ドットインストールで『はじめてのCSS』をやりました。
はじめてのCSSは簡単か?

私はHTML/CSSはだいたいわかるので、特に詰まるところはなかったのですが、
全くの初心者の人からすると、簡単ではないと思います。説明があっさりとしていて、ものすごいスピードで進んでいくので、本当にはじめてという人は???の嵐なのではないかと思います。
なんで?なんで?と疑問に思わず、こういうもんなのか、と素直に言われた通りにやるタイプの人のほうがすんなり進められるのではないでしょうか。
はじめてのHTML/CSS両方やって、ホームページが作れるかといったら、そうではないですが、ごくごくシンプルなペラの案内ページでしたら、これの応用で作れるとは思います。
CSSも日々進化している
『はじめてのCSS』というタイトルですが、私はCSSは初めてではありません。
このレッスンも前のバージョンをやっていたんですが、以前のバージョンではやらなかった記述方法を使っていました。
私はだいたいマークアップはできるのですが、今回初めてflexboxという書き方を知りました
display: flex;
こんな風にして、要素の中のボックスを横並べにしていました。
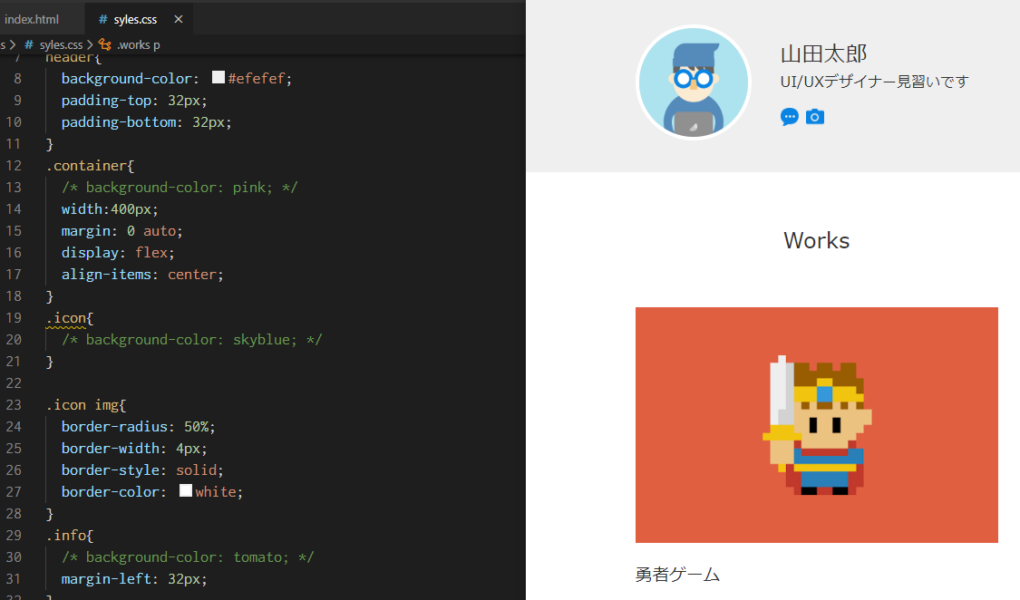
.container{
width:400px;
margin: 0 auto;
display: flex;
align-items: center;
}コンテナの中にある要素が横並びになり、縦に中央になります。
flexは奥が深いそうなので、調べて見なければいけませんね。。
しかし、驚くほど簡単に横並びができるものです。
float: left; とかはもう使わないんですかね。調整も大変でしたからね。。
『>』を使う
こんな指定の仕方もしていました。
.works > h1{
font-weight: normal;
font-size: 24px;
text-align: center;
margin-top: 60px;
margin-bottom: 60px;
}以前は .works h1 h1{} なんて書いていましたが、『>』を使うことによって直下の要素だけを指定することができます。
これ、知っていたんですが、使ったことがありませんでした。使わないと忘れますね。
自分で手を動かして書いたので、もう忘れないと思います…。
基礎もアップデートすることが大事
見た目だけ整えるマークアップはできるのですが、新しい記述法を知るとより効率的にできるようになりますね。
やっぱり、何でも、日々アップデートされていますので、それに接していかないとだめですね。
今回、HTMLとCSSのはじめてシリーズをやりましたが、知っているとおごることなく、やって良かったと思います。
課金するかどうか考え中
ドットインストールにまだ課金したことがないんですが、課金してHTMLを進めるか、それともやってない無料レッスンをこなしてからにするかどうか、ちょっと考えます、明日までに。