読者に読んでもらいたいページを分かりやすく表示する、ナビゲーションメニューを設定してみましょう。
ナビゲーションメニューとは
サイト(ブログ)の上部やサイドバーに並んでいるリンクです。

通常、目立つ場所にあり、重要なページにすぐに到達することが出来ます。
また、どのページを開いても一定の場所に同じメニューが表示されるものを『グローバルナビゲーション』とも言います。
メニューの設定方法
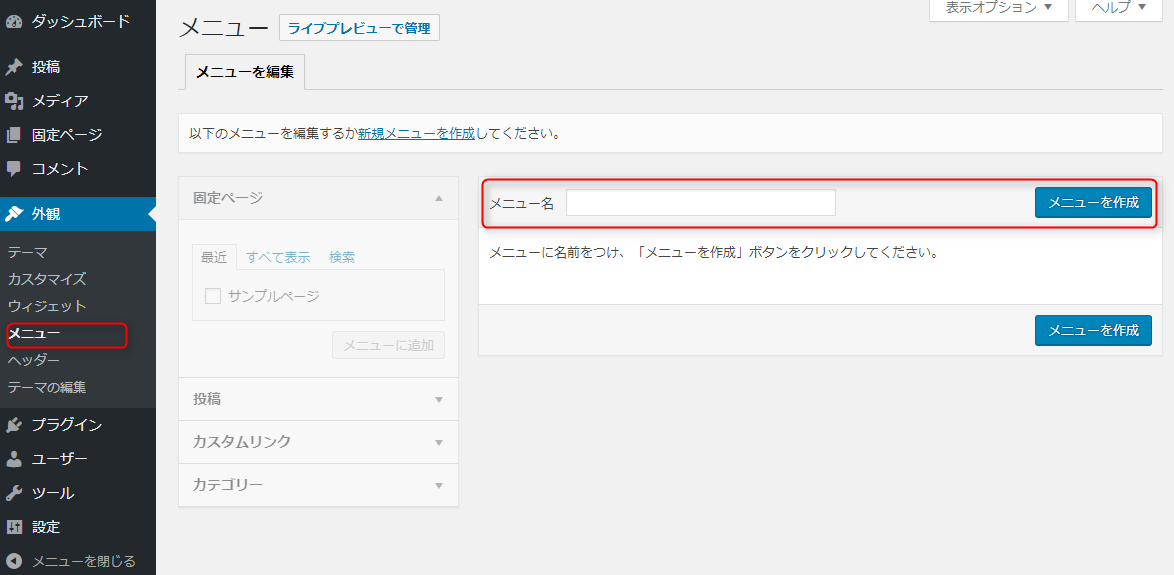
管理画面左側、サイドバーの『外観』にある『メニュー』を選択します。

最初の状態では、メニューはありませんので、新規メニューを設定します。
メニュー名は何でもよいのですが、今回はに『mainmenu』とします。
メニュー名と書かれている空白に 『mainmenu』と書いて、『メニューを作成』ボタンを押します。

順序は
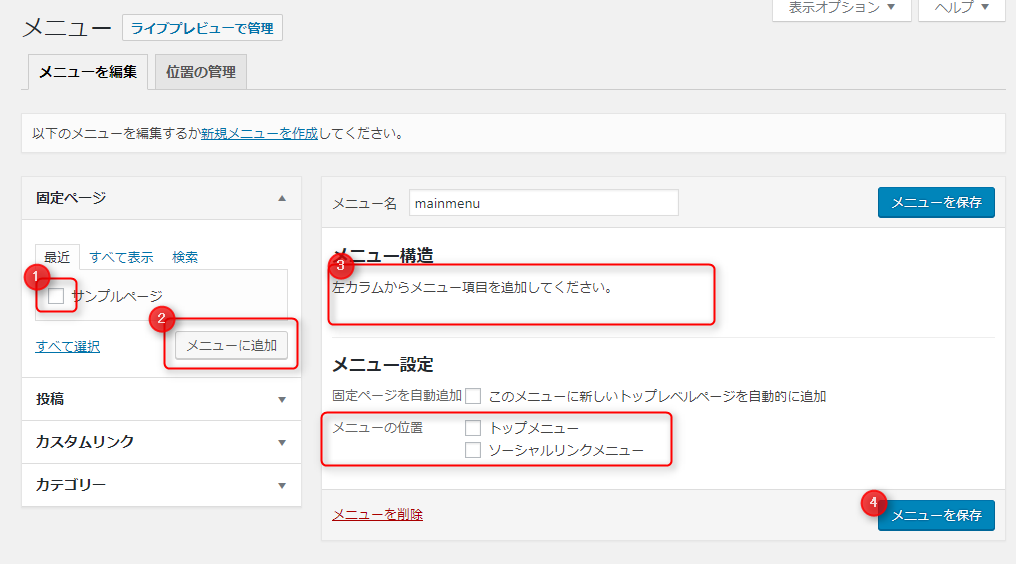
メニューに表示したいページを選択
↓
『メニューに追加』ボタン
↓
右側の『メニュー構造』の欄にメニューに表示する項目が表示される。
↓
メニューを表示したい場所を選ばぶ(テーマによって異なります)
↓
メニューを保存
メニューの例
仮に、現在あるページでメニューを作ってみます

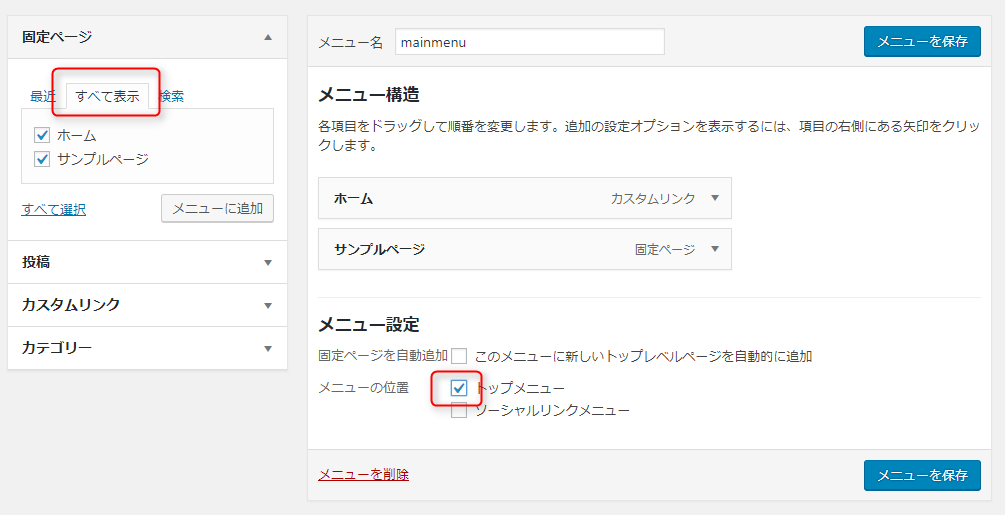
固定ページのところの『全て表示』というタブをクリックすると、ホーム(一番最初のページ)も出てきます。
『トップメニュー』のところにチェックを入れて、『メニューを保存』します。

すると、上部メニュー(グローバルナビ)に今指定したページへのリンクが追加されました。
どんなページもメニューに設定可能
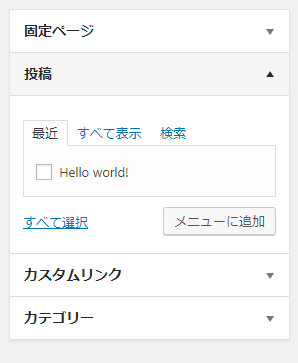
投稿
『投稿』というところをクリックすると

好きな投稿を選ぶこともできます。
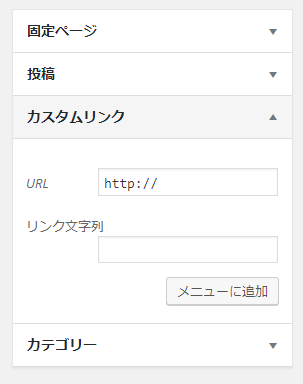
カスタムリンク
『カスタムリンク』というところをクリックすると

同じサイト内でなく、外部の別のウェブサイトを自由に記入することができます。
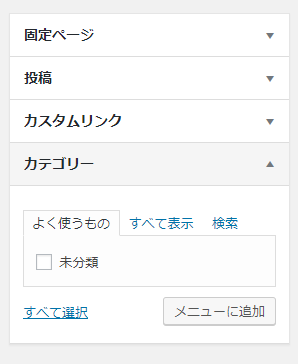
カテゴリ
『カテゴリ』の一覧ぺーじもリンクに加えることが出来ます。

未分類一つしか表示されていませんが、カテゴリを増やすと、増やした分だけ表示されます。
数が多くて表に出ていないときは『全てを表示』をクリックするか『検索』タブで検索することもできます。
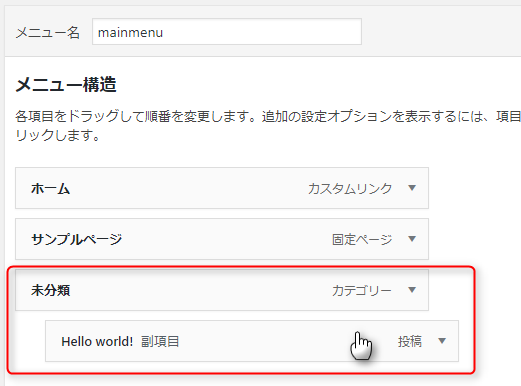
メニューに階層をつけることも可能
メニューに親子関係を持たせて、ぶら下げて表示することも可能です。
『メニュー構造』エリアのメニュー項目は、ドラッグ&ドロップで順番を自由に変えられます。

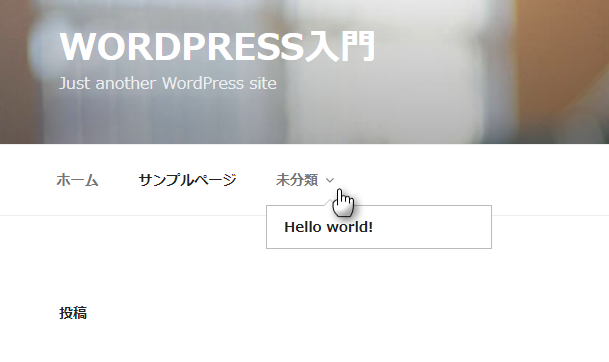
『未分類』カテゴリの下に『Hello World!』の投稿をぶら下げてみました。

すると、表のページでは『未分類』のところに下矢印が表示され、カーソルを持っていくと、『Hello World!』のメニューがぶら下がって出てくるようになりました。
便利に使って、サイト内を見やすく整理してみてください。
グローバルナビゲーションメニューの項目数
便利なメニュー機能は、いくらでもメニュー項目を増やしてしまい、グローバルナビにたくさん設置したくなります。
ですが、グローバルナビに表示するメニューは多くとも8つくらいまで、できれば5つくらいにして、本当に重要なものだけを表示するようにしましょう。
サイドバーやフッターにも設置可能
WordPressのウィジェット機能があれば、メニューをサイドバー(ページの右側もしくは左側)や、フッター(下部)にも表示することができます。
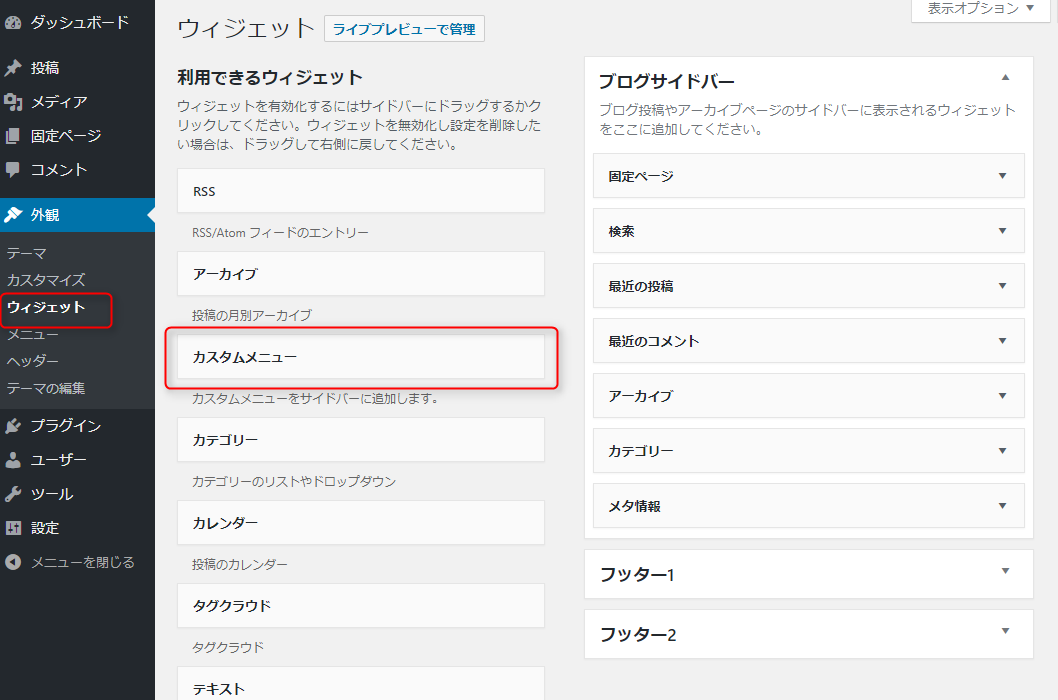
管理画面のメニュー『ウィジェット』を開き

『カスタムメニュー』を見つけます。
パッと見て見つからない場合、画面をスクロールした下のほうにあるかもしれません。

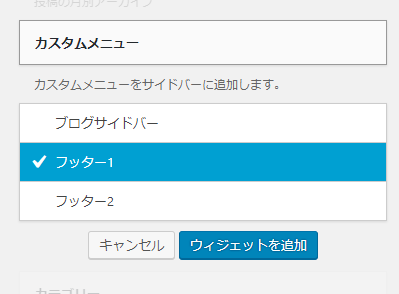
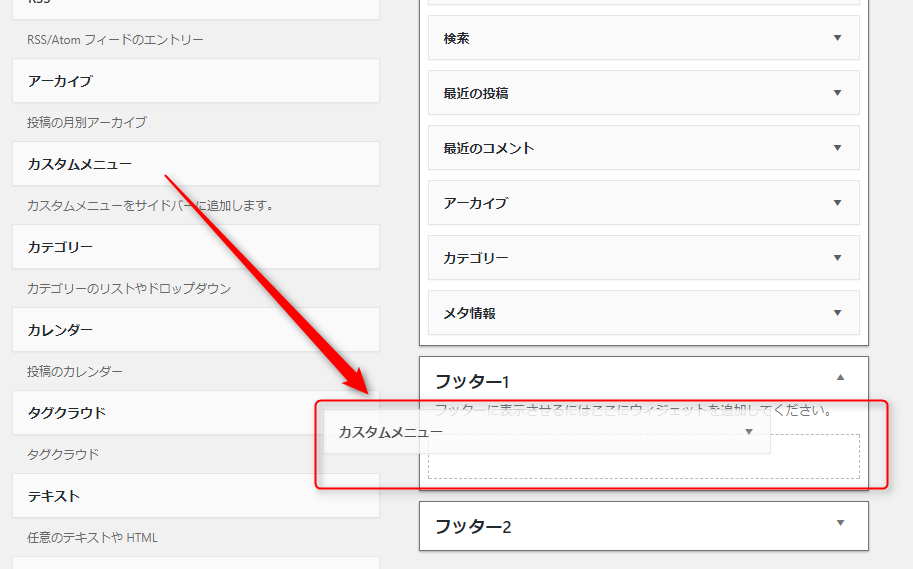
『カスタムメニュー』をクリックして、追加したい場所を選択して『ウィジェットを追加』ボタンを押すか、または

『カスタムメニュー』を表示したいウィジェットにドラッグ&ドロップします。

そして、表示したいメニューを選び(現在は一つしかありませんが、いくつでもメニューは作れます)
必要ならばタイトルを記入します。
タイトルが必要なければ空白にしておけば何も表示されません。

すると、表のページの下部(今回はフッターに設置)に、メニューが表示されます。
今回の例では、一番最初に作った『mainmenu』を表示させましたので、上のナビゲーションメニューと同じ項目ですが、別の項目のメニューを作って、上部ナビゲーションに入りきらなかったページなどを設定しておくのも良いかもしれません。
メニューの表示のされ方は、使っているテーマ(デザイン)によって大きく異なります。