WordPressでコメント欄を解放する方法と、Cocoonテーマだと投稿のかなり下の方になっているコメント欄を入力しやすくする方法です。
WordPressのコメント欄の設定は2通り
WordPressでコメント欄を受け付ける設定は2通りあります。
- 全体設定でコメントを設定する
- 投稿記事ごとにコメントを設定する
全体設定でコメントを設定する場合、設定後の記事は全て”コメント欄有り”になります。
設定以前の記事は、個別に設定しなければなりませんのでご了承ください。
記事ごとにコメントの設定はいつでもできます。一つ一つ設定するのは面倒ですので、今後のコメントを受け付けるか、受け付けないのか、決まっている場合は、全体設定であらかじめ決めておくことをおすすめします。
全体設定でのコメント設定
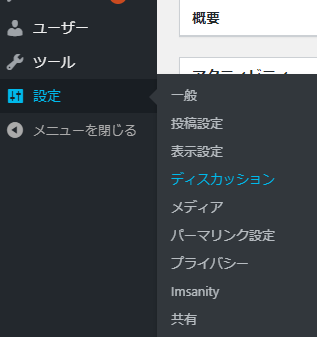
全体設定でのコメント設定は、管理画面左側の黒い部分の『設定』から『ディスカッション』を選びます。

ディスカッションとは『対話』という意味です。
開いたら、ディスカッション設定ページの
デフォルトの投稿設定の、『新しい投稿へのコメントを許可』をチェック☑します。
設定したら、左の一番下の下青いボタン。
『変更を保存』ボタンを押して保存します。これで以後の投稿は全てコメントを許可した状態になります。
※注意:過去の投稿は自動的にコメント可にはなりません。一つ一つ設定する必要があります。
個別記事でコメントを設定
個別の記事の編集ページでコメントの可不可を設定することができます。
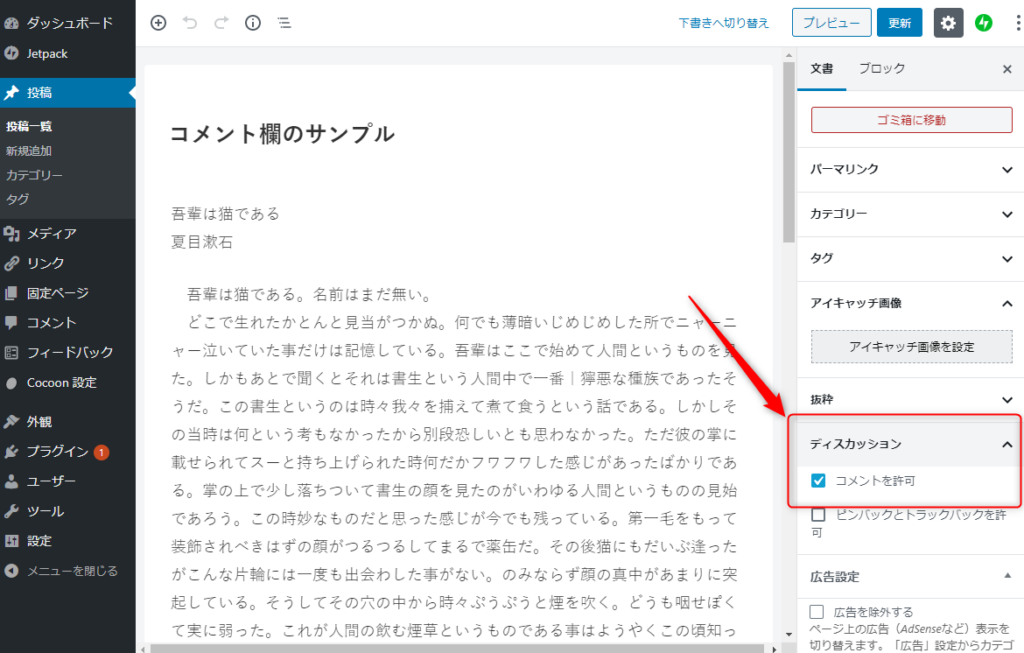
投稿画面を開いて、右側のエリア、下のほうに『ディスカッション』という欄があります。

『ディスカッション』の中の『コメントを許可』を☑チェックして、保存します。(下書きを保存または更新)
Cocoonでコメント欄の位置が見づらい問題
Cocoonはとても便利なテーマですが、コメント欄の位置が下の方すぎてみづらいというご意見をいただきました。
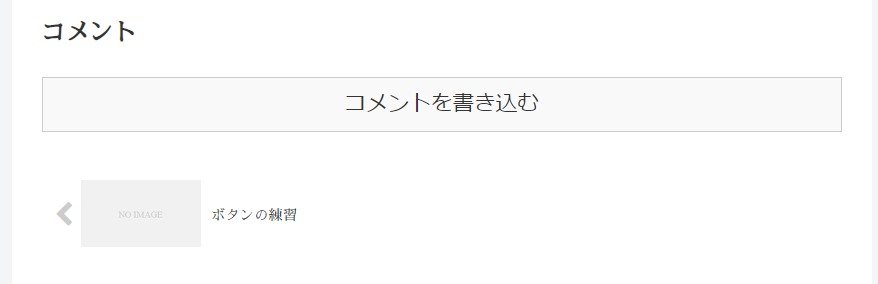
何も設定していない通常の状態ですと、関連投稿がずらずらと6つ並んで、前の投稿・次の投稿があって、その下にボタンで『コメントを書き込む』がやっと表示されます。
しかも、ボタンになっているので、コメントが入力できるかどうかわかりづらい。

だいぶ下に『コメントを書き込む』ボタン
Cocoonでコメント欄を見やすくする設定(案)
これがベストというわけではないのですが、私なりのコメント欄をわかりやすくする設定をご紹介します。
Cocoon設定『投稿』ページ
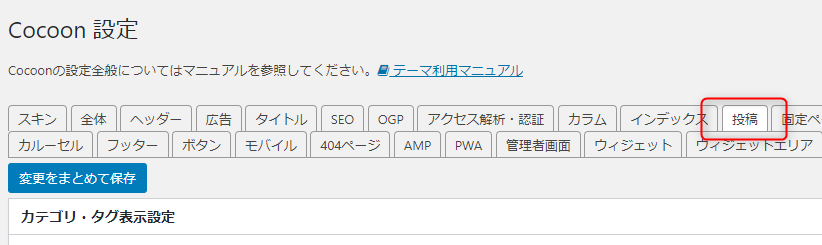
まず、Cocoon設定から『投稿』タブを選びます。

関連記事設定
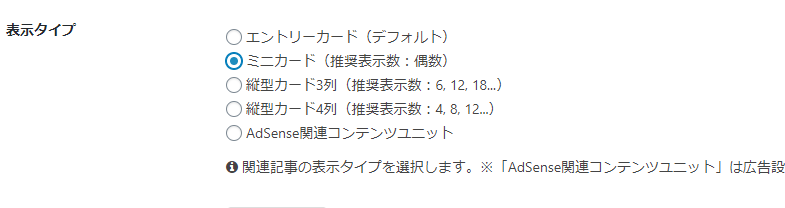
この下のほうの、『関連記事』の『表示タイプ』を『ミニカード』にします。

選択したら一番上か、一番下の『変更をまとめて保存』ボタンを押して保存します。

すると、関連記事の欄がぎゅっとコンパクトになって、記事本文からコメント欄への距離が縮まります。
ページ送り設定
さらに、同じく『Cocoon設定』の『投稿』を開き、下のほうの『ページ送り設定』の項目を見ます。
ページ送り設定とは『前の投稿へ・次の投稿へ』を示すナビゲーションです。
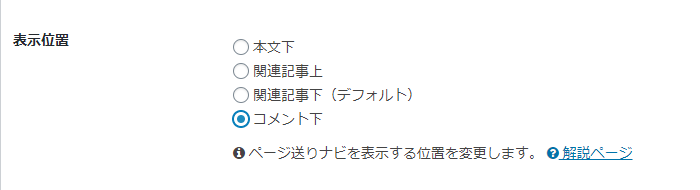
ページ送り設定の設定画面『表示位置』の部分で『コメント下』を選択します。

また、『変更をまとめて保存』をクリックし、保存してください。
するとコメント欄がページ送り設定(前の記事・次の記事)の上にきて、さらにわかりやすくなるはずです。

Cocoon設定『コメント』設定
次は、コメント欄がボタンになっていてわかりづらいということの対処法です。
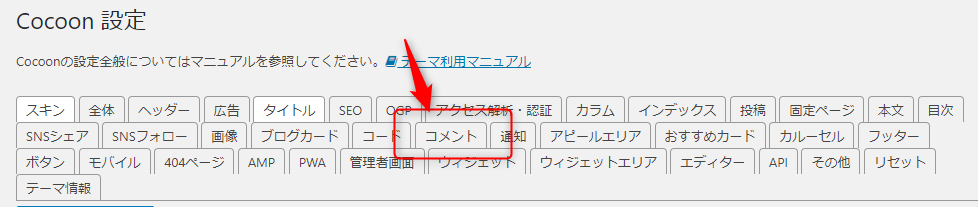
Cocoon設定の『コメント』という部分を開いてください。

位置はパソコンの画面幅によって変わります
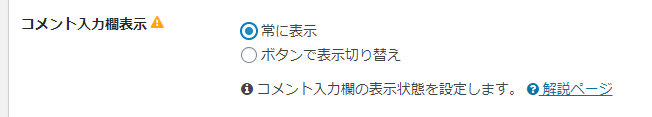
コメント設定のページを開いたら、下の方

『コメント入力欄表示』を『常に表示』に切り替えてください。
そして『変更をまとめて保存』
すると、コメント欄が出現するようになります。

コメントはブログの運用方針によってお好きに切り替えてください
私はコメント欄は基本的に開放していませんが、ブログをやっている方の中には、コメントを受け付けて楽しく会話をしたいという方もいらっしゃると思います。
ワードプレスは全体設定と個別設定で柔軟にコメント欄のオンオフができますので、ブログの運営方針によって柔軟にご利用いただければよいと思います。
コメント欄を空けておく欠点としては、迷惑コメントが入る、管理が大変などということもありますが、コメントが入ることによってアクセスアップが望めるなどの利点もたくさんあります。
また、Cocoonを使うとコメント欄が分かりづらい問題ですが、この記事でご紹介したCocoonの設定をすれば、コメント欄が初期設定より見やすくなると思います。
ぜひこの設定を試してみてください。
お読みいただき、ありがとうございました。


