最近、Chromeで画像を『名前を付けて保存』をすると、画像がwebpという拡張子になって、普段使っている画像ビューアや編集ソフトでは開けなくなりました。
まだ新しいファイル形式で、ほとんどのソフトがまだ対応していないようです。
自分は今、素早く開けて、通常のファイル形式(jpgやpng)に保存できるフリーソフトはIrfanviewをインストールして使っています。
通常のソフトでは開けない厄介な形式Webp
webpはグーグルが開発した画像の圧縮形式で、jpgなどの従来の画像より30%も軽くできるという最新の技術です。
ウェブサイトを見るときは問題ないのですが、画像を保存すると、webpになってしまい、自分が普段つかっている画像ソフトで開くことができなくなってしまって大変不便になりました。
Chromeでなら開くことはできますが、編集ができません。
webp形式を扱えるソフトを探すが・・
Photoshop CCは開けるようです
ですが、自分は先日『脱アドビ』をしてしまったので、CCは持っていません。
Photoshop Elements 11 では開けない
ただし、DellのパソコンについてきたPhotoshop Elementsはあるので、アップデート対応などはされていないか調べてみましたが、現在のところありません。
Evernote Skitch では開けませんでした
ネットで検索すると、Skitchで開けるとのことでしたが
https://evernote.com/intl/jp/skitch/
バージョンがあがったせいなのか?開けませんでした。
・・・ただしSkitchはめちゃくちゃシンプルで便利そうなので、インストールしました。
このページの画像はSkitchで作りました
Light Image Resizer は即アンインストールしました
『webp 変換 ソフト』で検索するとトップに出てくるLight Image Resizerというソフトをインストールしてみましたが、webpは全く開けませんでした。
しかもインストール時にAmazon?ツールバーをインストールさせようとしてきたり、毎回有料版やソーシャルシェアに誘導させようとしてきたりして、挙動が好きでないのですぐにアンインストールしました。
簡単に画像の縮小などの加工ができるので、有用な方にとっては良いソフトかもしれません。
ただし、インストール時、チェックボックスを注意深く見ないと、ツールバーやホームページをインストールされてしまって、これの解除は大変だと思いますので要注意です。(自分の知人はホームページがAmazonになってしまい何をしても戻せなくなって困っています、、)
Picasa3はpngやjpgに保存しなおせない
Googleの画像編集管理ソフトPicasaも使っています、こちらは開くことはできるのですが、「エクスポート」に、別形式に書き出すオプションがありません。
webpはwebpのまま書き出すだけですので、これも使えません。
そしてたどり着いたIrpanview
Irpanview は、アイコンが独特で怪しげですが、老舗のソフトのようなので信頼がおけるのではないかと判断し、インストールに踏み切りました。
Irpanviewのインストール
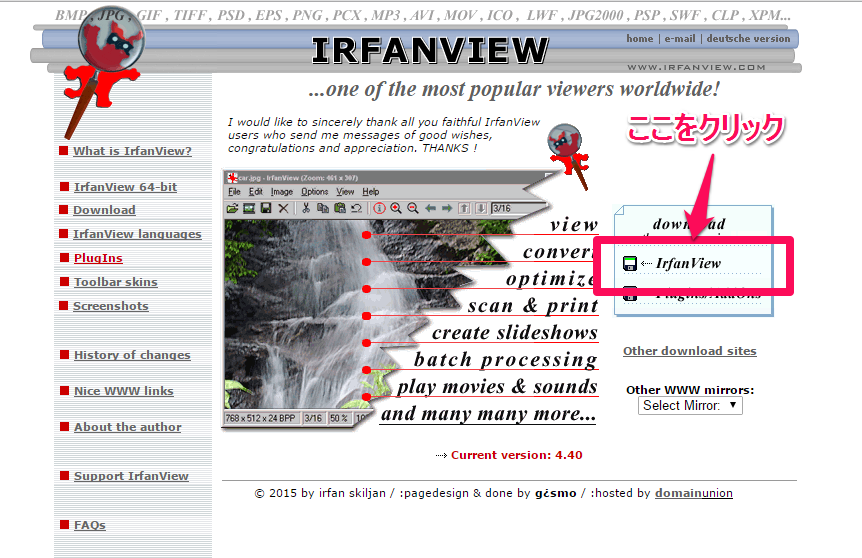
Irpanview の公式サイトを開き

Download をクリック
ダウンロードするところを間違えないように、ダウンロード
あとはexeファイルをダブルクリックしてインストールします。
webpを開けるようにするにはプラグインが必要
webpを開けるようにするには、ひと手間かける必要があります。
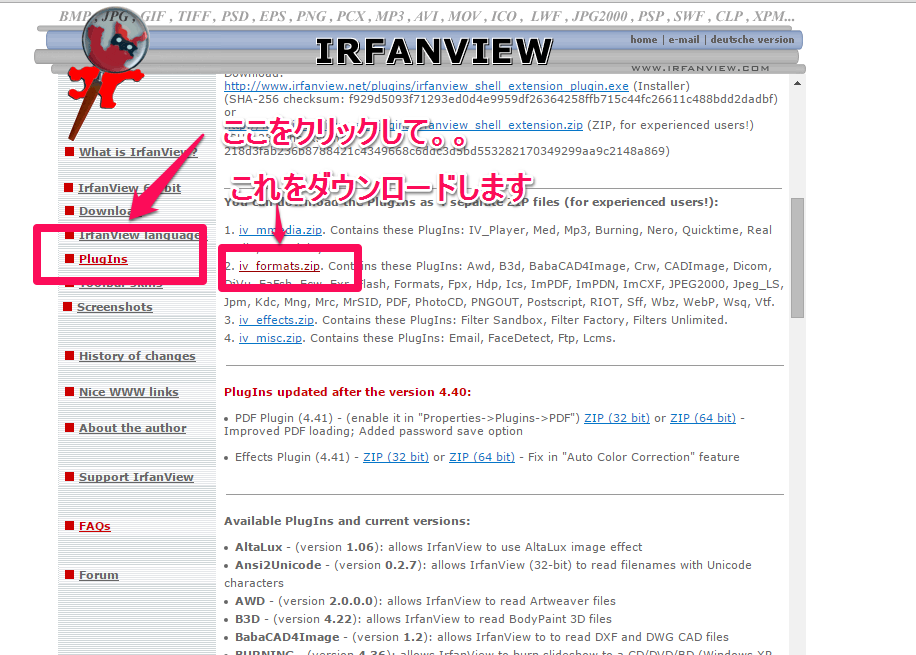
再度、Irfanviewのトップにいき、Pluginのページを開きます。

webpフォーマットのプラグインを選びます

再度、クリックしてダウンロード
Zipファイルを展開します。
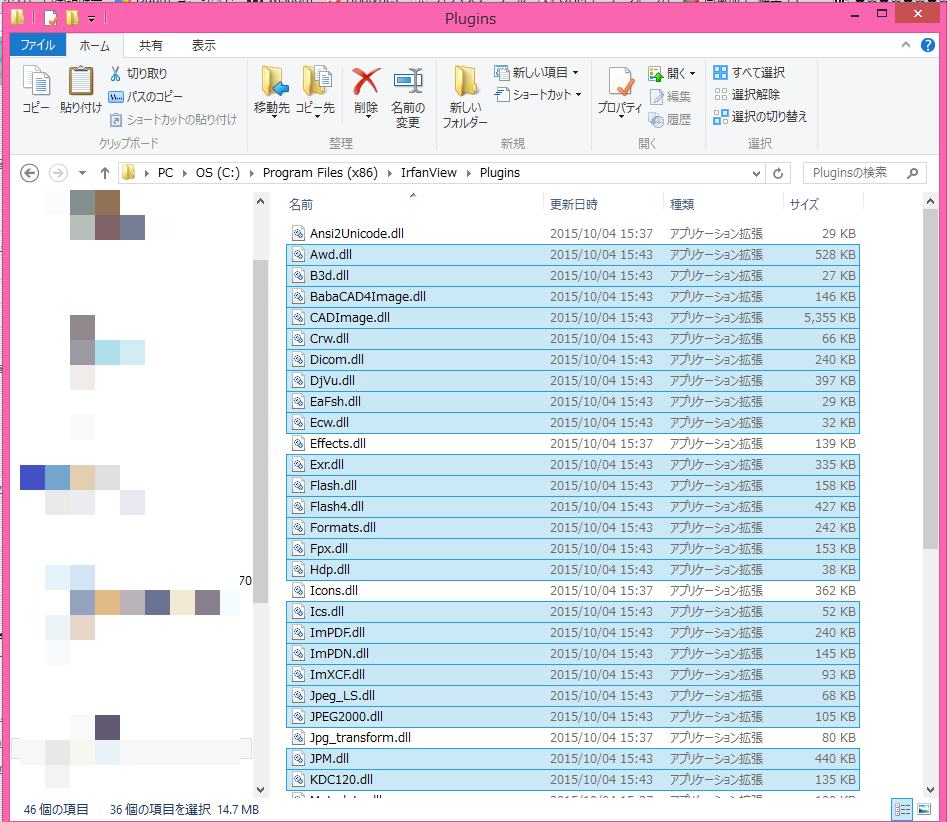
dll拡張子のファイルを、Irfanviewのプログラムフォルダの中の「plugins」のフォルダに移動します。
インストールしたフォルダの位置によって違ってきますが、自分がデフォルトで(特に場所を指定せず)インストールした場合
C:\Program Files (x86)\IrfanView
のフォルダでした。

これで無事にwebpファイルが開けるようになります。
残念ながらサムネイルは表示されません。

関連づけるとこういうアイコンになります。
ソフトをインストールしないで元画像(png jpg等) をダウンロードする方法
Chrome以外のブラウザでサイトを開く
Chrome以外のブラウザ、IE(インターネットエクスプローラ)、Firefox等で開くと、普通にjpgやpngでダウンロードできます。
wordpressの画像表示ファイルがwebpの場合、アドレスを書き換える
WordPressの画像表示プラグイン等で圧縮処理がされている場合、別途元画像がサーバに保管されているので、それをダウンロードすることも可能です。
該当する画像を右クリック「新しいタブで画像を開く」でまず画像のみを開き、ブラウザのアドレスバーを見ます。
例↓以下のようなアドレスの場合
http://example.com/wp-content/uploads/850x478xc7f6c244138c624453972.png.pagespeed.ic.JJtcfxl6.webp
↓赤字の部分を削除して
http://example.com/wp-content/uploads/850x478xc7f6c244138c624453972.png.pagespeed.ic.JJtcfxl6.webp
↓以下のアドレスにすると、pngの画像がダウンロードできます。
http://example.com/wp-content/uploads/c7f6c244138c624453972.png

