プログラミングの全体像を爆速で体験できます。
高校生からはじめるプログラミング
この本の表紙には、『N高校のプログラミングメソッドを大公開』とあります。
N高校とは、学校法人角川ドワンゴ学園が運営する通信制の私立高校で、ネットを利用した新しい形態の高校だそうです。

この学校のカリキュラムの中に、プログラミングがあり、その講師の方が書いた本がこれです。出版社は高校の母体のカドカワ。
表紙や各章の挿絵にはSAO(ソードアートオンライン)のイラストが使われています。内容には関係ありませんが、普通のお堅いイラストの表紙よりもロマンチックで断然いいですね。
CHAPTER1:最初は簡単なHTMLから
ブラウザとはから始まって、Chromeのインストール、VSCodeのインストールをしたらまずは簡単なHTMLから。
ここはゼロからはじめる人にもすんなり進める部分だと思います。
少しでも覚えのある人なら、この本ちょっとタルいかも?と思うかもしれません。なんのなんの。
CHAPTER2:Javascriptの基本

Javascriptの学習がはじまります。
この本、エディタにVSCodeを使ってくれるのがとても嬉しいですね。操作のコツなんかも詳しく書かれています。
基礎的なことから入るんですが、だんだん内容が加速度的にスピードアップしていきます。
いっきに配列から関数、オブジェクトまでこの章でやってしまいます。
おーいついてこれてるかーという感じ。
合間合間に『チャレンジしてみよう』という課題が挟まれるのですが、なかなかにハイレベルです。
CHAPTER3:CSSでほっとする
CHAPTER2で振り落とされそうになりましたが、CHAPTER3は基礎的なCSSの学習です。
ごく基礎的なことなので、これでは全然足りないかもしれませんね。
CSSを使ったアニメーションのプログラミングも少しやります
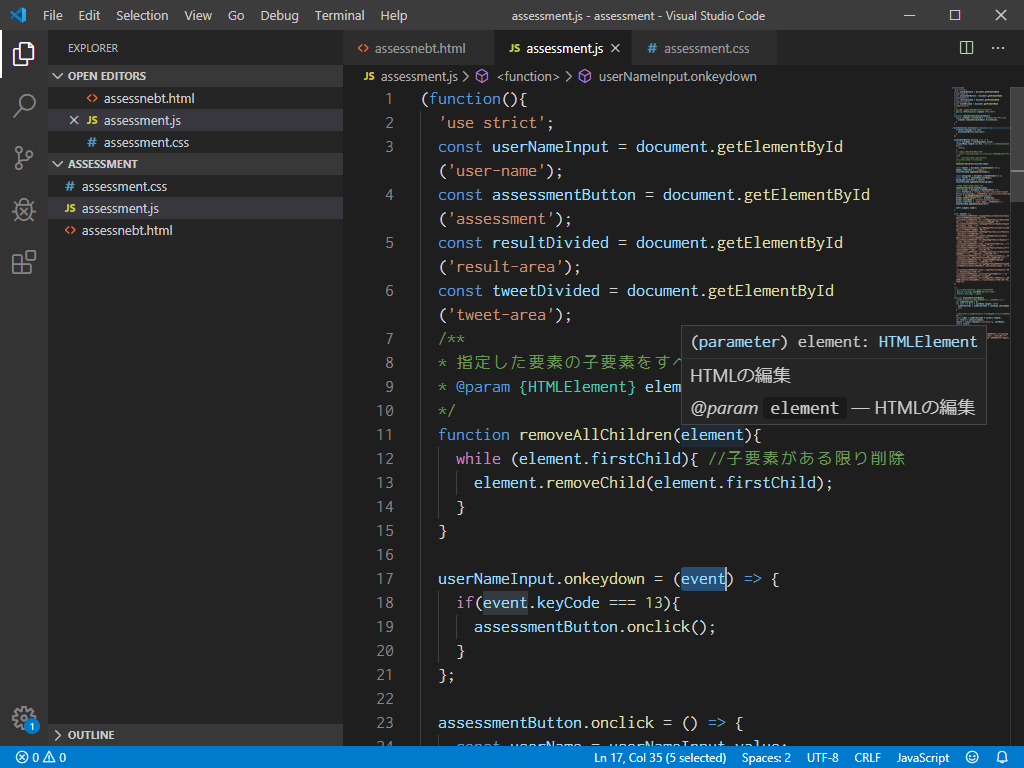
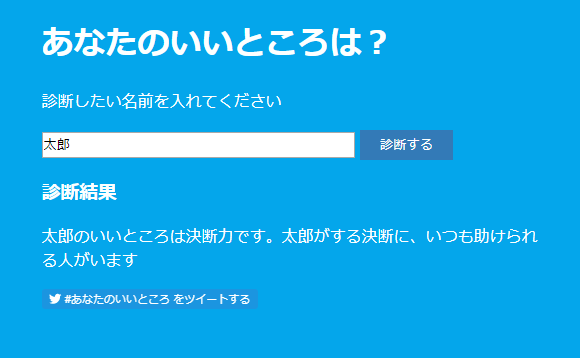
CHAPTER4:診断アプリを言うとおりに作る

HTMLとCSS、Javascriptを使った診断アプリを作っていくのですが、CHAPTER3までで習ったことだけではなく、新しいことがどんどん出てきます。
正規表現など『興味があったら調べてみて』のスタンスなので、この本ではさわりだけ紹介されたことが多いです。
とにかく、言うとおりに作っていけばできるので、ただひたすらコードを打っていくのみです。
なぜ?どうして?という深い解説はありません。かなり高度なこともさらっと書かれています。この辺りは、学校では先生がカバーしてくれるんだと思います。
猛スピードですが、WEBアプリを設計し、コードを組んでいく体験にはなります。プログラミングの本にありがちな誤植は私には見つけられませんでした。すんなりコーディングできると思います。
※ただし、DIVの語源がdividedとされていましたが、divisionじゃないのかな?と思いましたがいかがでしょうか…?
簡単なことと高度なことが入り混じったジェットコースターのような章でした。
高校生からはじめるプログラミング、JavascriptでWEBアプリを作りたい導入に最適
高校生からはじめるプログラミングというタイトルですが、大人でも十分楽しめると思います。ちゃんと手順をわかりやすく書かれているので、なぜか動かないおかしい!というストレスがないのがいいです。
この本だけで全てを理解したり、どんどん次のWEBアプリを作ったりすることはもちろん無理ですが、完成品がひとつ、一応作れますので、WEBアプリのプログラミングの流れを超特急で体験したい人には非常に良い教材だと思います。
この本でなぜ?なんで?と思った部分については、別途他の本や先生などに習って学習をすすめていくものですね、ほんの入り口にすぎません。
やって良かった本です、おすすめ!


