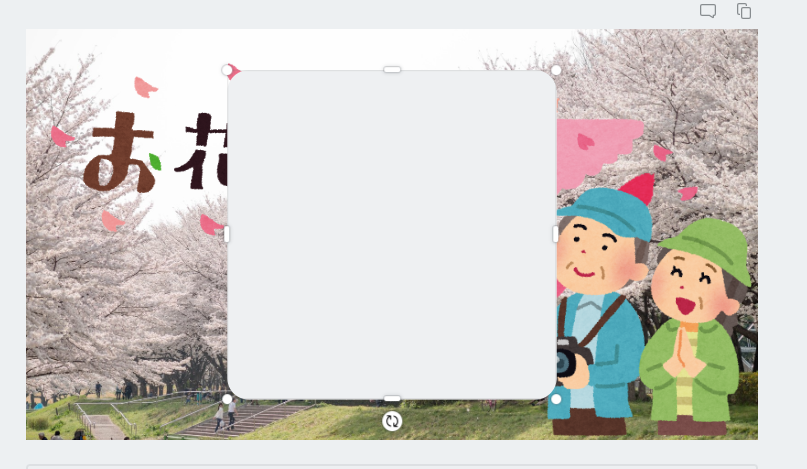
中央にドンと図形が出てきますので

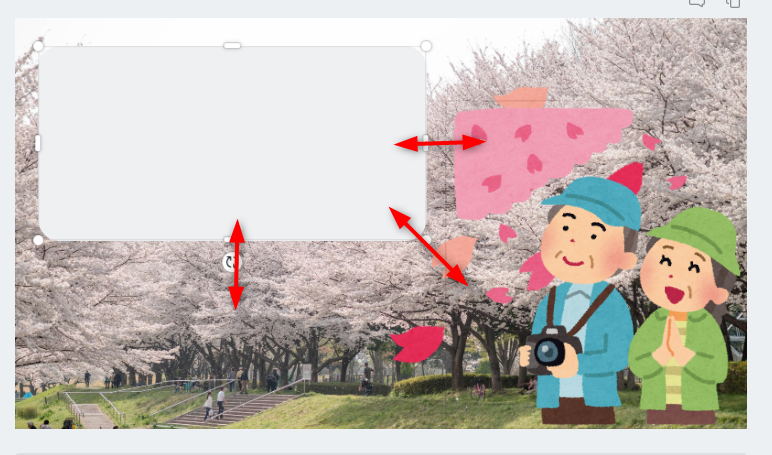
サイズと場所をドラッグで調整します。

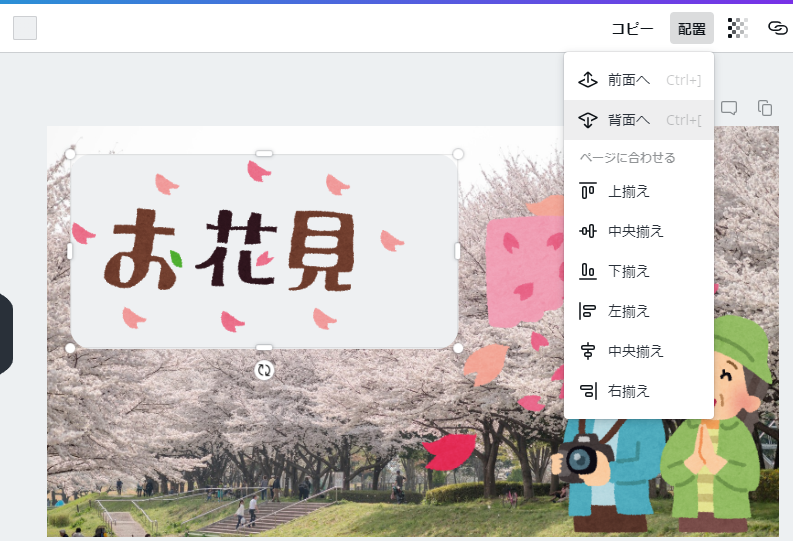
『配置』→『背面へ』で順番を入れ替えます。
※いくつもの画像が重なっている場合、一度でなく何度か繰り返す必要がある場合があります。
あらためて位置を調整します。
色の変更
最初の状態はグレーがかった色ですので、好きな色に変更します。

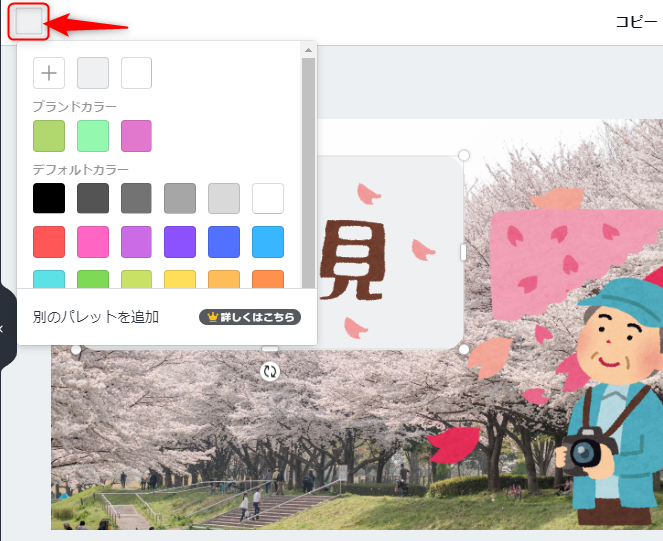
左上の小さな□をクリックすると、色のパレットが出てきます。
その中にいい色があればクリックして変更できます。

気に入った色がなかったら・・
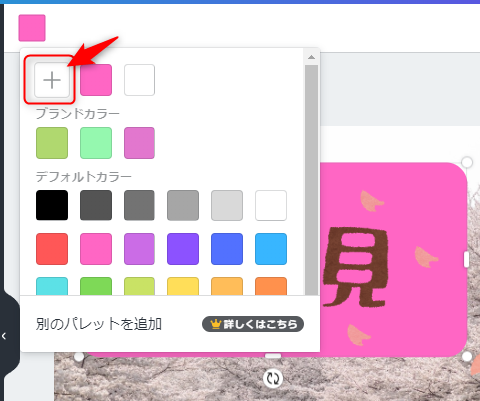
図形を選択した状態で再度左上の□をクリック
※別の画像を選択してしまっている場合、色の変更は適用されません、図形を選択しているかどうかは端の白いマーカー(白い□や〇)が表示されているかどうかでわかります。

『+』の部分をクリックします。

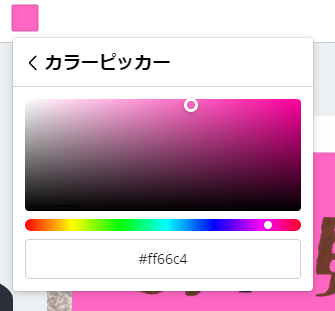
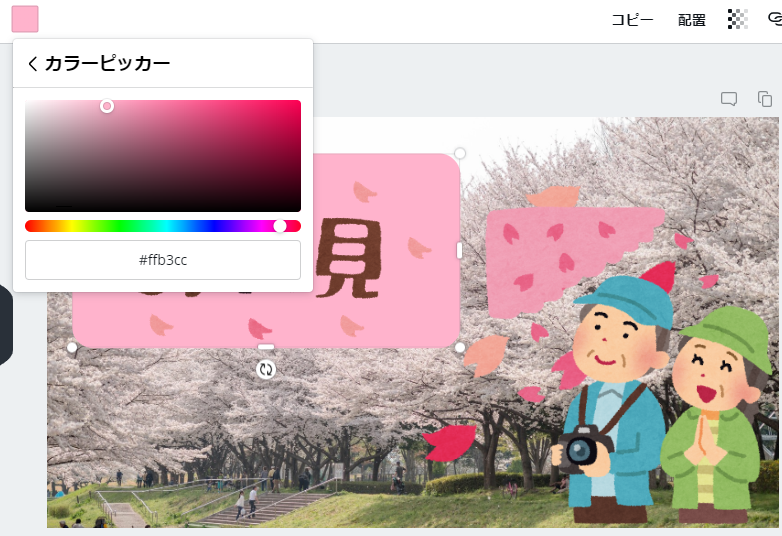
すると『カラーピッカー』というものが出てきますので、色をずらして好きな色を選択してください。

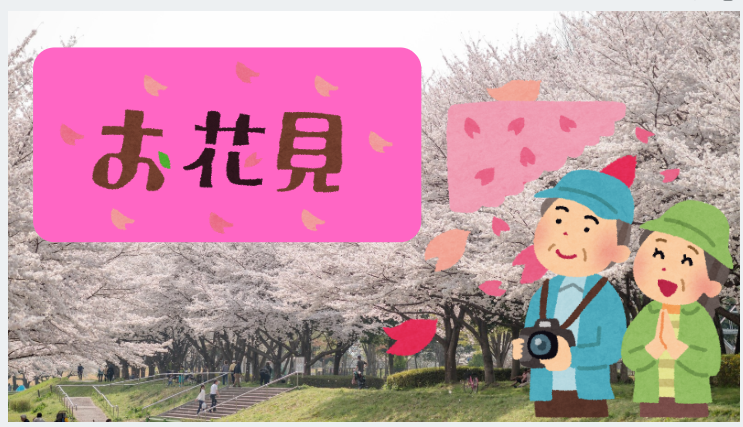
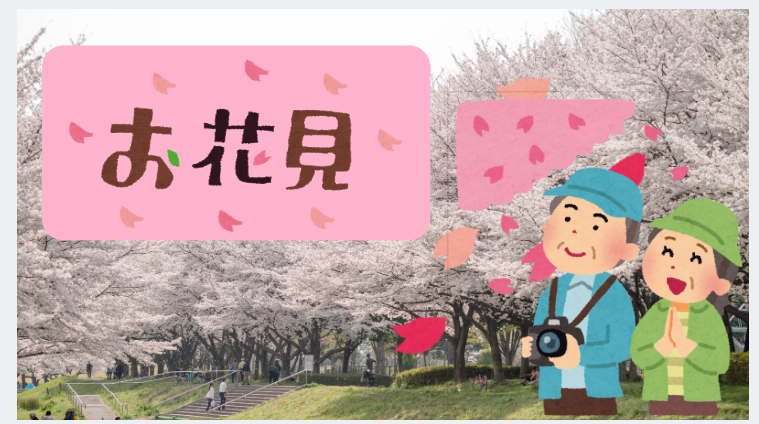
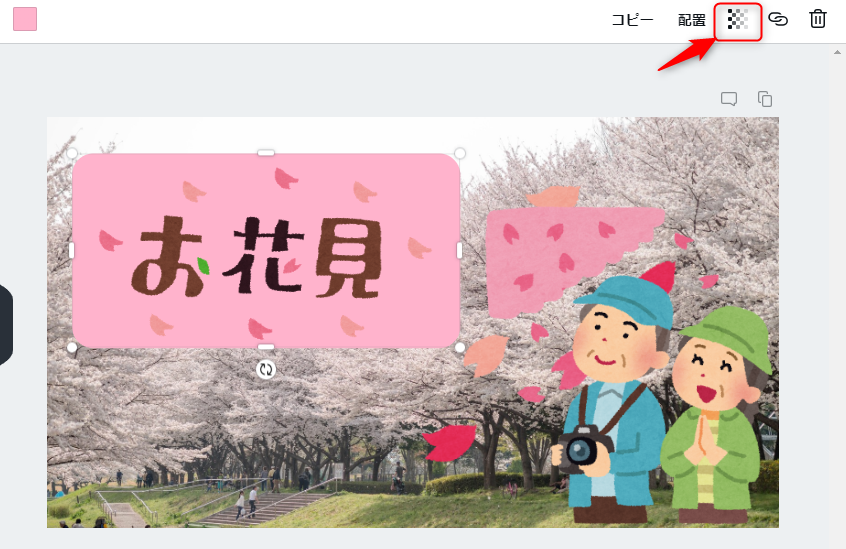
他の部分と調和した色をつけてみました。

図形を透過させる
このままでは、桜が隠れてしまってもったいないので、少し透かせてみます。

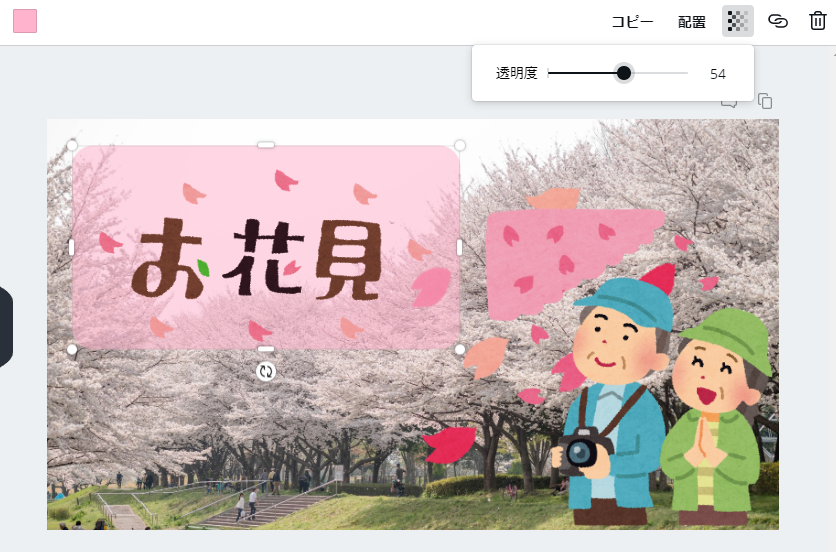
図形を選択している状態で、右上の千鳥格子のマークをクリックします。

透明度というところのスライダーをドラッグして好きな薄さになるように調整してください。
図形が透けるのがお分かりいただけると思います。
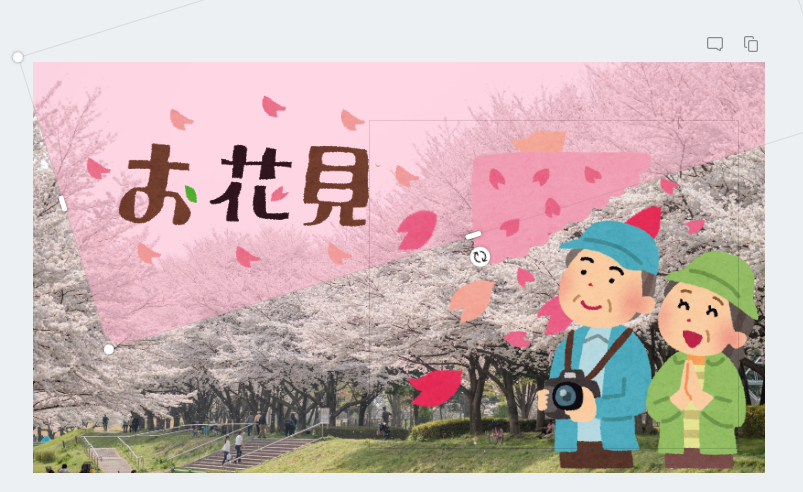
自由に変形

図形をはみ出すほど大きくしたり、傾けたり大胆にアレンジしてもおしゃれです。
他の形など色々使って楽しんでみて下さい。
画像のダウンロード
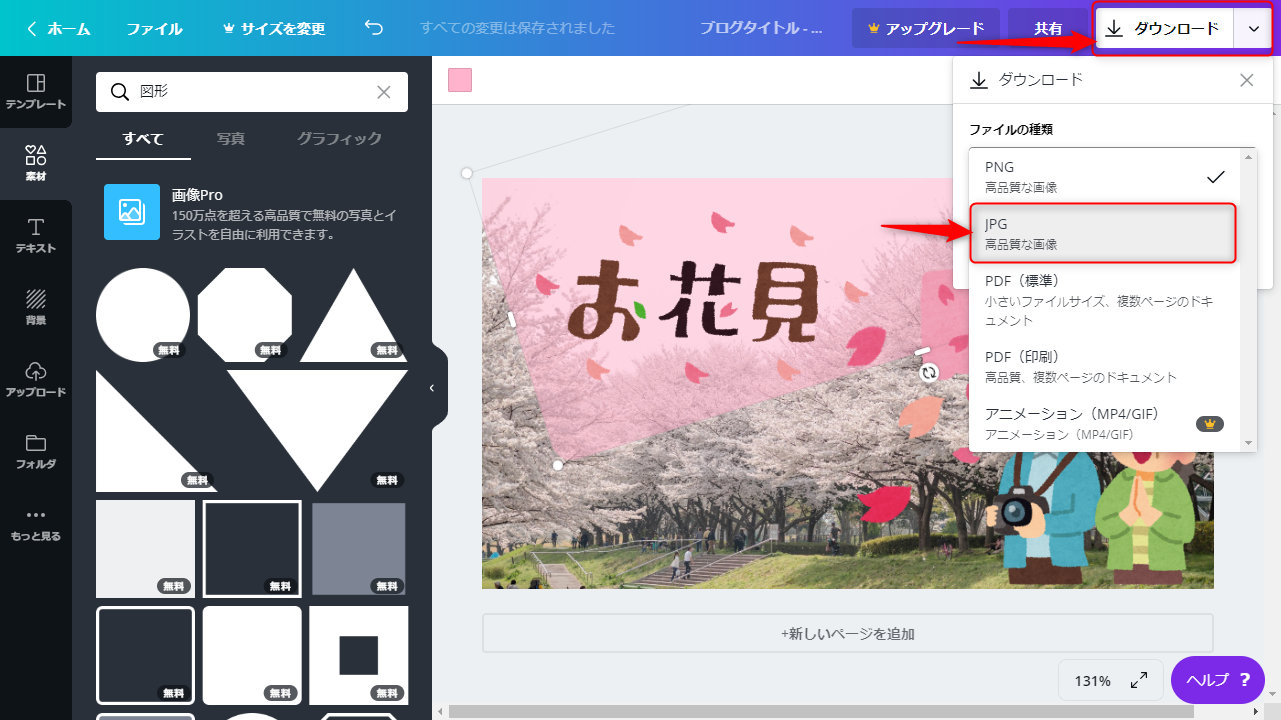
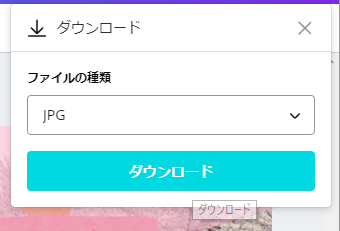
画面右上の『ダウンロード』をクリックします。

ファイルの種類は『PNG』のままでもいいのですが、ブログに使うのでしたら容量の軽い『JPG』がおすすめです。
※写真のようなものはJPGが向いています、くっきりとした図形だけの画像はPNGのほうが劣化がありません。

ダウンロードボタンを押します。

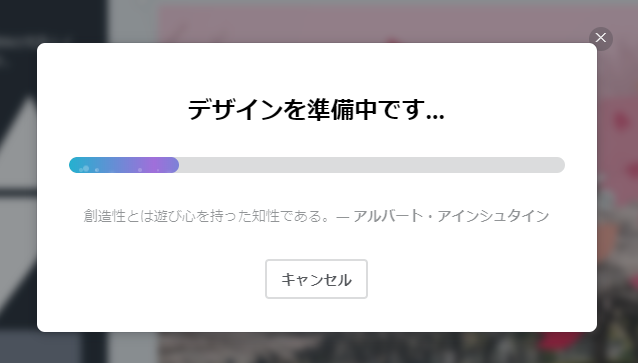
ダウンロード準備中は、デザインの格言のようなものが表示されます。

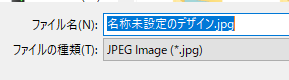
ファイル名は『名称未設定のデザイン』になっていますので、わかりやすく変えたほうが良いでしょう。

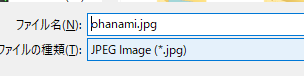
ohanami.jpgにしました。
.jpgの部分は入力しなくても、自動的に入力されますのでohanamiだけでも大丈夫です。
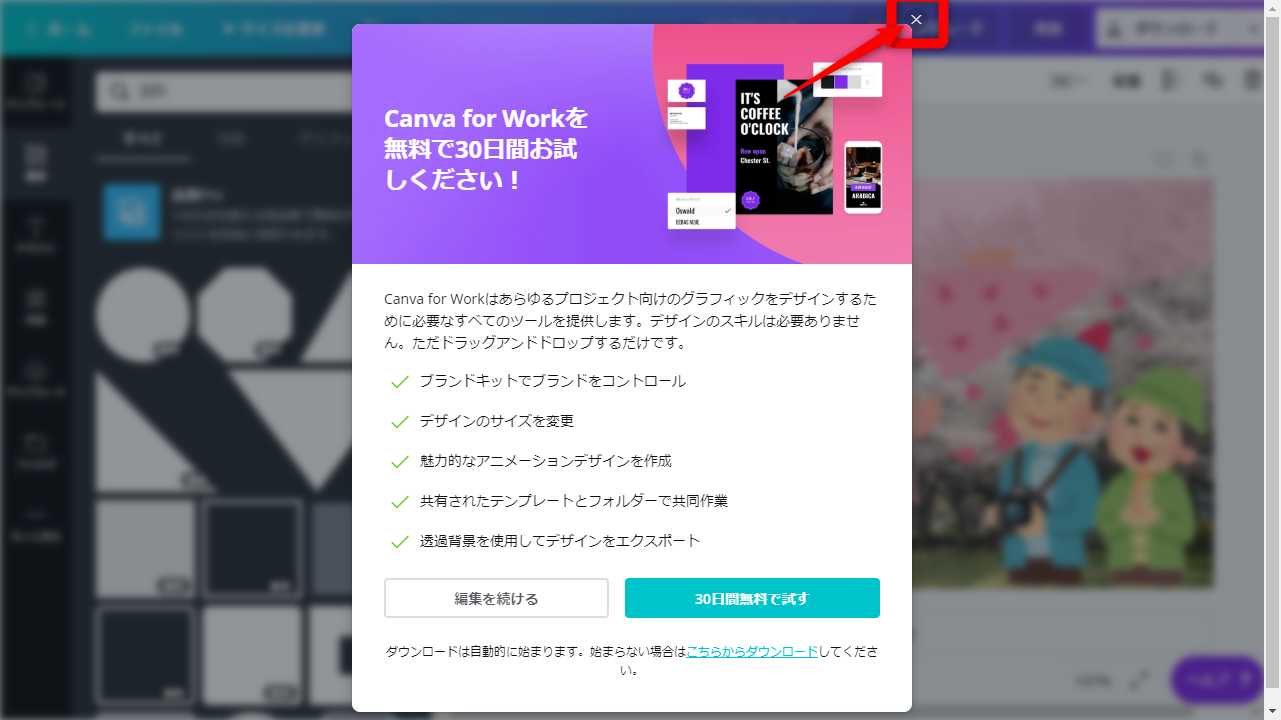
↓このような有料版の宣伝が出てくる場合がありますが

右上の『×』を押して消しておけば問題ありません。(ブラウザの×を消すとCanvaの画面自体が終わってしまいます)

一応完成です。
次は、人物写真を使った透過画像の作り方です。
Q&A
文字画像の色を変えることはできないの?
高機能な画像編集ソフトを使えば、可能です。ただしWindowsの標準ソフトやフリーソフトなどではかなり困難な作業です。
まだ初心者の方にはできないと思っておいていただいたほうが良いです。

Photoshopで文字色をピンクにしてみました。
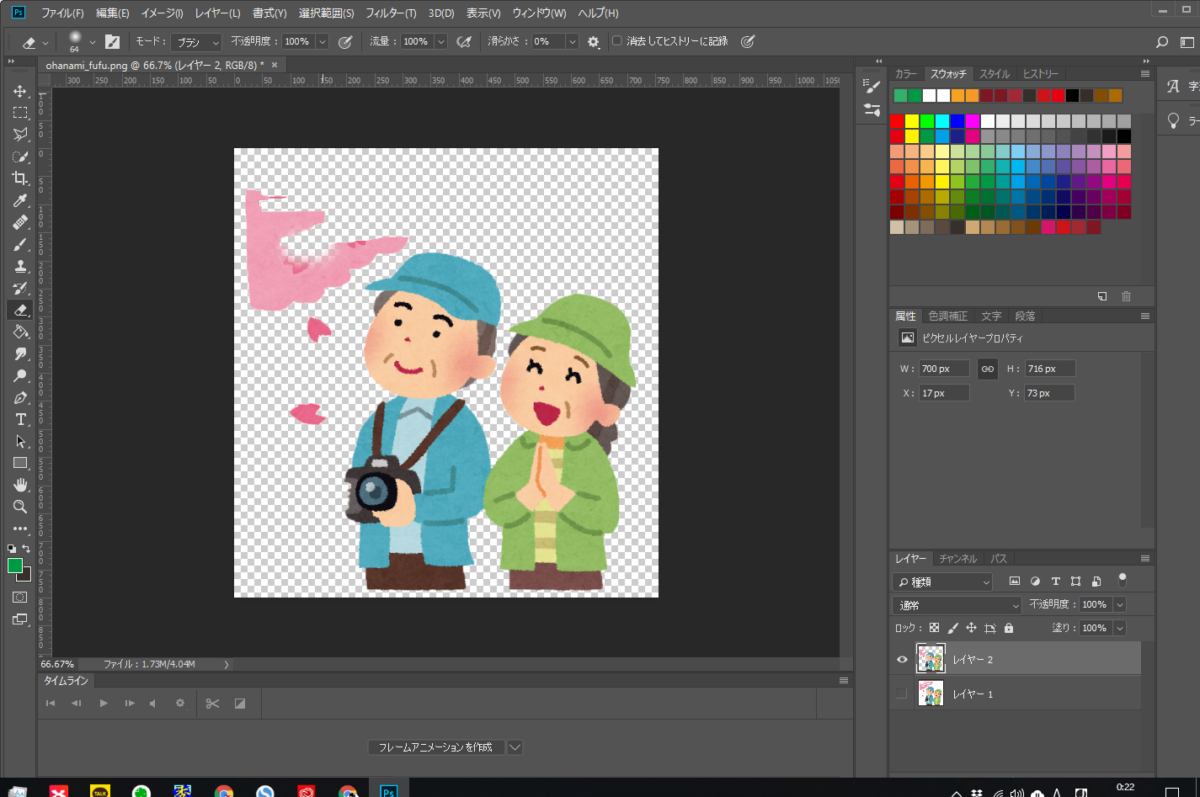
画像から余計な部分を消したい
いらすとやの透過PNGの中から不必要な部分(今回の例でいうと夫婦の左上にある桜の部分など)を消したい場合も、透過画像が扱える画像編集ソフトを使えば可能です。
有料ではPhotoshopが有名ですが、フリーソフトではGIMPなどがあります。
Windows10標準ですとペイント3Dが一応透過画像に対応していますが少し扱いが複雑です。

画像ソフト『Photoshop』で、サクラを消しているところです。

桜を消して人物だけにした画像です。
画像の編集についてさらに極めたい方には別の機会にまたご説明できればと思います。

