WordPressのヘッダー画像(表紙の画像)の変更方法です。
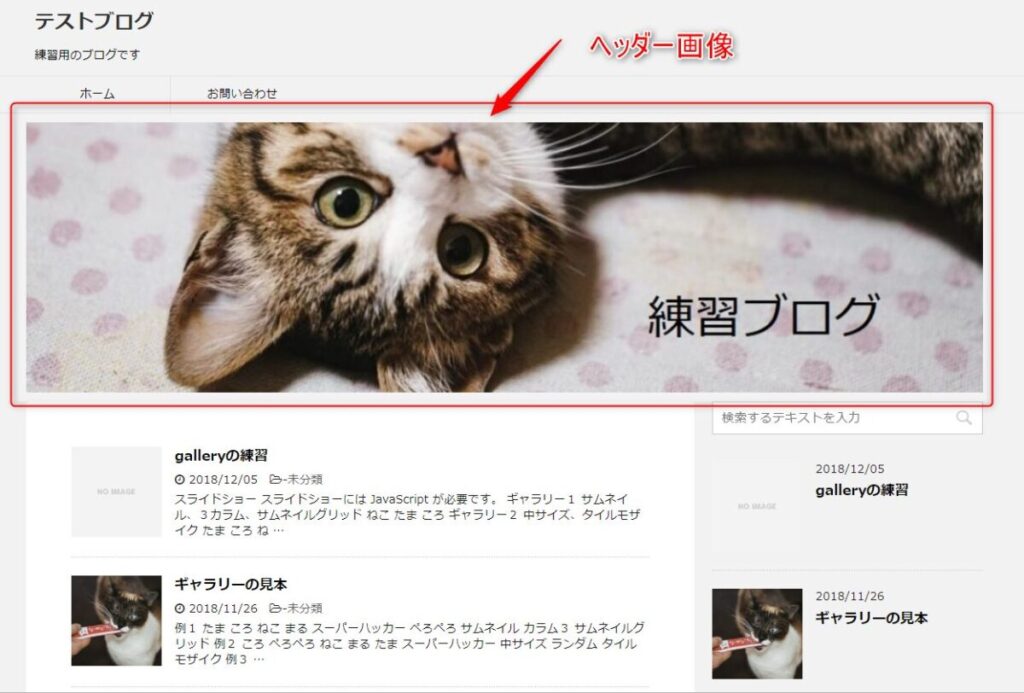
ヘッダー画像とは

ブログのトップページ(ホーム、最初のページ)に表示される大きな画像のことです。
※適用しているテーマ(デザイン)によって異なります。例に使っている画像のテーマは『Stinger8』です。
ヘッダーの変更の仕方
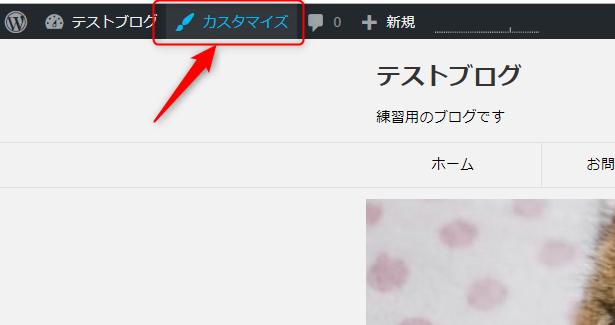
カスタマイズ画面を表示
ログイン中はブログの上にに出ている黒い帯から『カスタマイズ』のメニューを選択します。

または、ダッシュボードの『外観』メニューから『カスタマイズ』を選んでもいいです。
ヘッダー画像メニュー
『ヘッダー画像』メニューを選択します。

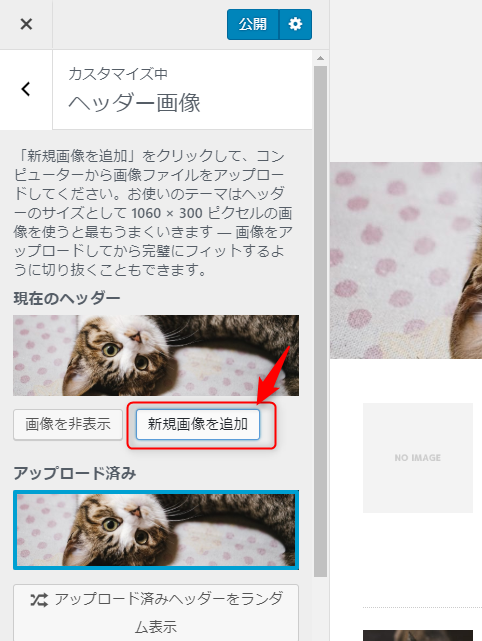
『新規画像を追加』ボタンをクリック
ヘッダーにする画像を選択します。
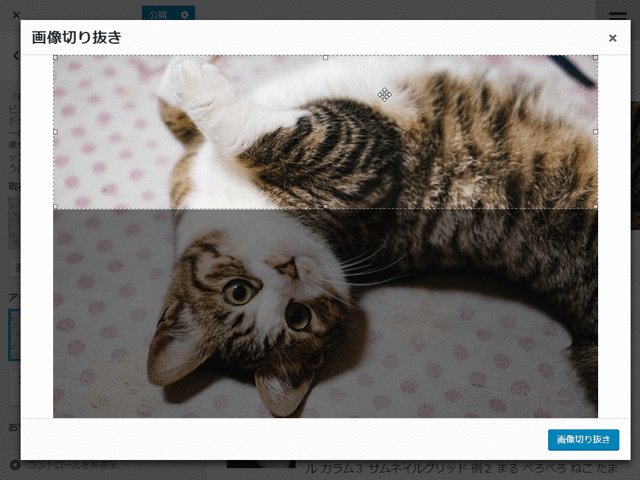
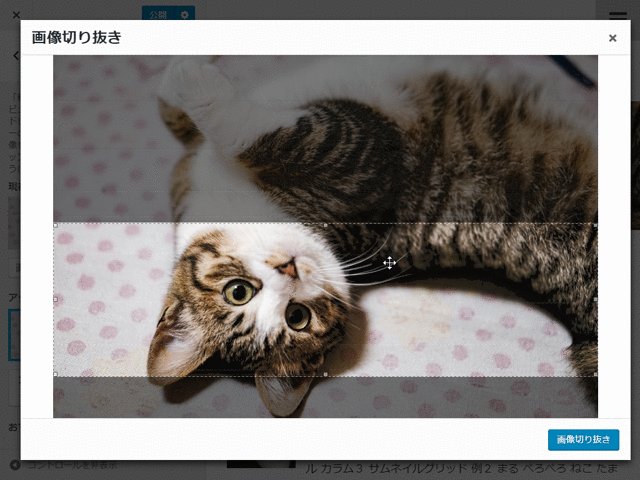
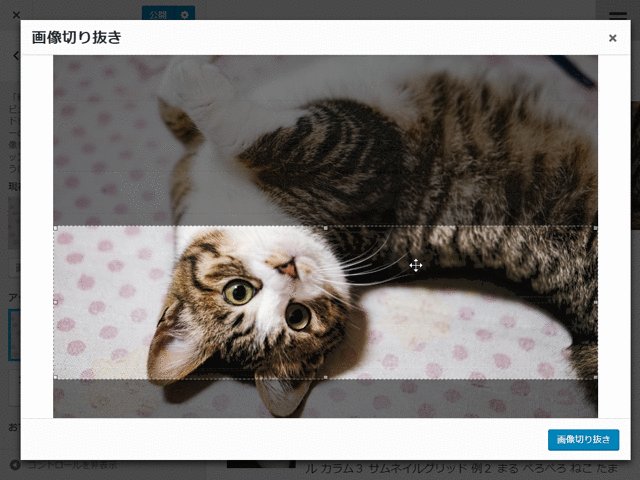
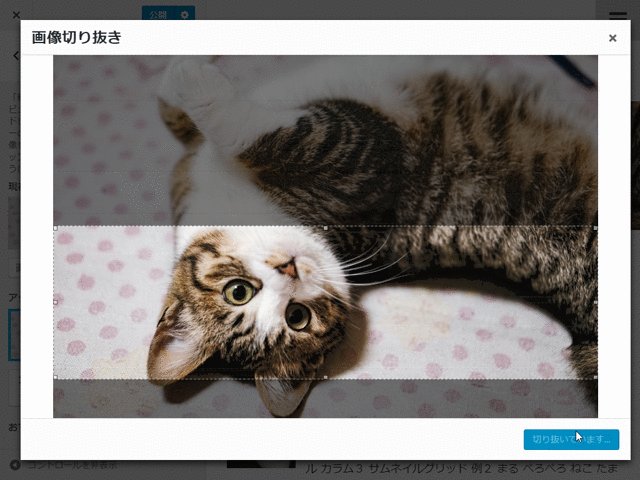
画像を好きな部分で切り抜きます。

(アニメーション動画です)
『公開』ボタンを押して完了です。
カスタマイズ画面を閉じるには?
カスタマイズ画面の左上の『×』を押します。
ブラウザの『←』ボタンや画面右上の『×』は押さないようにしてください、保存されずに終わる場合があります。
画像を変更するには?
現在のヘッダー画像が表示されている状態で『画像を新規追加』ボタンを押します。

最初と同様、画像を切り抜いて
『公開』ボタンを押せば変更完了です。
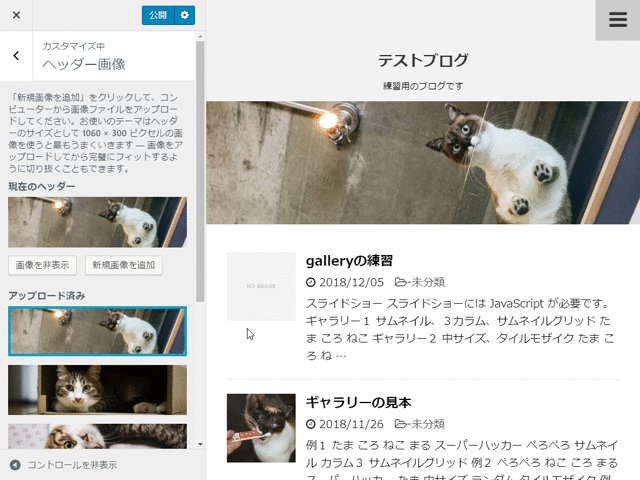
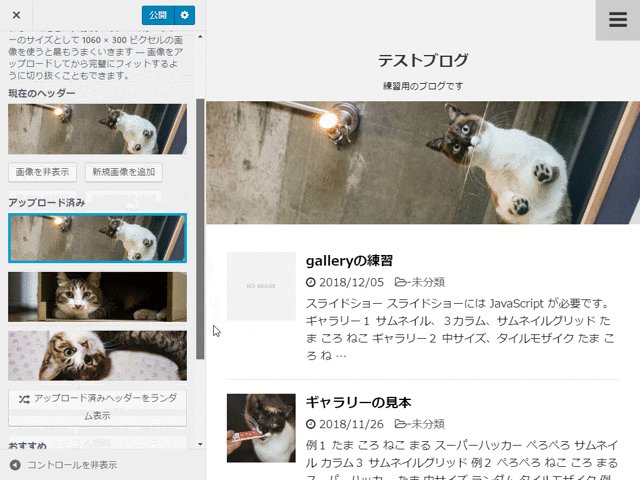
ヘッダー画像をランダムに表示
ヘッダー画像を複数設定して、リロードするたびにランダムに画像が変わるように設定できます。
ヘッダーが変わると印象が変わるため、ブログ訪問者の方に新鮮なイメージを与えることができます。
『新規画像の追加』でいくつかの画像を追加しておきます。

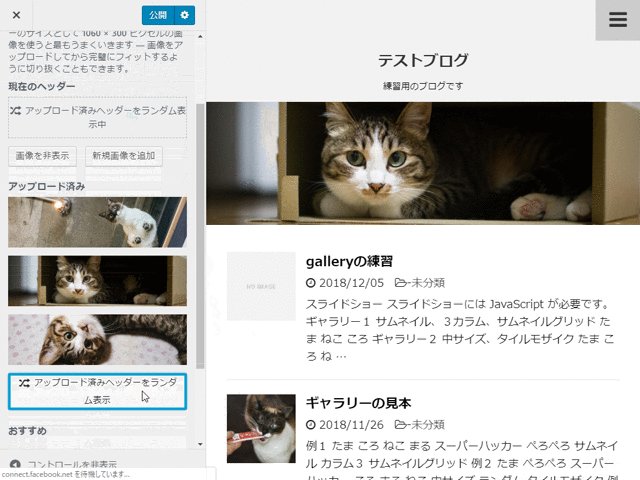
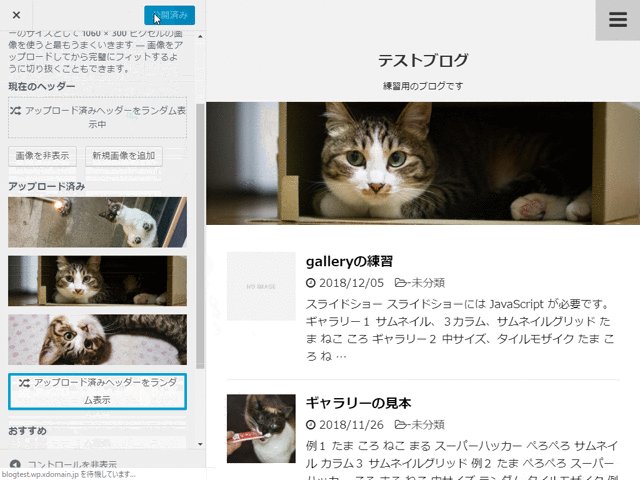
スクロールして、『アップロード済みヘッダーをランダム表示』ボタンを押します。
表の画面のトップページ(ブログ本番画面)でリロードすると、画像が変わるのをご確認いただけます。