無料テーマCocoon(コクーン)には、Wordpressのブロックエディタに対応した多彩なブロックが用意されています。
どんなブロックがあるか、一覧にしてみました。
Cocoonブロック
吹き出し

右側詳細設定でキャラクターなどが選べます。
案内ボックス
右側詳細設定で、色を選ぶことができます。
アイコンボックス
白抜きボックス
右側の詳細設定で、線と背景色が選べます。
付箋風ボックス
付箋(ポストイット風)のボックスです。
右側の設定で色が変えられます。
タブボックス
左上にタブのようなものがついたボックスです。
右側の設定で、色やタブの中の文字も変えられます。
ブログカード
※段落ブロックにURLコピペの方が楽なので割愛します。
ボタン
設定で、大きさ、色を変えたり、光らせたりできます。
囲みボタン
アフィリエイトリンクのタグ等、コピペしてボタン化することができます。
トグルボックス
Q&Aなどの答えを入れて表示させることができます。
設定で色を変えられます。
検索案内
Google検索を置くことができます。
タイムライン
- 2011ドメイン取得
誰も見てないブログとしてスタート
- 2012はじめてのアクセス
ある記事がバズる
- 2021サイト統廃合
今に至る
タイムライン(年表)を作ることができます。
アイコンリスト
色やアイコンは右側詳細で変更できます。
Cocoon汎用ブロック
タブ見出しボックス
見出しタブのついたボックスを作ることができます。
色はもちろん変えられます。
見出しボックス
見出しのついたボックスを作ることができます。
色はもちろん変えられます。
ラベルボックス
見出しが↑のように表示されるボックスです。
もちろん色は変えられます。
Cocoonマイクロコピー
マイクロコピーテキスト
マイクロコピーバルーン
Cocoonレイアウト
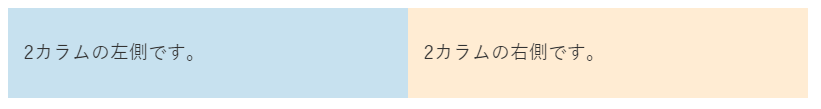
2カラム
2カラムの左側です。
2カラムの右側です。
本文を左右カラムに分けます。オプションでカラム比率を変更できます。
↓編集画面でみたところ

標準でついてるカラムよりも、編集画面の色が分かれていて見やすいです。
3カラム
3カラムの左側です
3カラムの中央です
3カラムの右側です。
本文を左・中央・右カラムに分けます。
Cocoonブロックは使いやすくて豊富
Cocoonは無料とは思えないほどの多彩なブロックが用意されています。
色やアイコンをカスタマイズして、オリジナルな見た目を作ることができますね。
ぜひ、活用してください!


