当ブログはWordpressのテーマ『Cocoon』を使っています。
とても素晴らしいテーマなのですが、投稿本文のサムネイル(アイキャッチ)を表示すると、縦長の画像が縦に長く表示され、ちょっと大きすぎてしまうのを何とかしたいと思いました。
カスタムCSSでアイキャッチのリサイズなく変更可能です。以下にコード例を記載します。
Cocoonの本文アイキャッチサイズ
Cocoonのサムネイル画像の縦横比の設定変更については、公式に説明が書かれています。

Cocoon設定でサイズ変更をして(9:16等)、Regenerate Thumbnailプラグインで再生成すれば良いとのことですが、そのようにしても、なぜか投稿本文のサムネイル画像の縦横比は変わらず、アップロードした画像のままなのです。

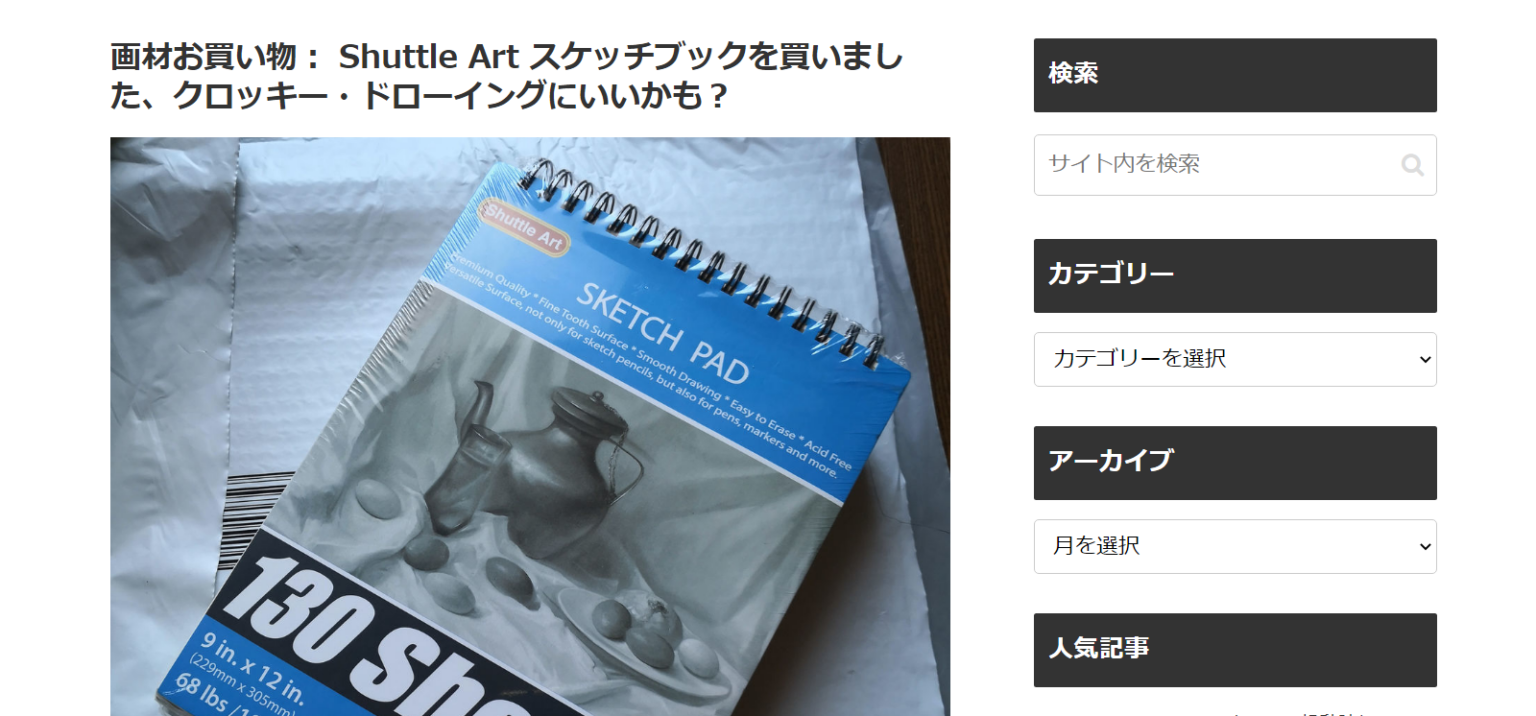
パソコン画面いっぱいで、隠れてしまうほど縦長画像。(見えてる画像の倍の高さがあります)
スマホ撮影画像は普通縦長だし、インスタ用は正方形な画像が多い、できればアイキャッチは画像の上下が切れてもいいので自動で横長にしたい。
他のサムネイルは今の設定のままいいんです、投稿本文の中の表示だけ。
Cocoonの本文サムネイルの高さについて、いろいろ調べたのですが、ちょっと自分の要望に合った記事が出て来ませんでした。
あまりプラグインでサムネイルの再生成はしたくない
当ブログは記事を書いている現段階で10年運営していて、ブログの統廃合を繰り返し、おびただしい量の画像があります。
一度、一括画像生成のプラグインを実行したところ、大量に(数百レベルで)記事が消えてしまったということもありましたので(いつ消えたか気づかなかったので、バックアップからの復活もできない)割とプラグインの一括処理は怖いです。
ということで、CSSで表示を変えようと思いました。
本文サムネイル(アイキャッチ)の高さをそろえるCSS
WordPressの管理画面『外観』→『カスタマイズ』の中の、追加CSSを開きます。
以下のコードをコピペして保存すればOK
.eye-catch-wrap .eye-catch img{
width:700px;
height:300px;
object-fit:cover;
object-position: center center;
}
/*横幅 834px 以下に適用*/
@media screen and (max-width: 834px){
.eye-catch-wrap {
height:300px;
width:100%;
}
}
軽く説明します
width:700pxは、横幅。自分の場合カラムを700にしていますがご自分の幅に変えて下さい。(Cocoonのデフォルトは800pxです)
100%; は、幅は横幅いっぱい
height:300px; は高さ、好きな高さに変更OKです。自分はとりあえず300pxらいがいいかな~と思いました。
object-fit:cover; で、自動的に画像を上下左右真ん中に配置してはみ出た部分を切り取ります。
※もしも、画像を上揃えとかにしたい場合は『object-position』というキーワードで調べてみてください。何も指定していないと50%50%で、上下真ん中中央になります。
@media screen and (max-width: 834px){ の864pxの部分は、レスポンシブ(タブレットやスマホなど画面の幅)の切り替えポイントです。モバイルで見た時の高さを別に指定できます。
細かく調整したい場合は『メディアクエリー 幅』で調べてみてください。

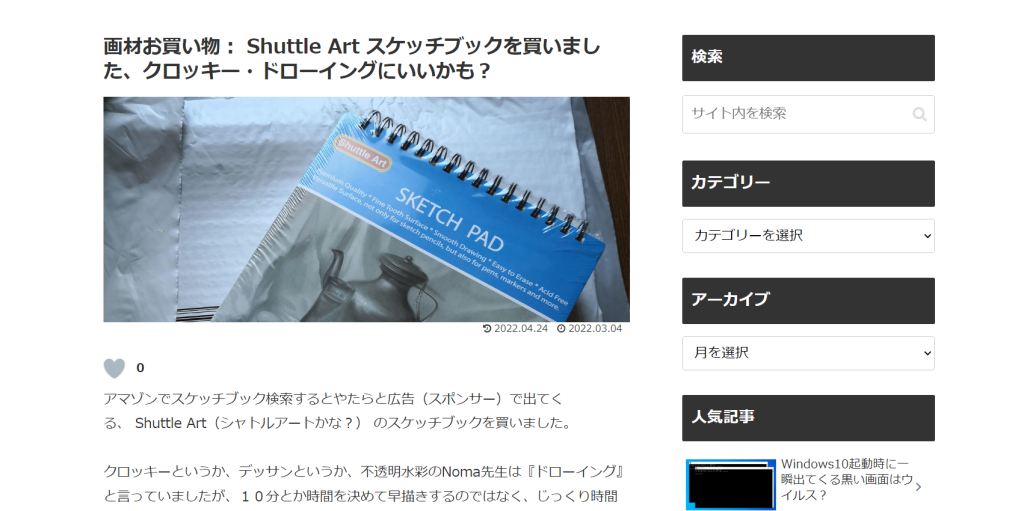
望むようなサムネイル表示にできました!