Github pages
Github pagesは無料でサイトが公開できます。

Gitという仕組みを使うとコマンドラインで簡単にデプロイ(今回の場合カンタンに言うとブログの更新みたいなもの)できます。
Github に pages用のリポジトリを作る
Githubのアカウントの作り方は、別途調べてください。


Github pagesのためのリポジトリについて、
Repository Nameは、ユーザー名.github.io にすると、
URLがキレイに https://ユーザー名.github.io になります。
↓こちらがすごく参考になります!

Gitのインストール
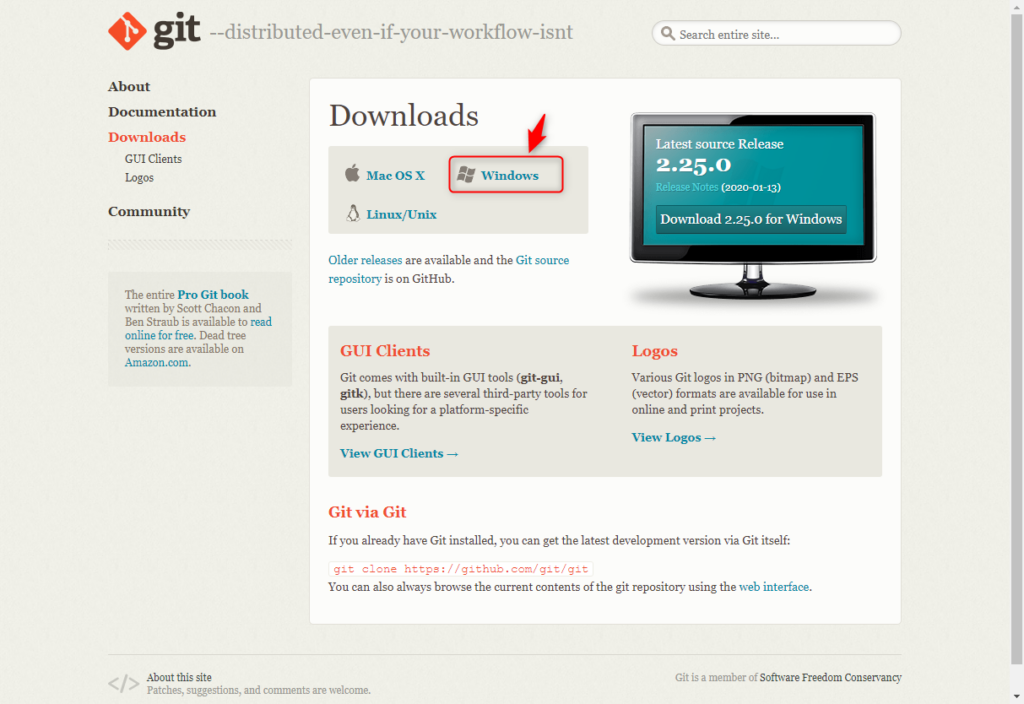
GitのWindows版をインストールします。

Windowsをクリック

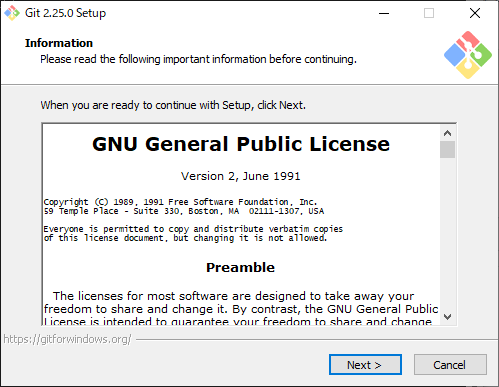
設定していきます
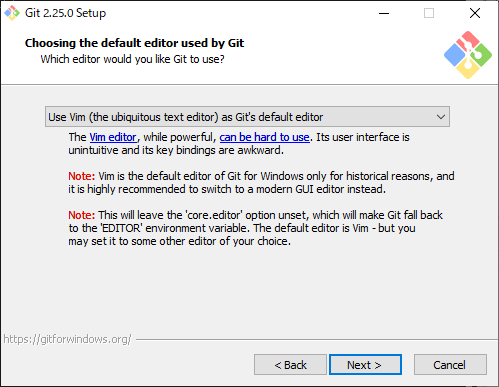
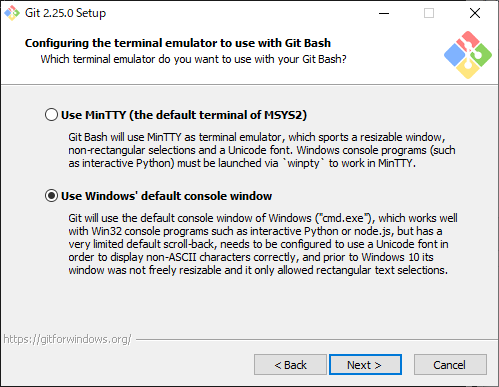
基本はデフォルトのまま進みます。

この場面では Use Vimにしました。
そのまま進んで

この場面では Use windows default console windowに
そのまま進んでいくと、インストールが開始されます。

Git Bashというアプリがインストールされます。
これで、WindowsのコマンドプロンプトからGitが使えるようになりました。
デプロイツールのインストール
最初だけ
npm install hexo-deployer-git --saveで、デプロイツールをインストールします。
Configファイルの修正
Hexoをインストールしたフォルダのトップにある _config.yml ファイルをエディタで開きます。
URLとDeploymentの部分に、Gitのアドレスを入力します。
# URL
## If your site is put in a subdirectory, set url as 'https://yoursite.com/child' and root as '/child/'
url: https://username.github.io/
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:username/username.github.io.git
branch: masterと入力して保存します。
デプロイ
あとはブログを書いたら
hexo d -gで、ブログを生成してデプロイしてくれます。
エラーが出てデプロイできない場合は↓こちらが参考になるかもしれません。
Hexoの更新は簡単だけどわかるようになるまでが大変
静的サイトジェネレーターHexoは、初心者向けの情報が少ない為、ゆきづまると調べるのに苦労します。
設定できてしまえば更新はあっという間に簡単なんですが、そこにたどり着くまで丸一日かかりました😅
これはとてもパソコン初心者の方におすすめできるレベルのものではない気がいたします。
設定全部してあげて、更新の仕方を教えてさしあげれば出来るかもしれません。
私もまだテーマの変更やカスタマイズなんて全然できないレベルです。。。楽しみが増えたとおもってがんばりまーす。



