WordPressと別の流れで、最近静的ジェネレータというのが流行っています。
静的サイトジェネレータとは
WordPressはプログラムで動いていて、アクセスがあるたびにPHPファイルが実行されてその都度ページが作られます。これを『動的(どうてき)サイト』といいます。
反対に、『静的(せいてき)サイト』とは、出来上がっている、アクセスの度に変化しないHTMLサイトを言います。
静的サイトのほうが、圧倒的に”軽い”です。
ただし、HTMLを書くのは大変面倒なことです。
そんな面倒な作業を、簡単にしてくれる、というのが『静的サイトジェネレータ』です。
ジェネレータとは、何かを自動で作ってくれる仕組みのことです。
ホームページ作成ソフトとは違う
パソコンにソフトをインストールして、ソフトを起動させて作る『ホームページ作成ソフト』とは作り方が全然違います。
静的サイトジェネレータ HEXOをインストール
静的サイトジェネレータは数多くありますが、今回はHexo(ヘクソ)を利用することにしました。
理由は、なんとなく使っている人が多そうだから!です
HEXOのサイトはこちらです

が、ここからアプリをインストールするのではありません。
サイトにはインストール法として、

こう書かれていますが、全く初めての人間には全く意味がわかりません。
Hexoは、コマンドプロンプト(黒い画面)からコマンドラインでインストールします。
ただ、そのままコマンドプロンプトで命令を打っても動作しません。
いくつかの準備が必要です。
手順としては
- Node.jsのインストール
- コマンドプロンプトからHexoのインストール
になります。
Node.jsのインストール
Node.jsとは、JavaScriptで作られた、サーバーサイド環境です。
JavaScriptは通常、ブラウザで動作しますが、それをサーバーでも動くようにということで開発されたものです。
Hexoを使えるようにするには、インストールするための『npmコマンド』を使えるようにする必要があります。Node.jsをインストールすると、出来るようになります。
よくわからなくても、Node.jsをインストールすればできるんだ~で今は大丈夫です。
Node.jsはこちら↓
https://nodejs.org/ja/
ダウンロードのページに行きます。
ダウンロードのページから、Windows Installer(.msi)をダウンロードします。
ダウンロードしたらダブルクリックして普通にインストールします。
I accept the terms in the License Agreement(規約に同意します)に同意☑します。
後の画面は基本的に全部デフォルトのまま、設定を変えないで進みます。
インストールが完了しました。Finishで閉じてOKです。
HEXOのインストール:コマンドプロンプトから
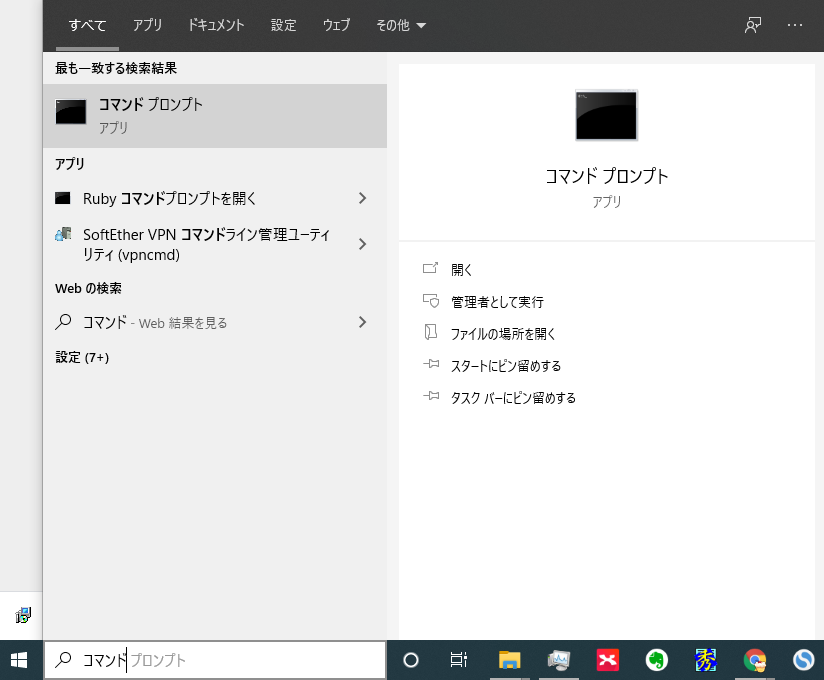
次に、Windowsパソコンで、左下の検索窓に『コマンド』と入力すると、コマンドプロンプトのアプリのアイコンが出てきますのでこれを立ち上げます。

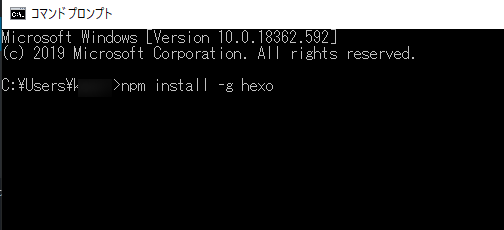
そして、立ち上げた画面に
npm install -g hexoと、入力します。

画像消えている部分はユーザー名です。
Enter(エンター)します。
するとちょっと時間がかかりますがずらずらーっと文字が出てきます。
終了してカーソルが点滅したら、Hexoのインストール完了です。
え?これでいいの?という感じ。
新規ブログの作成
次に、新規ブログを作ります。
今回は”newblog”という名前にします。
hexo init newblogと入力してエンター。
※newblogの部分はフォルダ名(ブログ名)ですので、お好みの文字を入れてください。
ただし、半角英数文字で!
そして次に
cd newblog
npm installとします。cdとは、そのディレクトリ(フォルダ)に移動するということです。
newblogというディレクトリの中で、ブログのインストールをします。
これで、ブログのインストール完了です。
ブログのフォルダは、何も変更していなければ、Cドライブの、ユーザー名のフォルダの中に出来ています。(C:\Users\(ユーザー名)\newblog)
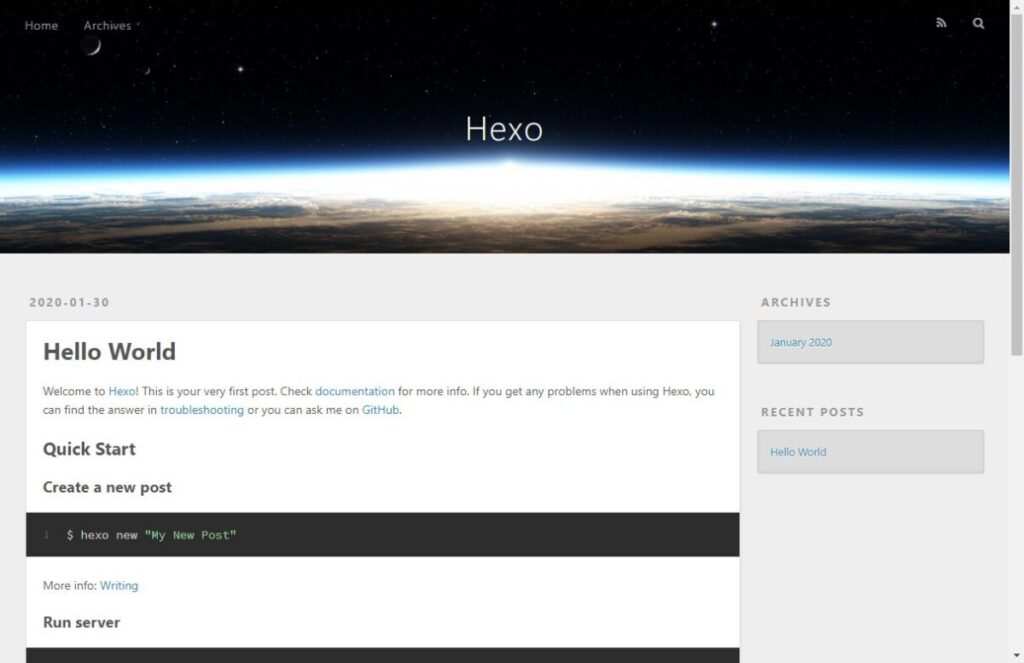
Hexoをローカル環境のブラウザで確認する
Hexoでできたサイトは、ローカルサーバを立ち上げることで、ブラウザで確認することができます。
ローカルとは、ネット上じゃない、パソコンの中のことです。
といっても難しいことはなく、コマンドプロンプトに
hexo serverと入れてエンターするだけです
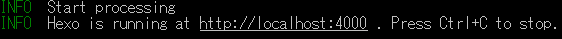
すると、

と、出てきますので http://localhost:4000 をブラウザで開けばオッケーです。

ぶじ、ブログが作成できました~。
初めてやることばかりなので、難しく感じたでしょうが、知ってしまうと、たった数行のコマンドを打つだけでブログシステムのインストールが完了するのはすごいです。
Node.jsを入れたりするのは最初だけなので、慣れるとすごく楽だと思いますね。
サーバの終了
仮想サーバを終了するには Ctrl + Cです。
終了しますか?(Y/N)で聞いてくるので、Yを入力して忘れずに終了します。
Hexoインストールした感想
HEXOについて調べると、「超簡単!」「3分でできる!」などという記載を多く目にしました。
ところがどっこい、コマンドをどこに打つの?Node.jp?となる初心者の人間にとっては、 全く新しく接する技術ですので、最初は決して簡単ではありません。
でも一度できてしまえば、こんなものかとわかるのでスムーズです。
今後、もしかしたらWordpressに代わって主流になってくるかもしれませんので、今のうちに慣れておかないとね…。
今回の記事は以下のサイトさまを参考にさせていただきました。


これからどうするの?
これだけではブログが完成とは言えません。
- ブログの記事を書く
- ネットに公開する
- ヘッダーを変える
- 記事内に画像を貼る
- テーマ(デザイン)を変更する
などなど、、新たに覚えないといけないことはたくさんありますが、一つずつやっていきましょう。
今日はここまで、また続きは後日。


